
Run Demo
Introduction
This tutorial will begin by walking you through the integration of the Laravel 5 and Bootstrap 3 themes. Afterwards, we will show you how to add PHP datagrid. If the Laravel and Bootstrap theme are already up and running on your server, you can skip directly to “Create ‘dashboard.blade.php’ Child Template View”.
Install Laravel 5 (with Composer)
Let’s get started. Laravel 5 has the following system requirements:
- PHP >= 5.4
- Mcrypt PHP Extension
- OpenSSL PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
Please note that these Laravel 5 system requirements apply to both the web and the command line interface. There’s always the possibility your server could be running different versions of PHP in the command line than on the web server. If this is the case, modify your PHP alias to point to the same PHP executable for both. Lastly, acquire a copy of phpGrid from download page for later use.
It’s highly recommended to use Composer to install Laravel. In order to keep the code lightweight, Laravel does not come prepackaged with any third-party libraries. Instead, it relies on Composer to manage any dependencies. Learn more on how to install Composer here.
To install Laravel, in the command line, go to web root (e.g. /www), and execute the following command:
#composer create-project laravel/laravel --prefer-dist
To run Laravel, certain permissions must be configured; allow the web server to have write access to subfolders under the “storage” and “vendor” folders.

Laravel, AdminLTE Integration
In a previous phpGrid Bootstrap integration tutorial, we used the Bootstrap SmartAdmin theme. In this tutorial, we will use a different theme called “AdminLTE“, an excellent and free Bootstrap 3 admin theme created by @Almasaeed2010. You can preview it at https://almsaeedstudio.com/AdminLTE.
Technically, AdminLTE works even without Laravel framework. But, by integrating it with Laravel, you get the added benefit of MVC routing and views, which ultimately results in cleaner, and more importantly, scalable code. However, the downside is that one must edit each AdminLTE page to covert it to Laravel views, preferably by using Blade template.
Convert AdminLTE “starter.html” to Laravel View
At this point, we need to convert AdminLTE’s default “starter.html” to Laravel views so we can host our PHP datagrid. This will consist of splitting the file into several “include” files, which will then be called by the startup routine.
- First, download AdminTLE from almsaeedstudio.com and extract the file. Copy the folders “bootstrap”, “dist”, “plugins”, and file “starter.html” to Laravel “public” folder. Open “starter.html” and copy its contents to the clipboard. This will be used as our starting point to create the new Laravel view.

- Create a new view named “admin.blade.php”. (Note that all Blade templates should use the “.blade.php” extension.) Paste the text we copied from “starter.html” in the previous step, then save the new view in “resources/views”. This will be the admin default layout from which the various Blade templates will be derived.

- We now need to divide the code in admin.blade.php and copy it to a series of reusable sub-views. Create a new folder called “includes” under “resource/views”. This folder will be used to store these admin sub-views.

- Cut out the
<header> section, paste it as a new view which we will call header.blade.php. Change any hyperlinks or file references to use the Laravel “asset” help function. Save the new file in the “includes” folder.
<!--
<header class="main-header"><!--
<a class="logo" href="index2.html">
<!--
<span class="logo-mini"><b>A</b>LT</span>
<!--
<span class="logo-lg"><b>Admin</b>LTE</span>
</a><!--<nav class="navbar navbar-static-top"><!--
<a class="sidebar-toggle" href="#" data-toggle="offcanvas">
<span class="sr-only">Toggle navigation</span>
</a>
<!--
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<ul class="nav navbar-nav"><!--
<li class="dropdown messages-menu"><!--
<a class="dropdown-toggle" href="#" data-toggle="dropdown">
<i class="fa fa-envelope-o"></i>
<span class="label label-success">4</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 4 messages</li>
<li><!--
<ul class="menu">
<ul class="menu">
<li><!--
<div class="pull-left"><!--
<img class="img-circle" src="{{ asset('dist/img/user2-160x160.jpg') }}"
alt="User Image" /></div>
<!--
<h4>Support Team
<small><i class="fa fa-clock-o"></i> 5 mins</small></h4>
<!--
Why not buy a new awesome theme?</li>
</ul>
</ul>
<!--
<!--</li>
<li class="footer"><a href="#">See All Messages</a></li>
</ul>
</li>
</ul>
</ul>
<!--
<!--
<ul class="nav navbar-nav">
<ul class="nav navbar-nav">
<li class="dropdown notifications-menu"><!--
<a class="dropdown-toggle" href="#" data-toggle="dropdown">
<i class="fa fa-bell-o"></i>
<span class="label label-warning">10</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 10 notifications</li>
<li><!--
<ul class="menu">
<ul class="menu">
<li><!--
<a href="#">
<i class="fa fa-users text-aqua"></i> 5 new members joined today
</a></li>
</ul>
</ul>
<!--</li>
<li class="footer"><a href="#">View all</a></li>
</ul>
</li>
</ul>
</ul>
<!--
<ul class="nav navbar-nav">
<ul class="nav navbar-nav">
<li class="dropdown tasks-menu"><!--
<a class="dropdown-toggle" href="#" data-toggle="dropdown">
<i class="fa fa-flag-o"></i>
<span class="label label-danger">9</span>
</a>
<ul class="dropdown-menu">
<li class="header">You have 9 tasks</li>
<li><!--
<ul class="menu">
<ul class="menu">
<li><!--
<a href="#">
<!--</a>
<h3>Design some buttons
<small class="pull-right">20%</small></h3>
<!--
<div class="progress xs"><!--
<div class="progress-bar progress-bar-aqua" style="width: 20%;"><span class="sr-only">
20% Complete</span></div>
</div></li>
</ul>
</ul>
<!--</li>
<li class="footer"><a href="#">View all tasks</a></li>
</ul>
</li>
</ul>
</ul>
<!--
<ul class="nav navbar-nav">
<ul class="nav navbar-nav">
<li class="dropdown user user-menu"><!--
<a class="dropdown-toggle" href="#" data-toggle="dropdown">
<!--
<img class="user-image" src="{{ asset('dist/img/user2-160x160.jpg') }}" alt="User Image" />
<!--
<span class="hidden-xs">Alexander Pierce</span>
</a>
<ul class="dropdown-menu">
<ul class="dropdown-menu"><!--
<li class="user-header"><img class="img-circle"
src="{{ asset('dist/img/user2-160x160.jpg') }}"
alt="User Image" />Alexander Pierce - Web Developer
<small>Member since Nov. 2012</small></li>
</ul>
</ul>
<!--
<ul class="dropdown-menu">
<ul class="dropdown-menu">
<li class="user-body">
<div class="col-xs-4 text-center"><a href="#">Followers</a></div>
<div class="col-xs-4 text-center"><a href="#">Sales</a></div>
<div class="col-xs-4 text-center"><a href="#">Friends</a></div></li>
</ul>
</ul>
<!--
<ul class="dropdown-menu">
<li class="user-footer">
<div class="pull-left"><a class="btn btn-default btn-flat" href="#">Profile</a></div>
<div class="pull-right"><a class="btn btn-default btn-flat" href="#">Sign out</a></div></li>
</ul>
</li>
</ul>
</ul>
<!--
</div>
</nav></header>
- Now, go back to admin.blade.php and cut out the
<aside> sidebar section and paste it into a new view called sidebar.blade.php. As in the previous step, change any hyperlinks or file references so they use the Laravel “asset” help function. Save this file in the “includes” folder.
<!--
<aside class="main-sidebar"><!--
<section class="sidebar"><!--
<div class="user-panel">
<div class="pull-left image"><img class="img-circle"
src="{{ asset('dist/img/user2-160x160.jpg') }}" alt="User Image" /></div>
<div class="pull-left info">
Alexander Pierce
<!--
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>
<!--
<form class="sidebar-form" action="#" method="get">
<div class="input-group"><input class="form-control"
name="q" type="text" placeholder="Search..." />
<span class="input-group-btn">
<button id="search-btn" class="btn btn-flat" name="search"
type="submit"><i class="fa fa-search"></i></button>
</span></div>
</form><!--
<!--
<ul class="sidebar-menu">
<ul class="sidebar-menu">
<li class="header">HEADER</li>
</ul>
</ul>
<!--
<ul class="sidebar-menu">
<li class="active"><a href="#"><i class="fa fa-link"></i> Link</a></li>
<li><a href="#"><i class="fa fa-link"></i> Another Link</a></li>
<li class="treeview"><a href="#"><i class="fa fa-link"></i> Multilevel
<i class="fa fa-angle-left pull-right"></i></a>
<ul class="treeview-menu">
<li><a href="#">Link in level 2</a></li>
<li><a href="#">Link in level 2</a></li>
</ul>
</li>
</ul>
<!--
</section><!--
</aside>
- Repeat these steps for the
<footer> and <control> sidebar sections. Name the files footer.blade.php and controlsidebar.blade.php.footer.blade.php.
<footer class="main-footer">
<div class="pull-right hidden-xs">Anything you want</div>
<strong>Copyright © 2015 <a href="#">Company</a>.</strong> All rights reserved.
</footer>
controlsidebar.blade.php
<!--
<aside class="control-sidebar control-sidebar-dark"><!--<!--
<div class="tab-content"><!--
<div id="control-sidebar-home-tab" class="tab-pane active">
<h3 class="control-sidebar-heading">Recent Activity</h3>
<ul class="control-sidebar-menu">
<li><a>
<i class="menu-icon fa fa-birthday-cake bg-red"></i></a>
<div class="menu-info">
<h4 class="control-sidebar-subheading">Langdon's Birthday</h4>
Will be 23 on April 24th
</div></li>
</ul>
<!--
<h3 class="control-sidebar-heading">Tasks Progress</h3>
<ul class="control-sidebar-menu">
<li>
<h4 class="control-sidebar-subheading">Custom Template Design
<span class="label label-danger pull-right">70%</span></h4>
</li>
</ul>
<!--
</div>
<!--
<!--
<div id="control-sidebar-stats-tab" class="tab-pane">Stats Tab Content</div>
<!--
<!--
<div id="control-sidebar-settings-tab" class="tab-pane"><form method="post">
<h3 class="control-sidebar-heading">General Settings</h3>
<div class="form-group"><label class="control-sidebar-subheading">
Report panel usage
<input class="pull-right" checked="checked" type="checkbox" />
</label>Some information about this general settings option</div>
<!--
</form></div>
<!--
</div>
</aside><!--
<div class="control-sidebar-bg"></div>
- Add the “
include” statements for the newly-created sub-views in admin.blade.php, as shown below:
@include('includes.header');
@include('includes.sidebar');
@include('includes.footer');
@include('includes.controlsidebar');
- Also in admin.blade.php, add the section between sidebar and footer. Copy and paste section
<div class=”content-wrapper”> (see below) where we will host the code in which phpGrid will be rendered. Also include @yield(‘content’) in <section class=”content”> section.
<div class="wrapper">
@include('includes.header')
@include('includes.sidebar')
<!--
<div class="content-wrapper"><!--
<section class="content-header">
<h1>Page Header
<small>Optional description</small></h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li>
<li class="active">Here</li>
</ol>
</section><!--
<section class="content"><!--
@yield('content')</section><!--
</div>
<!--
@include('includes.footer')
@include('includes.controlsidebar')
</div>
<!--
- Move the required JavaScript found at the bottom of “starter.html” to
<head> section (not <header>!) in admin.blade.php.
<!– REQUIRED JS SCRIPTS --!>
<!– jQuery 2.1.4 –->
<script src=""{{"></script>
<!– Bootstrap 3.3.2 JS –>
<script src=""{{" type=""text/javascript""></script>
<!– AdminLTE App –>
<script src=""{{" type=""text/javascript""></script>
<!– Optionally, you can add Slimscroll and FastClick plugins.
Both of these plugins are recommended to enhance the
user experience. Slimscroll is required when using the
fixed layout. –>
- We are almost done. In admin.blade.php, make sure to change any hyperlinks or file references to use Laravel “asset” help function.
Create “dashboard.blade.php” Child Template View
We just created our admin layout by dividing the file “starter.html” into various views and sub-views and saving them as PHP files. “admin.blade.php” will be our parent layout – the one that will be used as a basis for all other admin layouts and the file from which these other layouts will extend. $grid is the variable that holds the PHP datagrid passed from route next.
@extends('admin')
@section('content')
{!! $grid !!}
@endsection
Where Is phpGrid??
Up until now, the walk-through has addressed converting AdminLTE to Laravel views. Everything in Laravel 5 is autoloaded using PSR-4 within the app/ directory. You can also see this in the composer.json file.
Although we foresee the capability in future releases, for backward compatibility reasons, phpGrid currently does not support the namespace construct. Without namespace support, we cannot call our C_DataGrid class from directly within the Laravel Controller. The workaround is to call phpGrid directly from a route file. For this reason, instead of storing phpGrid in the app/ directory, we place the phpGrid components in the public folder.
So, go ahead and download a copy of phpGrid if you haven’t already done so, and extract the files into the Laravel “public” folder. Complete the installation by configuring the conf.php file. For instructions on how to do this, see setup phpGrid configuration.
Once you have completed the previous step, in the Laravel route file “app/Http/routes.php”, copy and paste the following code snippet:
Route::get(‘dashboard’, function () {
require_once(public_path() ."/phpGrid_Lite/conf.php");
$dg = new C_DataGrid("SELECT * FROM orders", "orderNumber", "orders");
$dg->enable_edit("INLINE", "CRUD");
$dg->enable_autowidth(true)->enable_autoheight(true);
$dg->set_theme(‘cobalt-flat’);
$dg->display(false);
$grid = $dg -> get_display(true);
until later with display_script_includeonce method.
return view(‘dashboard’, [‘grid’ => $grid]);
});
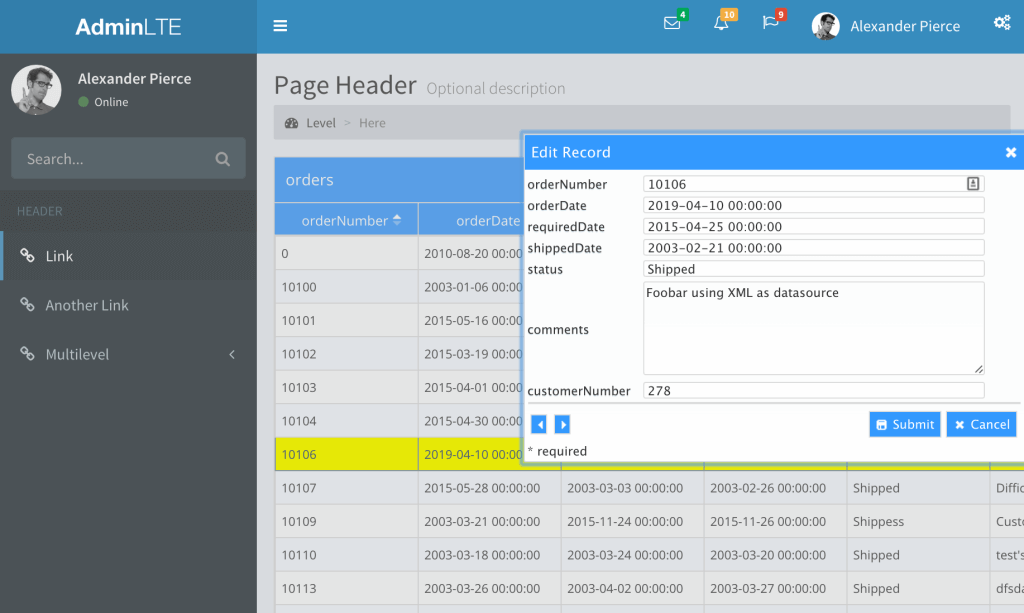
That’s it. You can now run the demo.
Run Demo
Where is the Controller?
Now, you are probably going to ask, “Where is Laravel controller for our view?” The answer is it is simply not needed for our datagrid. The route we created in a previous step essentially controls the view for us. In a perfect world, the controller would be where all logic and pass information for rendering views would be handled. However, phpGrid’s current lack of namespace support makes it impossible for us to call the phpGrid library from within the Laravel Controller. In a future phpGrid release which offers namespace support, this workaround will no longer be necessary.
I hope this tutorial gives you a jump start on using phpGrid with Laravel.
Have a grid day!
Richard
References
The post phpGrid, Laravel 5 and Bootstrap 3 appeared first on phpGrid.
