Introduction and Background
My status on CodeProject allows me to moderate articles, tip and other resources on CodeProject. During all of these moderation moments, most of my moderation comments are:
Format issues (or Broken images):
Hello,
The images in your post are broken, please update your post, edit the image names and see if they target the valid URL link to the images. Then re-submit the post.
Thank you!
The problem and solution is same, the post editor tries to follow the rules of WYSIWYG, but in the follow-up it messes up with some stuff that causes a problem when authors try to publish the post. The problem doesn't show up until the post is in editing mode or preview mode, even in the preview mode it seems as if the post is perfect, but as soom as it gets to the publishing mode (in the moderation queue) it gets the images broken and thus the post is not approved. Because the images are broken.
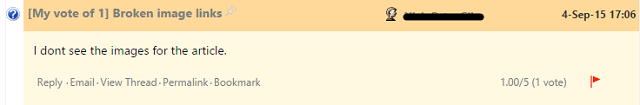
Once the image gets approved somehow, the post looks messed up, image not found etc. That was the bad side, now the dark side of the bug. Mostly readers, (just readers, I won't consider them as potential members of the community) would downvote the articles, just because they were not able to see the images presented by the author.
Have a look,

Now in my opinion, the voting system must not be used to criticize or downvote the content based on their format, such as this problem. The author may be a novice to the editor and may not know how to properly edit the post to get the most out of the editor. I have had the same problems, so I would like to raise the voice to Stop doing this! It is not at all helpful. A post must not be downvoted because you were not able to see the image, instead try to suggest a bug to them, tell the author that he needs to fix the post. It would help them to fix their post, and you to be a better member for the community. It is the community that matters. :-)
Now that is said for the background, in the coming section I will talk about the problem that creates this problem. In most cases, if the image is deleted or something like that, the post editor is not the culprit the author needs to add the image once again.
Image not found—the problem
The problem is with the WYSIWYG editor, it provides you with a visual editor that you can use at your will to edit the post and then preview it to view how would you content look when it goes live, that is when the problem comes into action. The same preview is not what is shown until you make a few changes to the reference URLs. I will walk you through different stages of post editing and help you to make sure that your article doesn't get out of the line just because the images were not shown. :-)
Step1. Post writing (or editing)
While you are writing the new post, you compile everything in a single folder, capture the images, create the zipped archives for your article or tip. You write the post, then once it goes live the images are no longer present. The problem is with the editor itself, I tried to share my views for fixing the bug but I wonder it would take some time to ensure that the editor removed the ID that is appended to the image name, and I am sure until then this post of mine would help you out!
In the editing mode, the images are all present and well and good. For example the following editor screenshot,

In the editing mode it feels like everything is going good, the post defines the purpose of WYSIWYG.
Step 2. Preview mode
Every post that you write must go through preview mode. If you do not go through preview mode, there are many things that are left that you intended to be fixed later on, but because you did not consider going through preview mode and did not give it a final live preview, you will miss it and chances are that is why you will start to receive critical comments. So, I recommend you do go through preview mode.
The main thing in this section is that if you go to "Preview" mode and see your post, it will look good. Preview mode must tell how your post would look when it goes live, that is not being done by the Preview page. It doesn't show the way it will look once it goes live. It simply previews the content of your WYSIWYG editor. Have a look below,

That is the preview mode, the post looks quite the same. Pictures are visible, everything is good to go. Author gives it a look and clicks, "Publish". Now the author is waiting for the article to be published, what happens next is something terrible.
Step 3. Publishing the post
Now once author has published the post, the post goes into the moderation queue (until or unless the author has priviledges to publish without having to wait for moderation; that is respect given to members by CodeProject community) and author has to wait for moderators to approve the post as a valid CodeProject standard content. That is the place where content is checked against standards and ensured that content is promising, it does not mislead, does not voilate the UI and UX, does not plagiarise and so on.
In the publish mode the actual live preview is shown, that is where things go wrong. Since there was a bug, WYSIWYG did not work around and now the author gets notification from Afzaal Ahmad Zeeshan (or others with same priviledge)
Format issues (or Broken images):
Hello,
The images in your post are broken, please update your post, edit the image names and see if they target the valid URL link to the images. Then re-submit the post.
Thank you!
Mostly authors get annoyed at this stage because they have no idea how and when things went wrong. They had everything going great in Step 1 and Step 2. Step 3 is where your post gets rejected and is notified that you fix the post.
This is the preview of the same post (above) once it went in the moderation queue,

Eww, right? The images are all broken, that is exactly what happens to every beginner author on CodeProject (even happened to me). The images were fine until the preview, now they are gone? Seems like they don't even exist. But they do, where? In a separate directory.
So, how to fix it?
The above bug is 90% of my cases that I do not click "Approve" even the post is very promising and effective, but since we do not need broken images and bad format in content, so I have to click on "Format/Layout issues". To fix the problem yourself, without having to wait another 2-3 hours of recess session, here is the fix to the problem.
Step 1. Update your article (or while in the edit mode)
You can fix the article in the update your article or edit mode, the main bug is the ID being prepended to the image-name. For example, if your article ID is 1234567 and the name of your image is, "My awesome screenshot.png" then, in WYSIWYG the image name is "1234567/My awesome screenshot.png", where as in the public version it must be only "My awesome screenshot.png". That is why the images are considered broken and are not shown.
How does it get there?
The WYSIWYG tries to capture the image and preview it to you in the editor, that is why it prepends the ID of the article to your image name, but once it goes live, it does not need that ID it is now relative to your document.

Now go back in the Update your article and right-click the image, select Image properties. A new window will open, then read the next section. ;-)
Step 2. Edit the image name
The image name has the ID of the article in your editor,

See? That is used for preview only, if you remove it it will be broken in the editor only. But in live versions it will be OK! So, go ahead and remove that integer ID and the "/" character coming next to it; if you have idea of directories then you must know that it forwards your image location to a new directory, where your image does not exist.
So that would leave you to a broken image in the post editor itself,

Now the images are broken in your post editor, not a problem. That has to be done. :) The article ID has to be removed from the image links,

That is the Article ID for that blog post I am using here.
Step 3. Publish
Without reloading the page or doing anything else (WYSIWYG editor would re-try to get the ID back and preview the image if you reload it or continue working on it later) preview the post (first!) and then publish it. This time, the images would be present and you will be able to see the images in the live version of your article.
Now once the post goes in moderation, the click would be on Approve (if your post is fair enough).

Credits for the blog
Anton Angelov author of the Top 15 Hidden Features of C# Part 2 technical blog post allowed me to use his post as a reference for such cases. I have had helped him with same trouble before and this time I thought I should write an article covering the main problems in this bug, how to solve it and how to make sure it doesn't get onto you again.
Thank you Anton for letting me use your blog post as a reference. :-)
Points of Interest
An image worth a thousand words, but of what use is that if there is a 404 in it? The WYSIWYG editors are used to allow users to write their post using visual controls and then render the content as it was written. CodeProject uses the same technology for post editors, but there is a small bug that causes the images to be found under a different directory, thus causing a 404.
There is no TL;DR, read the above article or face the "Format issues..." comments!
I have also tested to provide any other sort of CodeProject relative link, for example, KB/mentor/1028030/Screenshot__2117_.png (first screenshot) to the editor but that doesn't work. So, you either have to provide a full URL like http://www.codeproject.com/KB/mentor/1028030/Screenshot__2117_.png or you should only provide the name which will be concatenated later to make it a full image path.
I would like to give a few tips for images on CodeProject,
- There is no limit to image upload in an article, but that doesn't mean you should upload your entire gallery and talk in a "thousand-words for each word" manner. That is not at all helpful! Try to explain what you mean to explain, in a way to explain. Images can represent (demonstrate) the action, not explain it.
- Image sizes on CodeProject should be less than or equal to 640 pixels. So make sure you have images of 640px size at max, because larger images will be shrunk to fit in. That would again cause a bad UX for your readers.
- Images must not include the text, for example if you are having a code snippet. Post it as a code snippet, take out the text and add it using the text-editor. Format it properly and add syntax highlighting. Do not use images as a replacement for code snippets, CodeProject has syntax highlighting for almost every language.
- Take screenshots, screenshots help readers to understand what to expect on their screens.
- Do not forget to crop the image, look above. I did take screenshots but I cropped out the content that I need. We do not need to look at what version of Windows or OS you have, or whether you are having a WiFi connection or a LAN connected. We just need the screenshot for the working window.
- Authors, if you have other suggestions for images, please do comment below. I would love to add them as a suggestion and tip for beginners. :-)
So, that is it, I hope this would allow moderators to chat more in Lounge rather than fixing the image links. :sigh:
