
Overview of The Solutions Available…
For those software professionals creating desktop applications for distribution and\or sale there situations where there is a requirement to present edited text to the user or allow the user of an application to enter text as they would source-code in one of the many current IDEs available.
Most often such applications would be directed at other technical professionals thus proving a need for a quality text-editor control that can be configured to the application’s requirements without having to develop one from scratch.
There are several options in this regard that are available to .NET WPF developers who need to incorporate such a component into their applications. One of the popular open-source components is “ScintillaNET”, which can be found in its most current form at https://github.com/jacobslusser/ScintillaNET
However, “ScintillaNET” was and still is primarily designed for “Windows Forms” applications, though it can be hosted in WPF by using the “Windows Form Host” control (see… http://www.wpf-tutorial.com/misc-controls/the-windowsformshost-control/). By using a hosting control, problems could arise if the control to be hosted is not completely compatible with the container and since ScintillaNET appears to have been moved around a bit this may be a concern. Nonetheless, at the link provided, all of the necessary modules are available for download so that it can be completely tested for one’s satisfaction.
Going with a commercial component may offer the most efficient and feature-rich option component that any application could require, however such offerings seem to be rather expensive. “ActiPro Software” has what appears to be quite an excellent product (http://www.actiprosoftware.com/products/controls/wpf/syntaxeditor) but it’s cost is approximately $399.00 for a single license. Such an expense could be prohibitive to the independent professional if they are not sure how well their final offering may fare.
Black Falcon Software already has one product available and another, which is in the process of being completed for eventual release. Both products require the implementation of a text-editor that can present SQL, VB.NET. and C# code to the product’s respective users.
In Black Falcon Software’s flagship product, “SQL Server Source Control for Developers”, the standard WPF RichTextbox control is used for such purposes with acceptable results but it is not as nice as would have been desired since a RichTextbox component is better suited for Word-Processing-like functionality than that of manipulating text-based source code.
In an attempt to use the RichTextbox in the second product, which would display either VB.NET or C#, it was clear that such use would be completely unacceptable to the user.
Not surprisingly, there isn’t much available in terms of documentation that would describe how this control could be configured to handle source-code appropriately even with the use of the “Courier New” font. So the search was on for an affordable alternative
The Solution – SharpDevelop’s, “AvalonEdit”
Similarly, there isn’t all that much available for such a requirement other than the two alternatives already noted above. However, there is one option that appears to be quite stable, is freely available as an open-source offering, and comes from a relatively mature product group, that of the “SharpDevelop” people, which is still quite active with their development.
Enter “AvalonEdit”, which is the foundation for the well-known “Sharp Develop” IDE for .NET development.
As a text-editor, “AvalonEdit” is quite an extensive project and since it supports a fully functional .NET IDE in its own right, it has just about all of the capabilities necessary to support any WPF desktop application that requires such a feature.
Since “AvalonEdit” is available separately in its own package it is then found in a number of places on the Internet. The problem with taking one of these distributed versions is that you are never sure if you are going to get the latest version available, which would be so with the packages from the “Sharp Develop” group itself. The best avenue to take then is to go to the “Sharp Develop” site (http://www.icsharpcode.net/) and download the entire IDE package that would fit your requirements, which contains the “AvalonEdit” project as well as a corresponding sample project that allows you to quickly take the editor for a test-drive.
When you get to the site at the above link you will be at the master page. Select the first option, which will take you to the “SharpDevelop” IDE page. Once there select the “Download” option in the master menu.
Once at the “Download” page you will see that there are quite a number of download options available. The latest version of “SharpDevelop” IDE (5.0) currently only supports the C# language. Whether this makes a difference as to what the corresponding version of “AvalonEdit” will support one is not sure. It has to be assumed that “AvalonEdit” would still support its original language set, which also included VB.NET, since “AvalonEdit” is its own sub-project.
Nonetheless. Those developers who are concerned about this can either send an email to the people at the site or simply download the 4.4 version of the IDE, which supports both VB.NET and C#. Black Falcon Software opted for the 4.4 version and simply recompiled the source-code for the framework being used for its product distribution purposes.
Once you extract all of the source-code from the Zip-File, you can then extract the individual “AvalonEdit” project from the subsequent directory structure as shown below…

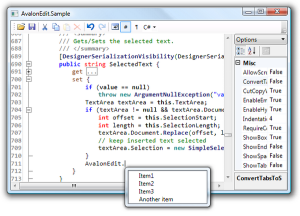
To get the corresponding samples project go to the “samples” sub-directory and extract the “AvalonEdit.Sample” project as shown below…

Because these two projects are self-contained you can easily put them into your own Visual Studio solution and recompile them for the framework your application development will be targeting.
Out of the box, “AvalonEdit” supports the following development languages by using language syntax support XML files with an “xshd” extension (all of which are included for you with the source-code download; new languages can be supported by developing custom syntax files).
- ASP/XHTML
- Boo
- Coco
- CSS
- C++
- C#
- HTML
- Java
- JavaScript
- Patch
- PHP
- PowerShell
- TeX
- VBNET
- XML
- XmlDoc
Using “AvalonEdit”
Implementing “AvalonEdit” is rather straight-forward. All one has to do is add a reference in your project to the newly compiled assembly, “ICSharpCode.AvalonEdit.dll”, and you are set to go.
In Your XAML Markup
Next, add the following namespace directive in the header code to the window or page XAML where “AvalonEdit” will be hosted…
xmlns:avalonEdit="http://icsharpcode.net/sharpdevelop/avalonedit"
Finally, place the following XAML markup in your WPF window or page (the properties shown are optional) and you are ready to begin testing out the editor’s capabilities in your own application.
<avalonEdit:TextEditor Name="aeteSourceCode" FontFamily="Consolas" FontSize="10pt" SyntaxHighlighting="VBNET" HorizontalAlignment="Center" HorizontalScrollBarVisibility="Visible" VerticalScrollBarVisibility="Visible" IsReadOnly="True" Text="" Height="521" Width="1108">
</avalonEdit:TextEditor>
In the XAML markup above note the following properties…
- SyntaxHighlighting=”VBNET”
You don’t have to set this property in XAML unless you are only going to use a single language with “AvalonEdit”. In this case VB.NET is always assumed. Setting this property can also be done programmatically.
- HoriziontalScrollBarVisibility & VerticalScrollBarVisibility
Setting these properties to “Visible” will always ensure that the editor’s scroll-bars are available when there is overflow in either case.
The default is “False”. However, if you just want to use the editor for display purposes then make this property “True”.
In Your XAML Support Module
At the top of your XAML support module add the following “Imports” (VB.NET) or “using” (C#) statement…
Imports ICSharpCode.AvalonEdit (or) using ICSharpCode.AvalonEdit;
If you don’t add the following statement to your support module than when you declare various “AvalonEdit” classes you will have to use the complete namespace.
In those situations where you will have to change the syntax highlighting as the result of a user selection, you will have to load the syntax file programmatically. This can be done using the following sample code…
VB.NET
Private Sub Set_AvalonEditTextEditorSyntaxHighlighting(ByVal psSyntaxHighlightingCode As String)
Dim lsSourceCodeSyntaxHighlightingName As String = ""
Dim loXshdStream As Stream
Dim loXmlTextReader As XmlTextReader
lsSourceCodeSyntaxHighlightingName = IIf(psSyntaxHighlightingCode.Trim().Equals("CS"), "C#", "VBNET")
' ---
' load editor syntax highlighting file
' ---
loXshdStream = Nothing
Select Case lsSourceCodeSyntaxHighlightingName
Case "C#":
loXshdStream = File.OpenRead(Convert.ToString("CSharp-Mode.xshd"))
Case "VBNET":
loXshdStream = File.OpenRead(Convert.ToString("VBNET-Mode.xshd"))
End Select
loXmlTextReader = New XmlTextReader(loXshdStream)
aeteSourceCode.SyntaxHighlighting = ICSharpCode.AvalonEdit.Highlighting.Xshd.HighlightingLoader.Load(loXmlTextReader, ICSharpCode.AvalonEdit.Highlighting.HighlightingManager.Instance)
' ---
' set editor indentation settings
' ---
Select Case lsSourceCodeSyntaxHighlightingName
Case "XML"
aeteSourceCode.TextArea.IndentationStrategy = New ICSharpCode.AvalonEdit.Indentation.DefaultIndentationStrategy()
Exit Select
Case "C#", "C++", "PHP", "Java"
aeteSourceCode.TextArea.IndentationStrategy = New ICSharpCode.AvalonEdit.Indentation.CSharp.CSharpIndentationStrategy(aeteSourceCode.Options)
Exit Select
Case Else
aeteSourceCode.TextArea.IndentationStrategy = New ICSharpCode.AvalonEdit.Indentation.DefaultIndentationStrategy()
Exit Select
End Select
End Sub
C#
private void Set_AvalonEditTextEditorSyntaxHighlighting(string psSyntaxHighlightingCode)
{
string lsSourceCodeSyntaxHighlightingName = "";
Stream loXshdStream = default(Stream);
XmlTextReader loXmlTextReader = default(XmlTextReader);
lsSourceCodeSyntaxHighlightingName = (psSyntaxHighlightingCode.Trim().Equals("CS") ? "C#" : "VBNET");
loXshdStream = null;
switch (lsSourceCodeSyntaxHighlightingName) {
case "C#":
loXshdStream = File.OpenRead(Convert.ToString("CSharp-Mode.xshd"));
break;
case "VBNET":
loXshdStream = File.OpenRead(Convert.ToString("VBNET-Mode.xshd"));
break;
}
loXmlTextReader = new XmlTextReader(loXshdStream);
aeteSourceCode.SyntaxHighlighting = ICSharpCode.AvalonEdit.Highlighting.Xshd.HighlightingLoader.Load(loXmlTextReader, ICSharpCode.AvalonEdit.Highlighting.HighlightingManager.Instance);
switch (lsSourceCodeSyntaxHighlightingName) {
case "XML":
aeteSourceCode.TextArea.IndentationStrategy = new ICSharpCode.AvalonEdit.Indentation.DefaultIndentationStrategy();
break;
case "C#":
case "C++":
case "PHP":
case "Java":
aeteSourceCode.TextArea.IndentationStrategy = new ICSharpCode.AvalonEdit.Indentation.CSharp.CSharpIndentationStrategy(aeteSourceCode.Options);
break;
default:
aeteSourceCode.TextArea.IndentationStrategy = new ICSharpCode.AvalonEdit.Indentation.DefaultIndentationStrategy();
break;
}
}
The information so far presented does not provide for complex implementations of “AvalonEdit” since such a tool is rather extensive in its capabilities. However, it should provide you with enough to get started so that you will be able to experiment with the features you do want to include.
An excellent article, written by the author of “AvalonEdit”, Daniel Grunwald, that describes more of the in-depth details of “AvalonEdit” can be found on “The Code Project” at the following link…
http://www.codeproject.com/Articles/42490/Using-AvalonEdit-WPF-Text-Editor?msg=4879049#xx4879049xx


