If you feel confused about the current state of JavaScript, you’re not alone.
Questions like these are popping up all over the place:
“If I only want to learn one, should it be TypeScript or ES6?”
“Which language will I need to use for Angular 2?”
“Can I use any existing libraries with TypeScript?”
It’s no wonder confusion is rampant – the JavaScript world changes so fast that it’s hard to keep up, and almost every new framework or language is completely different than everything before it.
This isn’t actually the case with either TypeScript or ES6, though. Let’s go over some common questions.
Here’s a table of contents if you want to skip around:
ES6? ES2015? Which is it?
Officially, ES6 is now called ES2015. You’ll probably see both used interchangably around the web for the foreseeable future. The state of things in October 2015, as far as I can see, is that most people are still calling it “ES6,” so I’ll do that here.
And just for completeness, “ES7” is the same as “ES2016.” Maybe by next year we can all agree on what to call it…
Yes. Take a look at the Angular 2 Github repo and you’ll see a bunch of files with a .ts extension. The Angular 2 team is writing in TypeScript.
Will I have to transpile Angular 2’s TypeScript into normal JS?
No. According to the angular2 npm package description, they’re packaging the framework 3 different ways:
- Files in the root folder can be used with CommonJS.
- Files under
/es6 can be transpiled to ES5. - Files under
/ts are the TypeScript source. - (bonus) They provide a
es5build.js script to transpile ES6 to ES5 live in the browser. - (bonus2) They provide a
sfx version (“Self-Executing bundle”) that includes SystemJS and any required transpiler. If you went through the Angular 2 in Plain JS tutorial, that’s how that worked.
Do I have to write in TypeScript to use Angular 2?
No! Just because the framework is written in TypeScript, this does not mean that you have to write your app in TypeScript. It’s perfectly possible to write Angular 2 in ES6 (or even ES5).
Can I write Angular 2 in ES5 and avoid all this new stuff?
Technically, yes. Check out my post about writing a “hello world” in Angular 2 with ES5. This is probably not the most future-proof strategy though – I think you’ll want to ultimately learn and use ES6 to write real Angular 2 apps.
TypeScript? ES6? What should I use?
I’d recommend trying to write a little bit of code with each, and deciding for yourself.
A lot of people have very strong opinions for or against TypeScript. It’s still a very much optional language built on top of ES6.
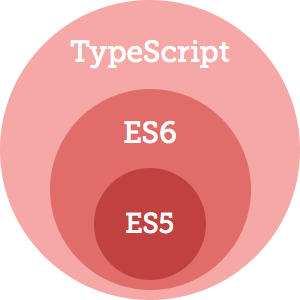
The Venn diagram looks something like this:

- ES6 adds some nice constructs to ES5 (lambda/arrow functions,
let variables with more logical scoping rules, class, decorators…) - TypeScript adds types (and a couple other things) to ES6
- The added type information means IDEs can be smarter, and maybe the compiler will catch some errors.
Should I sign up for the newsletter?
Absolutely! Articles are in the works about ES6, TypeScript, and Angular 2 – the best way to make sure you don’t miss anything is to subscribe.
You’ll get an email whenever I post a new article (a few times per month), plus a cheatsheet for Jasmine 2, plus early access to a free course only for subscribers.
<form action="//binarynirvana.us5.list-manage.com/subscribe/post?u=caad576c33eb4a330b1dccd47&id=de622be6c5" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="ng-embedded-subscribe-form validate" target="_blank" >
</form>
Do I need to rewrite my code in TypeScript?
No! You can mix TypeScript with ES6 JavaScript (along with ES5). It’s a superset of JavaScript. Don’t think of TypeScript as a completely new language – think of it as extra features bolted-on to ES6. (see the Venn diagram above)
Which IDEs support TypeScript? Do I have to use Visual Studio?
No, you don’t have to use Visual Studio (Code, or otherwise).
Is TypeScript made by Microsoft? I hate Microsoft.
Yes, it’s written and supported by Microsoft. They created the Sublime plugin, too. I will just leave the rest of that alone :)
Can I use TypeScript libraries from JavaScript code?
Yes, though you’ll be calling the compiled TypeScript, which will just be plain JavaScript at that point. You won’t get any of the benefits of TypeScript.
I have more questions!!!1
Leave a comment below, or email me and I or someone else in the community will try to answer.
TypeScript, ES6, Questions, Answers was originally published by Dave Ceddia at Angularity on October 27, 2015.
CodeProject
