Prelude
In my earlier article titled From Indifferent to Responsive Web Design, I have explained the concept and importance of responsive web design in today’s multi-screen web ecosystem. In that book, the readers are also put through a hands-on session to developing a responsive web page using plain HTML5 and CSS3. The whole process is analogous to making a piece of furniture from scratch by applying carpentry knowledge and skills (HTML5, CSS3, and JavaScript) and utilizing the right tools (web authoring software) to carry out the measurement, cutting, sawing, turning, planing, and chiseling on various furniture parts and putting them together according to the design. Unfortunately, this is too time-consuming and error-prone, and may not be everybody’s cup of tea!
Alternatively, you can source for ready-made furniture parts and put them together. Likewise, in web development, you can choose to use one of the many front-end web development frameworks, such as Bootstrap, Foundation, Skeleton, and W3.CSS, to help you construct a responsive web page faster, easier, and with fewer errors.
In this article, we set our sight on Bootstrap, by far the most popular front-end web development framework. We will dig into the various features and capabilities of Bootstrap as we use it to create a responsive web page.
About Bootstrap
On its home page, Bootstrap is described as:
Quote:
… the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
Bootstrap, originally known as Twitter Blueprint, was initiated and developed by Mark Otto and Jacob Thornton at Twitter in mid-2010. Since its release as an open source project in August 19, 2011 on GitHub, Bootstrap has had more than twenty releases, including two major re-writes for versions 2 and 3 respectively. To date, Bootstrap has become one of the most popular front-end web development frameworks and open source projects in the world.
The current Bootstrap 3 provides out-of-the-box mobile-first responsiveness for your web pages that are easily and efficiently scalable with a single code base, to accommodate multi-devices from phones to tablets to desktops. In addition, Bootstrap is free and feature-rich with:
- Enhanced design for typography, images, tables, forms, buttons, and other standard HTML elements.
- Semantic styles that convey meanings visually.
- Custom UI components such as navigation bar, progress bar, pagination, pagers, and so on.
- Interactive JavaScript widgets for collapsible, tooltip, carousel, and many more.
Besides styling the HTML elements differently, Bootstrap provides many custom CSS classes to further style these elements contextually and responsively. For example, the following .text-lowercase rule declared in the Bootstrap’s CSS library is used to transform text into lowercase:
.text-lowercase{text-transform:lowercase}
To apply this to an HTML element such as <p>, assign the selector name text-lowercase to a class attribute in the opening <p> tag as shown below:
<p class="text-lowercase">HTML ELEMENTS SHOULD BE WRITTEN IN LOWERCASE</p>
This will render the whole paragraph in lowercase on a browser.
If you are not familiar with styling of web pages, read my article on Styling Your First Web Page.
Don’t be mere readers of the word but doers. Doing is believing. From here on, you will get your hands dirty by exploring the use of Bootstrap to create a responsive web page.
Getting Bootstrap-Ready
First things first, open a file using a text editor and save it as a web page, say “bootstrap_starter_template.html“.
Add the following statements in this file:
Take a look at what you have accomplished so far:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Starter Template for Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
</body>
</html>
Next, include minimally these three required libraries in the web page–Bootstrap’s CSS library, Bootstrap’s JavaScript library, and the core jQuery library. The next question is: where to get them?
You can either:
- Download the two Bootstrap libraries from getbootstrap.com and the core jQuery library from jquery.com and follow the instructions there to host them on your web site;
- Include the online versions of them via the Bootstrap CDN (Content Delivery Network) and one of the many jQuery CDNs respectively.
CDNs can offer some performance benefits. By hosting files on servers spread across the world, they can be delivered from the server closest to the users. Another benefit is that your browser will cache any files downloaded from a CDN so that they do not have to be re-downloaded from the same CDN subsequently. This book will use the CDN versions for all its examples.
This page is also given a checkered background via the CSS’s background-image property in the <body> tag. Each box in the checkered background measures 50px by 50px and acts as a visual aid for gauging the size of the screen during development. You will of course replace this background with your own design in the production web page.
Your web page should now be Bootstrap-ready as shown below:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Starter Template for Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body style="background-image: url(http://www.peterleowblog.com/wp-content/uploads/2016/12/background-50px.png)">
</body>
</html>
You may view it on your browser here.
As the title of the web page and its file name suggested, keep this as a starter template for spawning new web pages that use Bootstrap framework. You may download the code here.
You are now ready to dive into the Bootstrap’s world!
Choosing a Container
In the <body> section, Bootstrap places the contents of a web page inside a responsive container <div> the style and behavior of which are defined by one of the two CSS classes–.container or .container-fluid–provided by the Bootstrap CSS library that you have included in the web page.
What is the difference between .container and .container-fluid? What better way to find out the answer than seeing an example.
Open the “bootstrap_starter_template.html“, save it with a new name, say “bootstrap_container.html“. In the “bootstrap_container.html” web page, add two <div> ‘s that contain some dummy paragraphs. The first <div> is given the .container style via the class attribute class="container" while the second one the .container-fluid via the class attribute class="container-fluid". The two <div> ‘s are also rendered apart and in different background colors via in-line CSS’s margin-top and background-color respectively so that they can be easily identified.
The complete code for “bootstrap_container.html” is shown below and available for download.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Comparing Bootstrap Containers</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body style="background-image: url(http://www.peterleowblog.com/wp-content/uploads/2016/12/background-50px.png)">
<div class="container" style="background-color:#CFF;margin-top:1%">
<p>This is inside the container class. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl risus, sollicitudin efficitur sapien a, dignissim pellentesque nibh. Curabitur nec mauris enim. Sed finibus posuere interdum. Sed sodales mi quam, quis ultricies felis aliquam non. Sed pulvinar ultrices iaculis. Aenean ex odio, facilisis vel cursus id, vestibulum sit amet arcu. Morbi elementum lectus at tempus lobortis. Vivamus eget elit volutpat, vulputate arcu ac, fermentum risus. Praesent tempor urna eget orci bibendum, ac laoreet tellus commodo. In hac habitasse platea dictumst. Cras porttitor mi ac lectus imperdiet, et tincidunt enim aliquam.</p>
</div>
<div class="container-fluid" style="background-color:#9FC;margin-top:1%">
<p>This is inside the container-fluid class. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl risus, sollicitudin efficitur sapien a, dignissim pellentesque nibh. Curabitur nec mauris enim. Sed finibus posuere interdum. Sed sodales mi quam, quis ultricies felis aliquam non. Sed pulvinar ultrices iaculis. Aenean ex odio, facilisis vel cursus id, vestibulum sit amet arcu. Morbi elementum lectus at tempus lobortis. Vivamus eget elit volutpat, vulputate arcu ac, fermentum risus. Praesent tempor urna eget orci bibendum, ac laoreet tellus commodo. In hac habitasse platea dictumst. Cras porttitor mi ac lectus imperdiet, et tincidunt enim aliquam.</p>
</div>
</body>
</html>
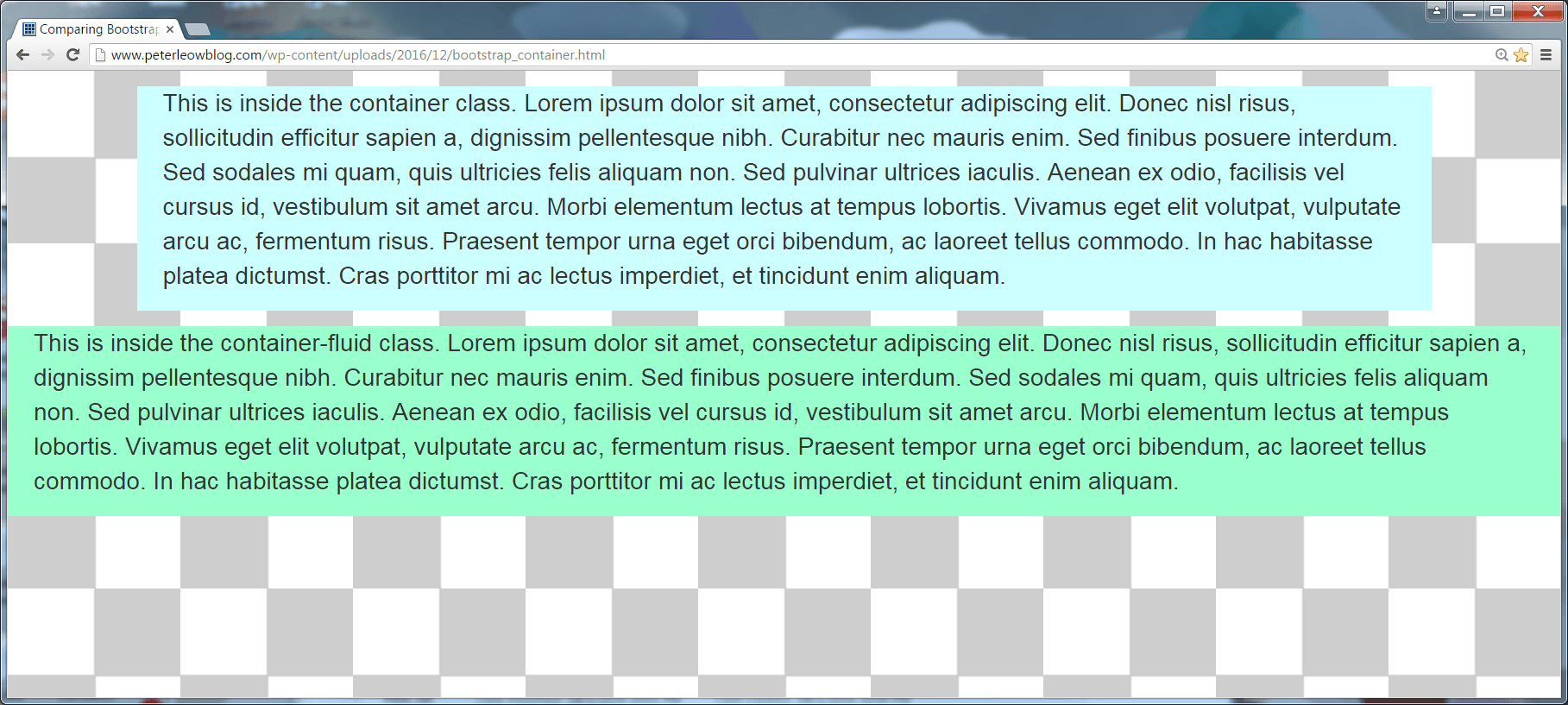
Launch it on a browser or visit the on-line demo, then re-size the browser, and observe the behaviors of the two container div‘s.
 Figure 1: Bootstrap’s Containers
Figure 1: Bootstrap’s Containers
You will notice that while the second container <div class="container-fluid"> spans the full width of the viewport and creates a fluid layout that constantly wraps and re-wraps its contents in response to viewport changes, the first container <div class="container"> only responses at certain minimum screen widths also known as breakpoints as dictated by the respective CSS’s media queries declared in the Bootstrap’s CSS library as follows:
- Create a fixed width responsive container that is
750px wide on small devices such as tablets having minimum screen width of 768px.
@media (min-width:768px){
.container{width:750px}
}
- Create a fixed width responsive container that is
970px wide on medium devices such as desktops and laptops having minimum screen width of 992px.
@media (min-width:992px){
.container{width:970px}
}
- Create a fixed width responsive container that is
1170px wide on large devices such as large desktops having minimum screen width of 1200px.
@media (min-width:1200px){
.container{width:1170px}
}
What happen to those very small devices such as mobile phones with screen width of less than 768px? They will adopt the behavior of .container-fluid class.
You can verify the respective screen width and the container width at each breakpoint using the the checkered background as a guide.
One last thing to note before you leave this section, that is:
Note:
You cannot put a Bootstrap’s container inside another container.
Now that you have a clearer picture of how the two Bootstrap’s containers behave, it is up to you to choose the one that is more suitable for your web site.
Next Up
Having chosen a Bootstrap’s container for your web page, you can now turn your attention to designing responsive layouts that can adapt to different types of devices such as mobile phones, tablets, laptops and desktops, in the container. For that, you must have a good grip on the Bootstrap’s grid system. However, this will only come on the next shipment. Till then, stay tuned!
CodeProject
The post Bootstrapping Your Web Pages 1 – Getting Ready appeared first on Peter Leow's Code Blog.
