Prelude
Continuing from Bootstrapping Your Web Pages 2 – Laying Out Responsively where we left off. You have gotten a good grip of Bootstrap’s responsive, mobile-first grid system, it is time to look into the Bootstrap’s styling of web contents. Let’s start with the text.
Bootstrapping HTML’s Typography
Textual content is the most primitive yet indispensable part of any web contents. The default HTML typographical elements are styled differently by Bootstrap. By default, Bootstrap renders normal text with a font size of 14px and a line height of 1.428 inside the <body> section and all <p> elements. In addition, each <p> element is given a bottom margin equals half its computed line height or 10px by default.
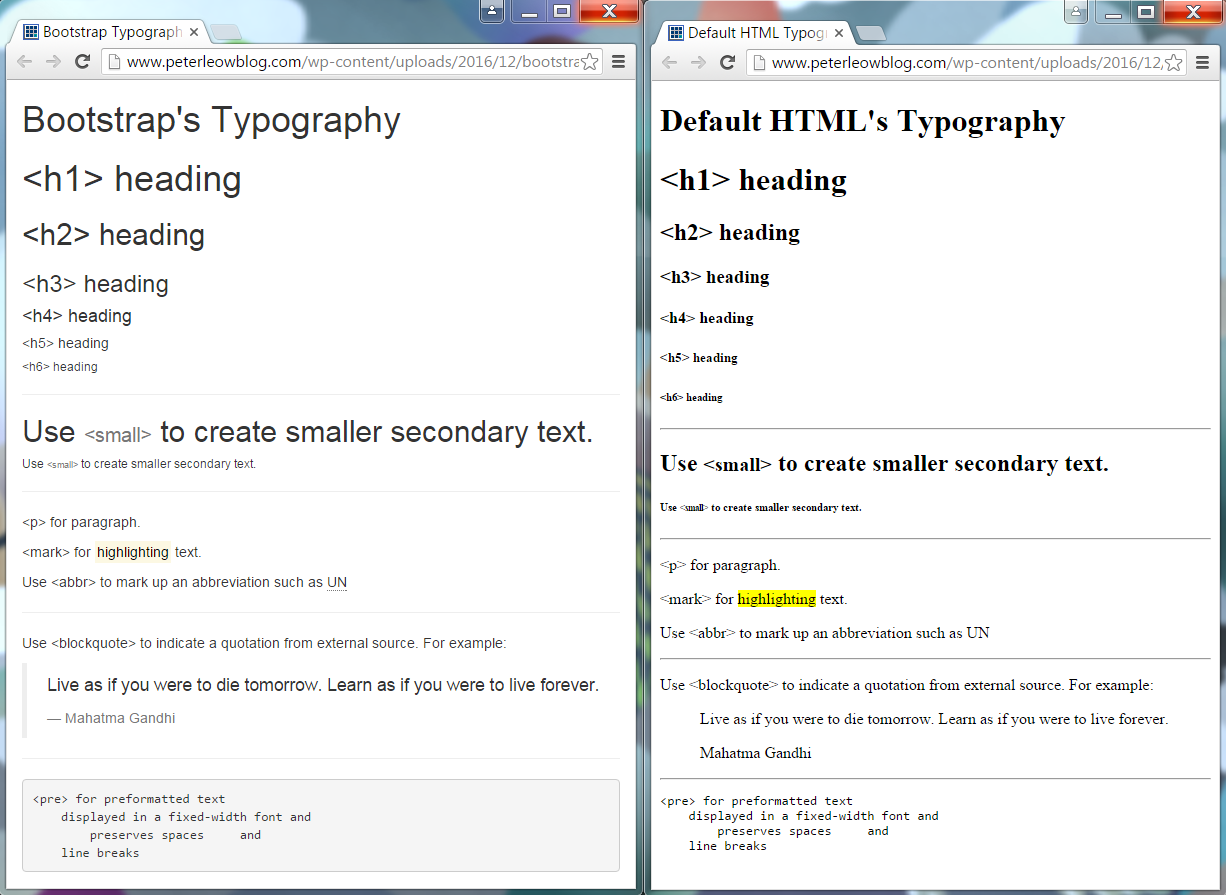
Check out these two web pages in Figure 1 below and see how Bootstrap styles some of the more common HTML typographical elements–<h1> to <h6>, <small>, <p>, <mark>, <abbr>, <blockquote>, and <pre>–differently.
 Figure 1: Bootstrap’s Typography vs Default HTML’s Typography
Figure 1: Bootstrap’s Typography vs Default HTML’s Typography
You may view them on-line @ Bootstrap’s Typography and Default HTML’s Typography respectively. Apart from the present and absence of Bootstrap framework and the different first headings, both pages contain identical HTML typographical elements and textual content. You may download the source code @ Bootstrap’s Typography and Default HTML’s Typography.
Try out other HTML typographical elements such as <code>, <kbd>, <ul>, <ol>, and <dl> to see how they are styled differently by Bootstrap. I will leave it as your homework.
Bootstrap’s Typography Classes
Bootstrap introduces its own typography classes to further style textual contents in HTML. They can be grouped into four categories–contextual text classes, capitalization classes, , text alignment classes, and custom styling classes. Let’s visit them one by one:
Contextual Text Classes
Contextual text classes convey meanings through contextual text colors and contextual background colors.
- Contextual text colors include classes such as
.text-muted, .text-primary, .text-success, .text-info, .text-warning, and .text-danger as shown in the following code that styles the content as illustrated in Figure 2.
<h2>Bootstrap's Contextual Text</h2>
<code>.text-muted</code>
<p class="text-muted">Sorry, the service is temporarily not available.</p>
<code>.text-primary</code>
<p class="text-primary">You must agree to the terms and conditions.</p>
<code>.text-success</code>
<p class="text-success">You have successfully changed your password.</p>
<code>.text-info</code>
<p class="text-info">The next train is due to arrive in 5 minutes.</p>
<code>.text-warning</code>
<p class="text-warning">POLICE LINE DO NOT CROSS</p>
<code>.text-danger</code>
<p class="text-danger">You are entering a radioactive zone.</p>
 Figure 2: Bootstrap’s Contextual Text
Figure 2: Bootstrap’s Contextual Text
You may download the code and view the web page on-line.
- Contextual background colors, on the other hand, include classes such as
.bg-primary, .bg-success, bg-info, bg-warning, and .bg-danger as shown in the following code that styles the content as illustrated in Figure 3.
<h2>Bootstrap's Contextual Background</h2>
<code>.bg-primary</code>
<p class="bg-primary">You must agree to the terms and conditions.</p>
<code>.bg-success</code>
<p class="bg-success">You have successfully changed your password.</p>
<code>.bg-info</code>
<p class="bg-info">The next train is due to arrive in 5 minutes.</p>
<code>.bg-warning</code>
<p class="bg-warning">POLICE LINE DO NOT CROSS</p>
<code>.bg-danger</code>
<p class="bg-danger">You are entering a radioactive zone.</p>
 Figure 3: Bootstrap’s Contextual Background
Figure 3: Bootstrap’s Contextual Background
You may download the code and view the web page on-line.
Capitalization Classes
Capitalization classes include .text-lowercase, .text-uppercase, and .text-capitalize that transform text into all-lowercase, all-uppercase, and first-letter-of-word-uppercase respectively as shown in the following code that styles the content as illustrated in Figure 4.
<h2>Bootstrap's Capitalization</h2>
<code>.text-lowercase</code>
<p class="text-lowercase">HTML ELEMENTS SHOULD BE WRITTEN IN LOWERCASE</p>
<code>.text-uppercase</code>
<p class="text-uppercase">police line do not cross</p>
<code>.text-capitalize</code>
<p class="text-capitalize">peter leow</p>
 Figure 4: Bootstrap’s Capitalization
Figure 4: Bootstrap’s Capitalization
You may download the code and view the web page on-line.
Text Alignment Classes
Text alignment classes include .text-left, .text-center, .text-right, .text-justify, and .text-nowrap as shown in the following code that aligns text as illustrated in Figure 26.
<h2>Bootstrap's Text Alignment Classes</h2>
<code>.text-left</code>
<p class="text-left" style="background-color:#CFF;margin-top:1%">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl risus, sollicitudin efficitur sapien a, dignissim pellentesque nibh. Curabitur nec mauris enim. Sed finibus posuere interdum. Sed sodales mi quam, quis ultricies felis aliquam non.</p>
<code>.text-center</code>
<p class="text-center" style="background-color:#9FC;margin-top:1%">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl risus, sollicitudin efficitur sapien a, dignissim pellentesque nibh. Curabitur nec mauris enim. Sed finibus posuere interdum. Sed sodales mi quam, quis ultricies felis aliquam non.</p>
<code>.text-right</code>
<p class="text-right" style="background-color:#CFF;margin-top:1%">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl risus, sollicitudin efficitur sapien a, dignissim pellentesque nibh. Curabitur nec mauris enim. Sed finibus posuere interdum. Sed sodales mi quam, quis ultricies felis aliquam non.</p>
<code>.text-justify</code>
<p class="text-justify" style="background-color:#9FC;margin-top:1%">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl risus, sollicitudin efficitur sapien a, dignissim pellentesque nibh. Curabitur nec mauris enim. Sed finibus posuere interdum. Sed sodales mi quam, quis ultricies felis aliquam non.</p>
<code>.text-nowrap</code>
<p class="text-nowrap" style="background-color:#CFF;margin-top:1%">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl risus, sollicitudin efficitur sapien a, dignissim pellentesque nibh. Curabitur nec mauris enim. Sed finibus posuere interdum. Sed sodales mi quam, quis ultricies felis aliquam non.</p>
 Figure 5: Bootstrap’s Text Alignment
Figure 5: Bootstrap’s Text Alignment
You may download the code and view the web page on-line.
Custom Styling Classes
Bootstrap provides more typography classes as listed in Table 1 to style HTML typographical elements further.
Table 1: Bootstrap’s Custom Styling Classes | Class | Explanation |
.dl-horizontal | Changes the placement of each term <dt> and its description <dd> in a description list <dl> from the default vertical stack to horizontal side-by-side when the browser window expands.

|
.initialism | Gives a smaller font size to a <abbr>‘s content.

|
.lead | Makes a <p>‘s content stands out.

|
.list-inline | Lines up list items side-by-side horizontally instead of the default vertical.

|
.list-unstyled | Remove the bullets and left margin from the immediate list items.

|
.small | Makes a <p>‘s content smaller.

|
Next Up
Having crafted your textual content using Bootstrap, we shall move on to to see how Bootstrap dresses up HTML tables in the next shipment. See you soon…
The post Bootstrapping Your Web Pages 3 – Crafting Text appeared first on Peter Leow's Code Blog.
