Creating an Infinite Map
I recently saw a news that super computers were used to create a really huge map, that could take 4 billion years to be explored completely.
That’s big, huge… and I saw many people saying that it is actually magic.
It is not magic. It’s pure science.
Or better: It is magic. Every time something really big happens, it is magic for those who can’t understand what’s really happening.
Anyways, ignoring the philosophical part of it, I made a very, very, very simple example to try to explain how easy it is to create an infinite map… even if it actually creates a very boring map navigation/game… and then I will give some ideas on how to make it less boring (to make it really fun, it will take much more than some hours of my time).
The Basics – Numbers

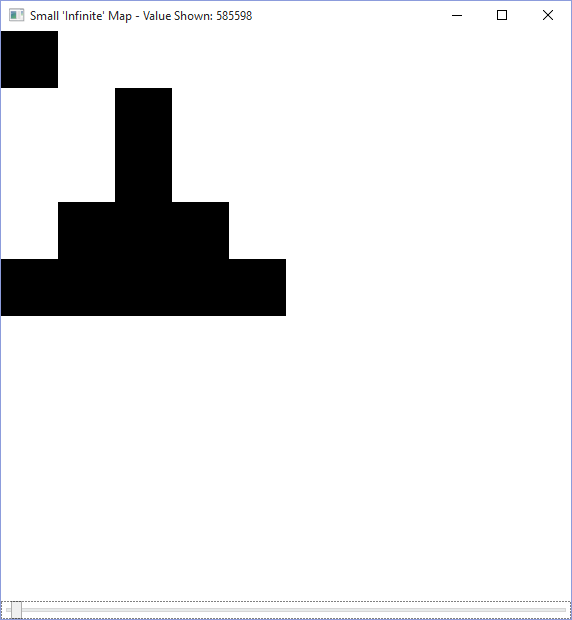
Infinite Map App Window
Numbers are infinite. You don’t need to know the biggest number already written or thought by humanity to know that you can always put an extra digit to make the number bigger. Start with a 1, put as many 0s as you want, and the number grows bigger. Find the biggest number you can think of, generate on the computer or download, and you can always make it bigger. Maybe your computer will crash or cause out-of-memory exceptions if the number is too big, but you know the number can be bigger, right?
So, now make a way to transform any valid number into a visible map or map part.
In my example, I will only generate 5 x 5 grid, composed of black and white pixels only. This can look really small, but this actually represents an amount of more than 33 million possibilities (33,554,432 or 2 power [5×5]). That’s a lot, right?
The entire code for such an application follows this paragraph. It is written in C# using WPF. You can easily create this application using Visual C# Express 2010 or newer (well, maybe even in older ones, it will run).
The C# code is as follows:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Shapes;
namespace InfiniteMap
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
sliderValue.Maximum = Math.Pow(2, 5*5);
sliderValue.ValueChanged +=
new RoutedPropertyChangedEventHandler<double>(sliderValue_ValueChanged);
sliderValue.Value = 585723;
}
void sliderValue_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
_Render((int)e.NewValue);
}
private void _Render(int value)
{
Title = "Small 'Infinite' Map - Value Shown: " + value.ToString();
var canvasChildren = canvas.Children;
canvasChildren.Clear();
for(int y=0; y<5; y++)
{
for(int x=0; x<5; x++)
{
int bit = value & 1;
if (bit == 0)
{
var rectangle = new Rectangle();
rectangle.Fill = Brushes.Black;
Canvas.SetLeft(rectangle, x * 57);
Canvas.SetTop(rectangle, y * 57);
rectangle.Width = 57;
rectangle.Height = 57;
canvasChildren.Add(rectangle);
}
value >>= 1;
}
}
}
}
}
And the XAML code is given below:
<Window x:Class="InfiniteMap.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Small 'Infinite' Map"
SizeToContent="WidthAndHeight" WindowStartupLocation="CenterScreen">
<StackPanel>
<Canvas Name="canvas" Height="570" Width="570"/>
<Slider Name="sliderValue" Minimum="0" />
</StackPanel>
</Window>
How is This Going to Become An Infinite Map?
As I said in the beginning, this is a very basic example. So, how is this going to become an infinite map?
If you move the slider, you can see different images appear. They are nothing else than the number itself being shown.
In a racing game, I could simply generate all the images in order, to the right and, when the number becomes too big, I simply restart it to zero and keep the game running.
The white areas can, actually, be represented by pavement while the dark areas can be grass and reduce the car speed.
Simplest game “ever”. Probably boring too, if we stop there, but I never said we need to stop there.
So, how can we make such a game (the racing game) more fun?
We may use a random generator (which actually is simply a formula that looks random) compared to the direct number increment that I am using. This will generate a more varied scenario. Not funny enough, though.
We can make it multiplayer. Who cares if the infinite map is not beautiful enough if you can compete with your friends and, depending on the car speed, you can destroy their cars on a collision or you can win if you get far enough from them?
Graphics. This is probably the winner for games. People love beautiful graphics.
I know that even beautiful is based on every person’s perception, but there’s a common standard that’s very well accepted.
But, wait a minute, how can I make better graphics if I am using only two values to represent things (black and white, alphalt and grass, etc)?
Well, in case you haven’t noticed yet, I am simply seeing the numbers as a grid of bits. 25 bits represents more than 33 million possibilities. With 50 bits, I could represent much more possibilities (and so, a bigger grid, for example) or I can use it to have the double of options to represent the ground.
That is, I could use two bits per “tile” and have one of these options:
0 - Alphalt
1 - Grass
2 - Sand
3 - Water
Of course, that list isn’t fixed either. You can replace grass by stone and water by ice if you like.
If you keep increasing the bits for the ground, like using 3 bits per tile, you can have 8 options. So it would be possible to have something like this:
0. Asphalt
1. Grass
2. Water
3. Sand
4. Ice
5. Stone
6. Lava
7. Illuminated asphalt
You may have noticed that I can change the order of the items if I want. Nothing is set in stone before programming. After the game is running, though, it may be hard to change the meaning of things… or should I say funny?
Imagine that you simply allow users to replace one item by the other before starting the race (or even during the race)… it may make things funnier, right? Specially if you attribute a different meaning for every tile (lava may overheat and explode the car, ice is really hard to control etc).
More on Infinity
Even if 33 million tiles seems a lot, it is not infinite. By making things come to zero again when ended, we made it infinite… but’s it’s kinda we are going in circles (even if the car keeps advancing). So, how could we make it look more infinite?
The map itself doesn’t contain information on player provided marks. Things like accidents, explosions, car parts, etc. Imagine that it is a multiplayer game and that your game does allow such things to remain on the game. Maybe you only register the ID of the tile where those things happened. So, what does that mean?
That means that even if we restart the map generator to zero, to make things look infinite, the player provided accidents, car parts, etc will be different in the beginning of the map and in a further place of the map. Considering a 32 bit variables to represent the tile id of those locations, we may have representation of accidents in more than 4 billion locations.
What’s even more funny is that a 32 bit variable may overflow and, when that happens, new accidents will be registered at the beginning of the map, even if the character is supposedly somewhere else. In fact, if the car position uses 32 bit variables too, but to represent its pixel position, the car will return to the beginning of the map (and may collide with other cars) before its marks. Depending on how the counter for collision and car parts is made, the car may cause accidents that cause the parts to be registered somewhere else (like the parts disappear) or the car may become “a ghost” that actually everybody sees but never causes a collision if it is located somewhere nobody else ever reached.
Now, imagine if you put some cars on those situations on purpose?
Some people will love it. Some people will hate it. Some people will call those in that situation cheaters.
Anyways, the more bits you have for everything, the bigger and more detailed the game can be.
So far I only talked about the ground, but we may also reserve some bits to say that there is a raise or depression on the ground and we may or may not do the appropriate graphics to solve that. Between one tile and another, we can always have intermediary images to make the transition smooth.
The End
Well, this is the end for now.
To some, this may look like completely stupid material but, hey, I tried to make it simple.
To others, I am sure this is still something hard to read.
That all depends if you are reading this only out of curiosity, if you are already doing tile based games or if you are a real professional of game development.
CodeProject
