Introduction
Visual Studio 2015 comes loaded with lots and lots of features. In this article, we will see some of the cool features for XAML and C# along with few general purpose features.
Disable XAML Designer Completely
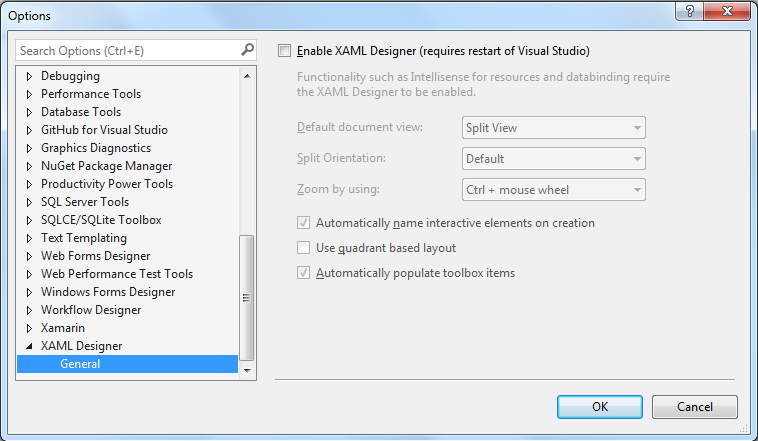
Do you like XAML Designer? If no, then now you get rid of it completely. Visual Studio 2015 allows you to completely disable XAML Designer, to do this, go to:
Tools -> Options -> XAML Designer -> Enable XAML Designer
And uncheck the check box for “Enable XAML Designer”, it will require restarting Visual Studio for changes to take effect and next time you open your XAML file, that’s all you will see.

There were some workarounds previously for this, but now it’s just a click.
Better Integration with “Blend for Visual Studio 2015”
You can open any XAML file directly from within Visual Studio 2015. Just right click any XAML file and click on “Design In Blend…” option. It will open up Blend with requested file loaded along with any other dependencies.
As you make any changes inside Blend and move back to Visual Studio, you will be presented with this dialog:

As expected, if you select “Yes” or “Yes to All”, it will reload the file sync with Blend. Alternatively, you can choose to change the settings as shown in the dialog.

Again, there were some workarounds previously available for this, but now it’s much more simplified.
Peak Definition
One of the great features we always had in Visual Studio is “Go To Definition” feature which lets you quickly jump to the definition of an method/property or any other resource. Only “not so good” thing with this feature is that it actually opens the file which contains the definition for the requested resource and then you can edit it. What if you just want to make a quick edit? Well, you got a new feature called “Peak Definition” which lets you quickly edit requested resource while keeping you in the same view. To use this feature, just select any resource in your XAML or C# code and choose “Peak Definition”.

It will show a popup containing the code for your resource and you can edit it in place.

Same feature can be used for C# code also:

Go To Implementation
Similar to “Peak Definition”, there is another small feature “Go To Implementation”. If you have an interface or any other abstraction and want to navigate to the implementations, you can use “Go To Implementation”. If you have only one implementation, it will navigate to that if there are more than one, it will show a list of those.

XAML Regions
The way we had regions in C# to organize code into logical blocks, the same can now be done for XAML, you can add regions to XAML by simply adding a “#region” section or choosing it from the inbuilt tags in XAML editor as shown below:

It will look like this when collapsed:

Custom Window Layouts
Do you work on multiple devices? If so, you might need different layout settings on your devices. One could be a large screen desktop monitor and other one could be a Surface device, now you can create multiple layouts for your Visual Studio windows and apply any of those layouts by choosing:
Window -> Apply Window Layout -> “Your Layout”

You can always save your current layout using “Save Window Layout” option. Choosing “Reset Window Layout” will reset your current layout, but will still keep your saved layouts.
Code Editor Improvements
Most of the following options will show up after you select a certain code piece and hit “Quick Action” shortcut.
Remove Unnecessary Usings
There are certain improvements with this feature, Visual Studio 2015 always shows unused usings as grayed out items. You can now choose to remove unnecessary usings from the current Document, Project or Solution.

If you choose to remove unnecessary usings from Project or Solution, you will be presented with a Preview window where you can review or apply changes.

Introduce Constants
Wherever you have hardcoded values in your code, select the value and choose Quick Action.

Introduce Locals
You can also introduce local variables for certain expressions:

Better Refactoring and Renaming
Now we have more features while renaming some variable or doing some refactoring.

Shared Projects
These shared projects can now be referenced by several project types:
- Any VB/C# projects (e.g. console apps, class libraries, Win form app)
- Windows Store 8.1 and Windows Phone 8.1 Windows Phone Silverlight 8.0/8.1 (VB/C#)
- WPF and PCL
You can add/remove references to shared projects via the Reference Manager, on the Shared Projects tab. The shared project reference shows up under the References node in the Solution Explorer, but the code and assets in the shared project are treated as if they were files linked into the main project.
Debugging
Some of the new Debugging features that have been added to Visual Studio 2015 are as follows:
Perf Tips
Perf Tips makes it easy to see code execution time between two code execution points quickly. It shows the time spent executing your program since last breakpoint.

Take a closer look to see the time shown just after “Method2()” invocation, it's simply showing that it took about 1501 ms to execute after the last breakpoint.
Debugging Lambdas
Yes you can debug lambdas now, Visual Studio 2015 allows debugging/editing lambda expressions in Watch window. Have a look at this:

Add the lambda expression to “Watch” window and you can edit it. You can use both “Watch”/”Quick Watch” windows to edit/debug lambda expressions.
Breakpoint Configuration
Visual Studio breakpoints now offer more customization and settings to improve debugging.

You can log some information on a breakpoint. You can use “Actions” feature of breakpoint where you can provide your custom message to be logged, if you need to log some variable as well, use “{}”, and put your variable inside “{c}” to log the value from a variable or expression. Also, you can choose to break or continue the execution of your program.
Exception Settings
Exceptions can be configured using “Exception Settings” window:

You can also filter exceptions or search through exceptions.
Timeline Tool
Timeline Tool allows to diagnose and inspect any WPF or Store application’s performance, timeline tool shows how much time your application spends in performing various operations.

Timeline tool divide your UI thread utilization into the following components:
- Parsing
- Layout
- Render
- I/O
- App Code
- Other
And shows how much UI thread is being utilized in which activity. Other than this, Timeline Tool also shows application events and time taken for each event. It also shows graphical representation of distribution of UI thread in various operations.
Timeline Tool offers a lot more to analyze and improve your applications performance.
Diagnostics Tools
New Diagnostic tools window offer the following features:
Events
Events tool will show application events, it will allow you to access all Debugger Break, Output, and IntelliTrace events collected during your debugging session.

Memory Usage
Memory Usage tool allows you to analyze memory used by your application and find any bottlenecks, you can also take snapshots of memory and even compare two snapshots for difference.
CPU Usage
CPU Usage tool allows you to monitor CPU used by your application while debugging. This can help in finding out performance issues with your application.
Now you don’t need any additional tools to diagnose your application’s performance, it’s all available within Visual Studio 2015.
UI Debugging Tools for XAML
Well, the best features in new Visual Studio 2015 is new UI debugging tools for XAML. There has always been a challenge for XAML developer while debugging if you want to make a change as small as just changing a color, you had to restart the application to see the effects. Visual Studio 2015 introduces two new very cool tools:
- Live Visual Tree
- Live Property Explorer
Live Visual Tree
You can now view full Visual Tree of a running application during your debugging session, this will give you access to the live data in your Visual Tree. Live Visual Tree can be used in conjunction with Live Property Explorer to examine the property values on your elements. Descendant count is displayed, and if the source information is available, you can instantly find the file and location of the element's definition.
Live Property Explorer
This tool can be used to inspect the properties of any element in a running application, the properties are shown grouped similar to Property Explorer window. You can modify these properties during a debugging session and see the immediate effect of changes in your running application.
These tools are a step towards “XAML Edit and Continue”. Going forward, we will see more improvements for XAML debugging.
Ok, here is an example of Live Visual Tree and Live Property Explorer in action. Here is our very simple application with just one button in debugging.

On the left, we have Live Visual Tree:

We can easily find the “Button” in this Visual Tree. Now as soon as you select “Button” in Live Visual Tree, you will see Live Property Explorer showing the current values of the selected element.

As you can see, properties are grouped, these groups are based on Dependency Property Value Precedence list. A value can be set for a dependency property on multiple places, but the value that is chosen to be applied is based on Dependency Property Value Precedence list. As you can see, the property “Foreground” is shown as strike through under “Style (ButtonBase Default)”, it means that the “Foreground” is not being used from the default style because in this case we have another Style (“GreenButtonStyle”) where you see two properties “FontSize” and ”Foreground”. Now let’s go ahead and change the value of “Foreground” property and see how it works.

You can see by changing value of “Foreground” through Live Property Explorer, it changed in application without having to restart application.
Points of Interest
These are just some of the features specific to XAML and C#, Visual Studio 2015 offers a lot more including tools for Cross Platform development. I found UI Debugging Tools for XAML to be the best addition.
History
- 24th April, 2016 - Initial post
