Introduction
Before making a Chrome Extension, we must have a basic idea what actually an extension is, it is nothing but plugin or add-on made to enhance the features of your browser.
In this post, we will make a chrome extension that will show awesome backgrounds every time you click new tab and will show the quote of the day. This extension will work in Google Chrome as well as all the other chromium based browsers.
Background
Prerequisites
You need to know the basics of the following:
If you are already familiar with the above technology, then you would already know what the respective technologies are. We will make a simple website with HTML, CSS and JavaScript and host it inside the Google Chrome. We can add our business logic with the help of JavaScript. To make a Chrome Extension, there are some best practices or formats that we should follow.
Using the Code
Let's get started. Building an Extension is very easy, just follow the steps below.
Step 1
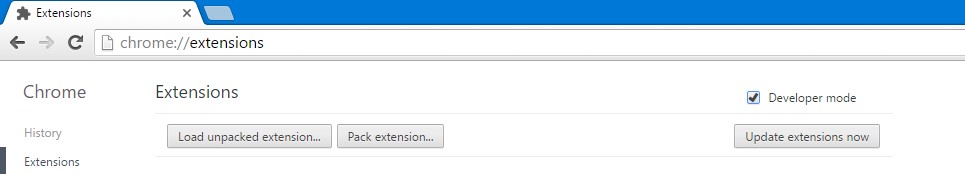
Open your Google Chrome & go to chrome://extensions/ and enable developer mode.

Step 2
Go to extensionizr.com and select (Read more about what do these do by hovering over the '?' at each option)
- Hidden Extension
- No Background
- No fancy options
- Override New Tab
- Add jQuery

After you have done these things, download the zip file.
Step 3
Once you extract the zip file, go to manifest.json file in the main folder and edit the manifest.json. Manifest.json contains all the metadata that your Chrome Extension will need, it is the entry point of the extension. This is nothing but a JavaScript Object with the following properties like name, version, description, etc. you may not have the permissions property. Simply copy paste from here, it will need it later.
{
"name": "Beautiful New Tab",
"version": "0.0.1",
"manifest_version": 2,
"description": "Get beautiful images with quotes whenever you open a new tab.",
"homepage_url": "http://codesparta.com",
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"default_locale": "en",
"chrome_url_overrides": {
"newtab": "src/override/override.html"
},
"permissions": [ "https://source.unsplash.com/","http://quotes.rest/"]
}
Step 4
Create a .css file and a .js file in CSS and js folders respectively.
Step 5
Making the basic HTML document. Go to src/override/ you will find override.html file.
Add both .js and .css files in the override.html.
<!DOCTYPE html>
<html>
<head>
<title>Make a Chrome Extension | Beautiful New Tab</title>
<link href="../../css/custom.css" rel="stylesheet" />
</head>
<body>
<h1>Quote of the day</h1>
<div class="quote">
<h1 id="quoteblock"></h1>
<h3 id="author"></h3>
</div>
<script src="../../js/jquery/jquery-1.12.3.min.js"></script>
<script src="../../js/jquery/app.js"></script>
</body>
</html>
Step 6
We are going to use two websites - one of them will provide us with some awesome images and the second one will provide us with the daily quote.
To make a request to external links, we have to add URLs in permissions in manifest.json.
Add the following CSS in the custom.css (We have used PT serif Google font.)
@import url(https:
body {
background-image:url("https://source.unsplash.com/category/nature/1600x900");
background-repeat:no-repeat;
height:100%;
width:auto;
}
h1{
font-family: 'PT Serif', serif;
font-size:2.5em;
text-align:center;
color:#fff;
text-shadow:2px 2px 3px rgba(150,150,150,0.75);
}
.quote{
color:#ffffff;
text-align:center;
vertical-align:middle;
padding:19% 15% 0 15%;
}
#quoteblock{
font-family: 'PT Serif', serif;
text-shadow:2px 2px 3px rgba(150,150,150,0.75);
font-size:2em;
}
#author{
font-family: 'PT Serif', serif;
text-align:center;
color:#fff;
text-shadow:2px 2px 3px rgba(150,150,150,0.75);
}
Step 7
Getting quote from theysaidso API.
We have to request to get the JSON data from API (http://quotes.rest/qod.json) and get the Quote from that we are doing this by using AJAX .

Add the following code to the JavaScript file you made:
$(function(){
var url = "http://quotes.rest/qod.json";
var quote = $("#quoteblock");
$.get(url, function (data) {
var the_quote = data;
quote.text(the_quote.contents.quotes[0].quote);
var author = $("#author");
author.text(the_quote.contents.quotes[0].author);
});
});
Step 8
Making the Chrome Extension (.crx) file. Load your folder to test first, and then go to pack extension that will make a .crx file that you can share with your friends. Simply drag and drop the .crx file on chrome://extensions/. It will install the extension.


Final Result
Every time you click new tab, a new image with quote will show, you can use a single image per day by using the background property of JSON data from the API.


