Introduction
Here we will take a look at Microsoft's 2 major platform .NET Core (The runtime) and ASP.NET Core (Web development framework). These two are open-source and available on GitHub. In this article, we will scaffold out a simple ASP.NET Core 1.0 application from scratch and will run this application on light-weight web server developed by Microsoft called Kestrel right from the terminal. We can now write ASP.NET applications without using Visual Studio. You can follow along if you have either Windows, Mac OS or Linux. We will not discuss here every Ins and Outs of the project structure for the sake of simplicity.
Current versions of .NET Core and ASP.NET Core are in Release Candidates 2 (RC2). The roadmap for ASP.NET Core release can be found here.
Background
I'm expecting that the readers should have (at least) a basic knowledge of ASP.NET MVC and how the .NET Framework works under the hood, some basic knowledge about them. Also readers should have already installed Node.js, Bower and a build system either Grunt or Gulp on their system. We will take a look at what these things are, if you don't know about them, as we move forward.
Introduction to .NET Core
Traditionally, if we want to develop a .NET application (such as ASP.NET application) we have to use Windows (OS) and Visual Studio (IDE). To help developing the application in .NET framework, Microsoft provided a set of pre-build libraries and was available in a number of languages that target .NET Framework (such as C#, Visual Basic, C++ and more). These libraries are known as Framework Class Libraries or FCL. When you install Windows on your PC, these libraries become available for you in .NET Framework thats get installed with Windows. Additional .NET libraries and assemblies are brought form the Internet using a package manager known as NuGet. It has a number of open-source and community built libraries and assemblies that you can download and use in your project. We have to use all of these stuffs in Windows and Visual Studio traditionally.
To make .NET application development open-source, Microsoft introduced .NET Core. .NET Core is a small optimized application runtime which runs on Windows, Linux and Mac OS. .NET Core can be thought as the open source version of the .NET Framework that we have been using since 2000. .NET Core is a modular, faster and reliable runtime for executing and running .NET application on a number platforms. .NET Core comes with a small Common Language Runtime (CLR) called CoreCLR which is a tiny version of full CLR that is a fundamental part .NET ecosystem. It works the same way as the .NET Framework works at runtime but the libraries that we use in a traditional .NET application, now don't come with .NET Core itself. Instead, you have to use NuGet client to restore these packages from the NuGet library.
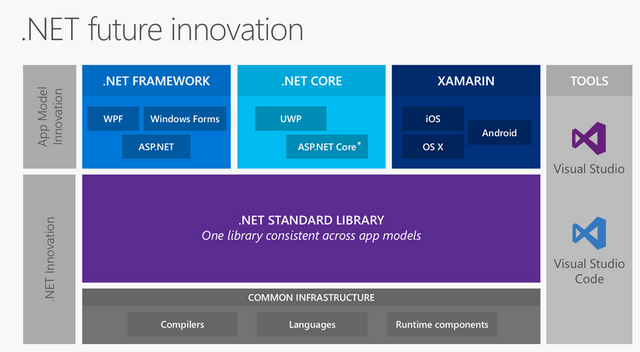
It is important to note that not all the .NET Framework targeted platforms such as WPF, SharePoint, WCF and others, are able to run on .NET Core. The first three platforms which we can run on the top of .NET Core are C# Console apps, ASP.NET MVC 6 apps and Universal Windows Platform (UWP) (some part of it). In this post, we will scaffold out a simple ASP.NET Core 1.0 RC2 application that I've developed myself from scratch which will be enough for understanding the basics. Also note that all the .NET Frameworks libraries and assemblies are not available for .NET Core (known as CoreFx). These will be available soon as the slide shows below taken from #Build2016:

We manage .NET Core runtime and applications using Command-Line Interface (CLI) provided that comes with .NET Core. There are a number of .NET Core commands available for building, running and publishing .NET Core applications as we will see in a little bit.
Introduction ASP.NET Core 1.0
ASP.NET Core (ASP.NET 5 previously) is one of the platform (Web Framework) that is able to on the top of .NET Core. ASP.NET Core is complete rebuilt version from their predecessors. It is a much faster, reliable and light-weight web development framework. It uses MVC (No more Web Forms) and utilizes the modern web tooling that are available as open-source such as Bower, Grunt\Gulp and NPM. We can write ASP.NET Core application in a number of text-editors such as Atom, Brackets, Visual Studio Code and of course Visual Studio.
There is community for managing C# and ASP.NET Core Intellisense and coding completion features in a number text editors as extensions known as OminSharp. You can download this extension for the editor of your choice and get Intellisense features and code completion snippets in your editor while developing ASP.NET Core applications.
Let's take a look at some of the open-source web toolings available which we can use in ASP.NET Core 1.0.
Packages Managing, Build Systems and Web Scaffolding Tools
Package Management with Bower
Bower is a package manager for client-side libraries. It provide a CLI(s) for managing, updating and restoring client-side packages such as Bootstrap, jQuery, Angular and others. Bower keeps track of his packaging in a JSON file called Bower.json. You can include packages in JSON format in this file with a version specified, can be restored and easily manage your client-side packages by using a number of Bower commands. It is a better approach than downloading a client-side libraries from provider's website manually and from using CDN(s). CDN(s) are mostly used in production and packages usually are used in local development environments.
A sample Bower.json file looks like this with just one package installed Bootstrap.
{
"name": "projectName",
"version": "0.0.0",
"dependencies": {
"bootstrap": "~3.2"
}
}
Using Build Systems: Grunt or Gulp
Front-end work flows can be consist of multiple tasks to be run for better performance such as Minifying CSS and JavaScript, Compiling LESS, SASS and CoffeScript, TypeScript files to CSS and JavaScript, Concatenating multiple files into a single file for reducing file downloading speed and more. Doing these tasks manually and repeatedly by hand can be very tedious. This is where Build Systems comes in.
Build Systems use a Command-Line Interface (CLI) for managing different tasks like these. We can type a single command after making changes in an un-minified JS file (for example) and run it to minify the file without manually doing this. Two popular Build Systems are available today, Grunt and Gulp. Each task that we want to run has a plugin available on their website either created by the community or by 3rd party that we download and install using NPM as Node Modules and use them in a Gruntjs or Gulpjs file to configure our plugins for running tasks.
I've written a very simple blog post for running tasks from scratch using Grunt that you can find on my website here.
Web Scaffolding with Yeoman Generators
We can scaffold out an open-source project using a Yeoman Generators. It is just a scaffolding tool and nothing more. Each project has a generator. There are a number of generators available on their website. Some of them are community created or some of them are 3rd party.
I've created my own Yeoman Generator that we will be using in this post to scaffold out a simple ASP.NET Core 1.0 application using Yeoman. You can find other generator by going to the Yeoman Website => Discovering Generators.

Note: Grunt\Gulp and Yeoman are installed via NPM.
So now we have discussed some of the fundamentals of the open-source technologies. Now lets scaffold out a simple ASP.NET Core 1.0 application. I'm assuming that you have already installed Node.js and Yeoman Generator on your local system. If you don't know how to install Yeoman and Yeoman generators please refer to their website here.
Scaffolding out an ASP.NET Core
Now we are goint to use Yeoman and a Yeoman Generator to scaffold our application. Follow these steps:
Create a folder with any name and open-up the terminal there.
Type in the terminal as:
npm install -g generator-aspnetcore-example
This will install the Yeoman generator that I've created myself.
After installing, type:
yo aspnetcore-example
And you will see an input message from Yeoman as shown below:

Next, type any name for application (I'll use "App") in the terminal and you will see that Yeoman will begin to generate the sample project and it will also install Bower packages for you.

Now you have to restore your .NET Core packages within your project so type in the terminal as:
dotnet restore
And it will restore .NET Core packages for you.

Now you have setup everything finally run the application by typing in the terminal as:
dotnet run
It will build and run your application. Navigate to the port described in terminal (localhost:5000 in this case):

And now you can see the application is up and running on your local PC.



This application uses Bootstrap validation, Ajax Form submission and basic MVC controls.
This project is just a simple 2-tier web application. I'll show you how to add different capabilities such as Authentication\Authorization using Identity and more on my website's blogs here. Not all the blogs are ready yet but I'll write soon.
