In this article we will discuss how we can integrate with Disqus comment system in MVC.
As you all know the comment is a part of blog in nowadays. we have stored data to database
or XML file in past days. It is a big head ache to handle the data maintenance and storage space in costly.
To overcome this we have an option in Disqus. It is a most trusted comments plugin and easily to use
without sound knowledge in programming.
Background
Disqus is a blog comment hosting service offering a platform for social integration, social networking,
user profiles, analytics, mobile commenting and so on. It was founded in 2007 by Daniel Ha
and Jason Yan as a Y Combinator startup. It’s simple and learn quick, even for non-techies. It is
directly integrated with most popular services like WordPress, Tumblr, Squarespace and so on.
Setting up Disqus Environment
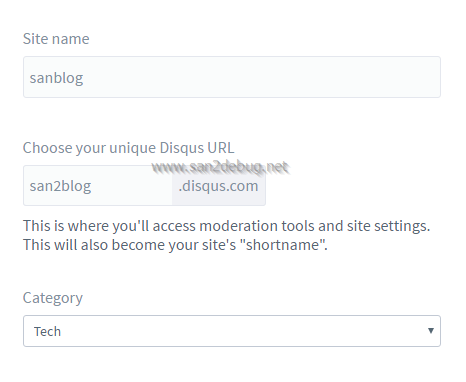
First, we have to register an account and can able to logged in the forum. If we can setup up
disqus on a new site with enter the site name, choose your unique Disqus URL and Category,
and then click Next Button.

After, you have successfully created a own site on Disqus. Now you can able to choose your platform
like “Universal Code” as below screen shots.

If we can selected a universal code option and you can know the setup instruction for universal code
as following steps:-
Step 1:-
We can add the following code where you’d like Disqus to load
<code><div id="disqus_thread"></div>
<script>
(function() { var d = document, s = d.createElement('script');
s.src = '//san2blog.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
</code>
Step 2:-
We can able to edit the recommended configuration variables section using your CMS or platform’s
dynamic values. If you want to learn why defining identifier and url is important for preventing duplicate
threads.
How to display comment count
Step 1:-
We can add the following code before your site’s closing </body> tag
<script id="dsq-count-scr" src="//san2blog.disqus.com/count.js" async></script>
Step 2:-
Append #disqus_thread to the href attribute in your links. This will tell Disqus which links to look up
and return the comment count. For example
<code><a href="http://example.com/bar.html#disqus_thread">Link</a>
How to integrate the Disqus with Sample MVC Application
We are going to discuss how to integrate the Disqus commenting plugin with sample application and
show the demo in MVC. We will see the step by step guidelines for the sample application creation
here
Step 1:-
Open Visual Studio 2015 and go to file menu and point the new and then click new project. New ASP.NET
project window will open, you can select a ASP.NET Web Application and Type Project Name DisqusCommentDemo,
Choose the project location path and then click OK button.
New ASP.NET project window will open, you can select a Empty Template and select a MVC folder with
No Authentication and then click OK button.

Step 2:-
How to add Layout and ViewStart page
Go to View folder and right click the View folder and point Add then click the New Folder. Now, you can change
new folder name as “Shared” folder
Go to Shared folder and right click the Shared folder and point Add then click the MVC 5 Layout page. You can
type the item name as _Layout and click OK button.
Go to View folder and right click the View folder and point Add hen click the Add View. You can type the view
name as _ViewStart, Template as leave empty and click Add button.
Similarly, you can add HomeController.cs under the Controller folder and Index.cshtml under the View inside a
home folder.
Step 3:-
<code><div id="disqus_thread"></div></code>
Index.cshtml
<code>@{
ViewBag.Title = "Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Home</h2>
<div id="disqus_thread"></div></code>
We have added layout reference in index page. So we can able to add the disqus plugin scripts to _Layout.cshtml.
Add also we have unique identifier name for disqus plugin as registered in the forum as following lines.
var d = document, s = d.createElement(s.src =
Finally, we can add one more script for comment count as following line before closing </body> tag
<script id="dsq-count-scr" src="//san2blog.disqus.com/count.js" async></script
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link href="~/Style/bootstrap.min.css" rel="stylesheet">
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your pagethis.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page};
*/
(function() { // DONvar d = document, s = d.createElement(
s.src =
s.setAttribute((d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-example">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Disqus Comment Apps</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse-example">
<ul class="nav navbar-nav">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-lg-12">
@RenderBody()
</div>
</div>
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © San2debug 2016</p>
</div>
</div>
<!---->
</footer>
</div>
<script src="~/scripts/jquery.js"></script>
<script src="~/scripts/bootstrap.min.js"></script>
<script id="dsq-count-scr" src="//san2blog.disqus.com/count.js" async></script>
</body>
</html>
Step 4:-
Now, if you can run the sample application, you can see a comment looks as following

Reference
Conclusion
I hope i have covered all the required things that if you found anything i missed in this article.
Please let me know ? Please kindly share your valuable feedback or suggestions.
