Sorry for the delay everyone, as I was busy with relocating to a new city, and adjusting to the same, so here is the next part in Angular Basics.
Until now, we have a good idea about how Angular is injected and how we can pass the data on view from angular controller. Let's go ahead and see how we can get/post data from Angular controller using MVC.
Just to explain, what we are going to achieve, we will create a list of employees and display the same in tabular format, and we will also create a new student.
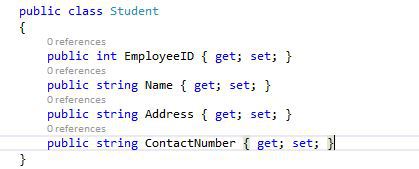
- To start with, let’s add a new class called
student, as we are using MVC template let's add this class under Models folder, and add few properties. The below snippet shows how my class looks like now.

- Next let’s create a new controller, and name it as
StudentController. Just right click on controller folder select Add->Controller. If you are using VS 2015, you will get multiple options like empty controller, controller with read/write action, etc. Just choose empty controller, in coming blogs, we will see how to use those templates. - Name the controller as
StudentController, and click ok, now you have your controller available, and if you will notice, there is a new Student folder created under Views folder, if not let’s create a new folder.Below is the structure how our solution looks like now:

- Now most of us are familiar with N-Tier architecture and I follow the same, but for simplicity, we are not using the N-Tier architecture here, but as we proceed ahead and implement the
DataAccess Layer, the same will be used. As of now, let’s add a folder called Services, which will work as dummy DataAccesss Layer for us. - Right click on solution and select Add-> New Folder, and name it as
Service, let’s add a new file called StudentService. - Now let’s add some method under this service, we will have 2 methods as
GetStudentList() and CreateNewStudent(). This is how your service looks like now, as this is a dummy service, we are manually passing the data.

- Let’s utilize the service in our
StudentController, which we had created, we will create 2 actions in StudentController, GetStudent() and SaveStudentData(). - To get data, we will add a new method
GetStudentList(), which will return jsondata, inside which we will call the GetStudentList() method of service. For saving data, we will have an action method SaveStudentData(), which will call CreateNewStudent() method of service and will return the employeeid.

- Now we will display the
student data on our view, add a view called Index.cshtml in student folder, to add right click on student folder Add->View. - Let’s call our action from our
angularController which we had created, we will be using $http service of angular. We will be calling the same on load event. We will be assigning the value to scope variable called StudentList. Developers who have used, $ajax is similar to what we used to do in Jquery to call our API or controller, below is the code.

- If we notice similar to
$ajax, it returns success and error, in error we have a scope variable where we will be setting error= true, we have placed a div on our index view to show the same in case of error. Below is how our view looks like now:

- Let’s press F5 to see the result now.

- Great, we have displayed our data, now let's move to add a new record. First, we will add a view called AddStudent.cshtml, right click on Student folder Add->View.
- To display view, will also add an action to render our view. Below is the
action method.

- Now, we will have a link on
Index page to redirect the user to AddStudent view. Add this code at last line @Html.ActionLink(“Add Student”, “AddStudent”), it will create a link. Also, let’s modify the AddStudent view to create a form.

- Now let’s press F5 to see the result.


- If you notice, we have used
ng-click, and if you are thinking what it means, it is a directive, where you can fire the function when button click event is fired. And ng-model is directive, where we can pass the data from view to controller. Let’s also modify our view and add success and error div to display in case of success and error.

- Now let's write the code in our angular controller to save it.

- Now let’s press F5 and see the result. Post saving the data, we will get result like this:

We are done with the basics now. If you have any doubts or questions, you can email me at santosh.yadav198613@gmail.com.
In my next blog, we will go to the advanced level, we will be using EF 6.0 and HTML pages rather than Razor view. We will also cover routing using ui-router.
Keep reading my blog for more information, please share and like.
