
Introduction
Sick of hearing about web services yet? How about AJAX? What if I told you that you could use AJAX (JavaScript and DHTML) to request the XML output of an ASP.NET web service and display the data without reloading the page. Interested yet? As you can imagine, this solution has many applications. It allows you to speed up your web application by not forcing the user to reload a page every time they request information, while at the same time only loading data when it is requested. As well as adding speed and function to your current tasks, you may find yourself inventing new ways to make your web applications more user friendly, that were just not feasible using server side technologies.
Background
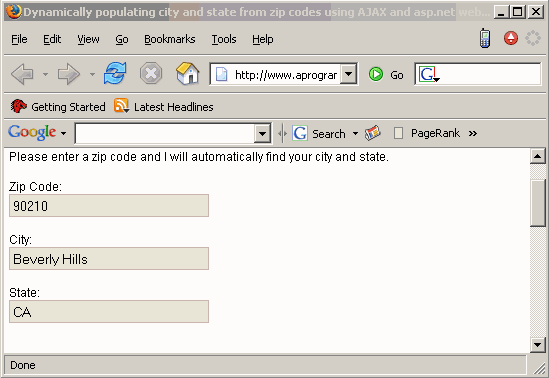
In the example below, I will investigate building a form that auto completes the city and state information after the user types in their ZIP code. There are two essential parts to this project. First being the creation of a web service that will return a city and state given its ZIP code, and the second, an HTML page that uses JavaScript to request XML from the web service.
Using the code
Step 1: Creating the web service.
If your not familiar with web services, you may be overwhelmed by all the hype that surrounds them. In actuality, people spend a lot more time talking about web services than actually coding them. This is because ASP.NET makes it very easy to build web services quickly without introducing an entirely new methodology to do so.
The first step to building this web service was finding the ZIP code data. I have included in the ZIP package a CSV file that contains 98% of the ZIP codes in the United States based on the 2003 census data. Once you successfully download and extract this CSV file, you will simply need to import the data into your SQL Server and you will be ready to go.
Next you will need to build your asmx file. In this case, our web service needs to accept an integer using "get", make a simple SQL query to the database, and return the city and state. To accomplish this, we use the following code:
<%@ WebService Language="VB" Class="ZipService" %>
Imports System.Web.Services
Imports System.Data
Imports System.Data.SqlClient
Imports System.Configuration
<WebService(Namespace:="http://www.aprogrammersjournal.com")> _
Public Class ZipService : Inherits WebService
Private Function GetDataSet(strSQL as String) as DataSet
Dim myConnection as New SqlConnection("Persist Security Info" & _
"=False;Data Source=Server;Initial Catalog=db;" & _
"User ID=XX ;Password=XX ;")
Dim myCommand as New SqlCommand(strSQL, myConnection)
myConnection.Open()
Dim myDataAdapter as New SqlDataAdapter()
myDataAdapter.SelectCommand = myCommand
Dim myDataSet as New DataSet()
myDataAdapter.Fill(myDataSet)
myConnection.Close()
Return myDataSet
End Function
<WebMethod()> Public Function GetZip(Z As System.Single) as DataSet
Return GetDataSet("Select city,state from zipcode where zip = " Z)
End Function
End Class
To see a demonstration of this code in action, take a look at the web service running on my web server. View Web Service.
Step 2: Creating the AJAX file.
Now that you have your web service built, we need to put it to use. In this case, the challenge was to auto-complete form fields based on ZIP code data. After the user types in a ZIP code, we need to trigger an event to invoke a client side XMLHttpRequest, aggregate that data, and fill in the other form fields. We will start by looking at the JavaScript functions below:
<script language="Javascript">
<!--
var req;
var response;
var city;
var state;
function loadXMLDoc(url) {
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
req.onreadystatechange = processReqChange;
req.open("GET", url, true);
req.send(null);
} else if (window.ActiveXObject) {
isIE = true;
req = new ActiveXObject("Microsoft.XMLHTTP");
if (req) {
req.onreadystatechange = processReqChange;
req.open("GET", url, true);
req.send();
}
}
}
function processReqChange() {
if (req.readyState == 4) {
if (req.status == 200) {
document.forms[0].output.value = req.responseText
response = req.responseXML.documentElement;
city = response.getElementsByTagName('city')[0].firstChild.data;
state = response.getElementsByTagName('state')[0].firstChild.data;
document.forms[0].city.value = city
document.forms[0].state.value = state
} else {
alert("Please enter a valid zip code:\n" +
req.statusText);
}
}
}
function loadxml(form) {
loadXMLDoc('http://www.aprogrammersjournal.com/' +
'zipcodes.asmx/GetZip?z=' + document.forms[0].zipcode.value);
}
</script>
As you can see, we are passing the URL of our web service loadXMLDoc function and defining the nodes to display the data. Now all that is left to do is invoke the script. In this case, we will use the OnBlur event like so:
<input type = "text" name = "zipcode"
onblur = "loadxml(this.form);" />
Points of Interest
Why HTML? Some of you may be familiar with the great client side scripting capabilities of ASP.NET and wonder why I would choose standard JavaScript over ASP.NET. The bottom line is that even though my web service is written in ASP.NET, my client can be deployed on any server no matter what technology it is using. Also, using this method takes a good amount of load off of your web server because you are basically pushing all of the work on the client. The client computer invokes the web service, parses the XML, and returns the result to the user. The server only had to serve up a small HTML file which takes almost no resources to complete.
History
