Content
- What is .NET Core
- What is new about this framework?
- Getting started with using .NET Core
- Developing sample web application using CLI
What is .NET Core?
It is a new framework which was developed from scratch parallel to .NET 4.6 (Visual Studio 2015). Previously it was named as .NET 5.0. Because of this there was a confusion among developer, that this framework is a successor of .NET 4.6, but that was not the truth. It is totally a new framework built from scratch.

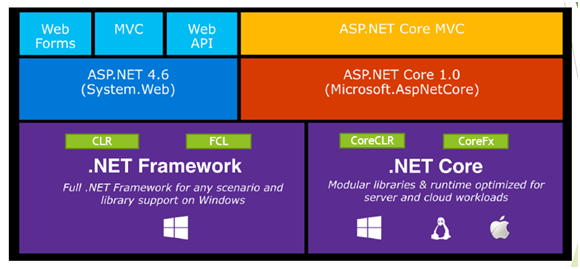
Image source: https://blogs.msdn.microsoft.com
As you can see that with this release of new framework, lots of new things got added such as CoreCLR & CoreFX replacing our traditional framework CLR & FCL which were bound to Windows platform.
CoreCLR basically includes the garbage collector, JIT compiler, base .NET data types and many low-level classes.
On top of .NET Core we have ASP.NET Core 1.0 and then ASP.NET Core MVC.
Lots of buzz which were going on in market regarding this framework and below is the result what we get J

What is new about this framework?
1) Cross platform
As we know, .NET framework runs only on Windows platform. But what about the developers working on other platform? They were using Mono Framework, which is an open source framework & was compatible with .NET Framework. This was not the product of Microsoft but they support this framework. With growing developers among different platforms it became must to make .NET Framework work with cross platform.
Developers of Windows were able to develop their application using the most powerful IDE i.e.- Visual Studio. But what about the Linux or Mac developers, they don’t have such IDE like visual studio. A good news with this framework is that, no more Visual Studio is needed for development. You can use any editor for development and can execute it using console.
To make it work on a cross platform, Microsoft build up a new set of runtime & libraries called as CoreCLR and CoreFX which they compiled for every platform and generated builds.
With making .Net Core a Cross Platrom, Microsoft removed the tightly IIS bound "System.Web" and made it "Microsoft.AspNetCore" which will work for all platform hosting environment.
2) Open source

With the world moving towards open source, Microsoft made this framework totally an open source. Also the source code is available on GIT. You can now easily customize this framework according to your need.
3) Optimized .NET runtime & libraries

With this changes, Microsoft also made changes to its libraries which were available in our GAC on installation of .NET Framework.
One example I can think of is “System” library.
The “System” library consist of many logical libraries such as System.IO, System.Net, System.Configuration, etc. which get loaded into memory every time you use “System” library. But do you think there is a need to load the whole library when only a portion is needed. Suppose I need only System.IO then my project should only refer System.IO instead of System as a whole. To make it a light weight and optimized, .NET core now supports nugget packages for each of this logical library and they will no more refer from GAC (which was available only on Windows platform)
4) Introduction to CLI

.NET Core also introduces a Command line application called as dotnet.exe
This application will allow us to
- create an application
- execute the application
- run the Intermediate language
- host the CLR
for any platform.
5) Completely modular
Every time when there is any new feature added in any component of .NET framework, a new version was released by Microsoft. For eg – with ASP.NET MVC, there was a routing concept introduced till ASP.NET MVC 4 which was there in Visual Studio 2012 (.NET framework 4.5). But with ASP.NET MVC 5, they introduced something called as Attribute level routing which was added in Visual Studio 2013 (.NET Framework 4.5.1). This kind of changes in component may lead to introducing new release of framework version. But now that is all gone. With .NET Core, where everything is nugget package. It became very easy to upgrade the component as it will introduce the release of nugget package and not the whole framework. This makes everything modular.
6) Cloud ready environment
With .NET Core, we can build cloud based internet connected application like Web Apps, IOT apps & mobile backend.
Getting Started
Go to http://www.dot.net

Download & follow the installation steps of .NET Core for every platform.
This framework doesn’t come handy with visual studio by default. It is added as a separate installation and requires visual studio 2015 update 3 or you can download only separate .NET Core SDK. But in future version it could be integrated with Visual studio setup.
Developing Sample Web application using CLI
Prior to “dotnet” command line application, in .NET Core RC1 & ASP.NET Core RC1, we had dnx tool for developing & launching the application. This dnx tool consist of 3 pieces –
dnvm - Dotnet version manager – Installer to get dnx version
dnu – Dotnet utility - Tool for managing dependencies, building & publishing the application
dnx -Dotnet execution runtime – Used to execute the code.
But later these tool were integrated within the single .NET Core Command Line Application i.e. – dotnet
Let’s try to understand step by step how “dotnet” tool helps us to develop the app.
Initial Setup
Once installation of .NET Core is done, test it using opening command prompt and typing dotnet

Step 1- Open command prompt and go to directory where you want to keep your project related files.

Step 2- Type command
For developing console application,
>dotnet new –lang C#

Explanation
- new command is used to create project. By default it will add a Program.cs & project.json file
- C# specifies the programming language to be used. (Other option available is F#. VB is not yet available)
For developing web application,
>dotnet new –lang C# -t web

Note: One point to remember, with .NET Core we can develop Console or web application. As of today, we cannot create windows application.
Output
The folder will contain all the files.

Step 3- I will not make any changes in code and will use command to add all the dependencies in the project.
>dotnet restore

This command will restore all the dependencies added in project.json file. i.e. – Unpack all the dependent libraries within the nugget package & restore.
This command then create a new file project.lock.json containing unpacked dependent library names and version
Step 5- Build the application using command
>dotnet build

Step 6: Run the application
>dotnet run

This command will host the server in console and provide us the port to run the application. We can now open our browser & type http://localhost:5000
And the website will start running.
Output

Step 7- Publish the code
>dotnet publish

This command will publish the web app
Conclusion
In this article, I tried to explain you what has changed with .NET Core & why it changed
In the next article, I will explain about ASP.NET Core MVC structural changes & added features. I hope you liked this small article. Please do comment whether it’s good or bad. Sharing is valuable no matter what. Thank you.
There is a nice video by Shivprasad koirala which explains you in details regarding .NET Core. Note: (Some portions in video are changed now so kindly check that in my article)
https://www.youtube.com/watch?v=mr7RZkK40bU

