Introduction
This article is about providing a step-by-step guide to all to setup and run Angular2 app from Visual Studio 2015 update3 MVC application. I found it very hard when I started with Angular2 apps to make that work with MVC.NET in Visual Studio 2015 update 3. But, following the steps mentioned in this article, it will be a cakewalk for everybody.
Prerequisites
- Visual Studio 2015 update 3
- Node (can be installed from NodeJs)
Using the Code
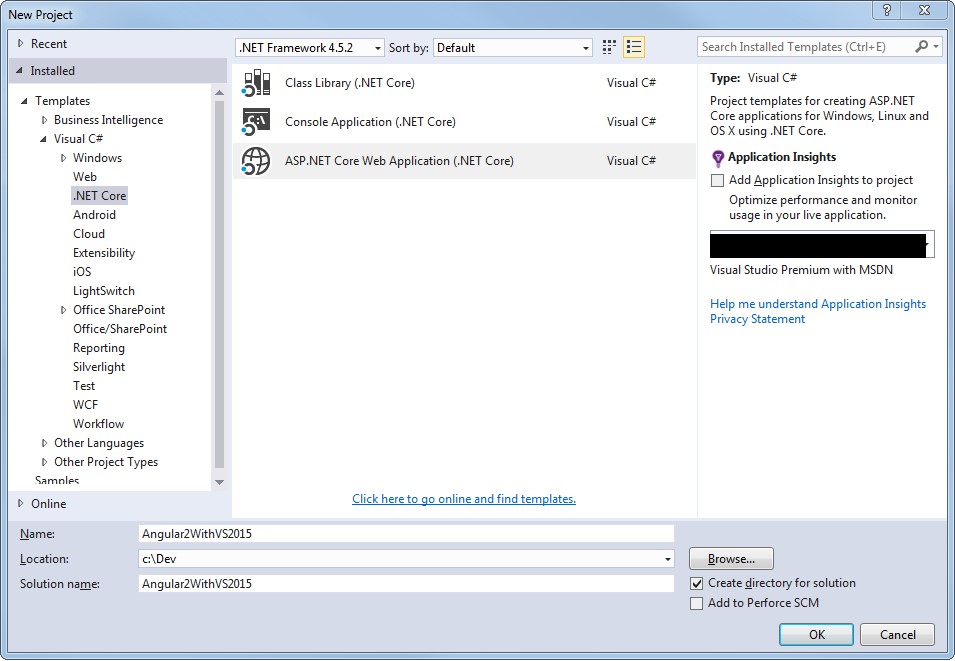
- Create a new ASP.NET Core Project in VS2015 => Also, make sure you uncheck the Application Insights check box.

Selecting Web Application as template with Authentication as => No Authentication

- Add a NPM configuration file => Right Click Solution => Add New Item => Npm Configuration File, i..e package.json file

- Now, add the following content in the package.json file. This includes adding
dependencies and devDependencies as follows:
{
"name": "angular2withvs2015",
"version": "1.0.0",
"dependencies": {
"@angular/common": "~2.1.1",
"@angular/compiler": "~2.1.1",
"@angular/core": "~2.1.1",
"@angular/forms": "~2.1.1",
"@angular/http": "~2.1.1",
"@angular/platform-browser": "~2.1.1",
"@angular/platform-browser-dynamic": "~2.1.1",
"@angular/router": "~3.1.1",
"@angular/upgrade": "~2.1.1",
"bootstrap": "3.3.7",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"gulp": "3.9.1",
"rimraf": "^2.5.4",
"gulp-typescript": "^3.1.2",
"typescript": "^2.0.7",
"gulp-tsc": "^1.2.5",
"@types/node": "6.0.40"
}
}

- Now, create a Scripts folder in your Solution => This is where you will add your TypeScript Code (.ts files).

- Add the tsconfig.json file in the Scripts folder that you just created. Right click Scripts => Add New Item = > TypeScript JSON Configuration File.

- Modify the content of tsconfig file so that all the *.ts files from this folder are compiled with the setting defined in config file:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": true,
"outDir": "../wwwroot/app",
"types": []
},
"exclude": [
"node_modules",
"wwwroot"
]
}
Here, “outDir” is set as “../wwwroot/app” = > This ensures that all my compiled ts code files will be copied to app directory in wwwroot folder.

- Next, you need to add a Gulp Configuration file in your solution. Right Click Solution => Add New Item => Gulp Configuration File

- Install the
typings:
Open the Visual Studio Developer Command Prompt:
Run Command => npm install typings -g

This will install the typings globally. Then, run these commands to install the rest of the dependencies.
typings install dt~core-js --global --save

typings install dt~node --global -–save

After running the commands, your Visual Studio will have a typings.json file and a typings folder in the solution as below:

- This file will be used to create tasks that will copy the node_modules folder content and compiled typescript file in wwwroot directory. For that, modify the content of the gulpfile.js as below:
/*
This file in the main entry point for defining Gulp tasks and using Gulp plugins.
Click here to learn more. http://go.microsoft.com/fwlink/?LinkId=518007
*/
var ts = require('gulp-typescript');
var gulp = require('gulp'),
rimraf = require('rimraf');
gulp.task('clean', function (cb) {
return rimraf('./wwwroot/lib1/', cb)
});
gulp.task('copy:lib', function () {
return gulp.src('node_modules/**/*')
.pipe(gulp.dest('./wwwroot/lib1/'));
});
gulp.task('copy:systemjs', function () {
return gulp.src('Scripts/systemjs.config.js')
.pipe(gulp.dest('./wwwroot/'));
});
var tsProject = ts.createProject('Scripts/tsconfig.json', {
typescript: require('typescript')
});
gulp.task('ts', function () {
var tsResult = gulp.src("Scripts/**/*.ts")
.pipe(tsProject());
return tsResult.js.pipe(gulp.dest('./wwwroot'));
});
gulp.task('watch', ['watch.ts']);
gulp.task('watch.ts', ['ts'], function () {
return gulp.watch('Scripts/**/*.ts', ['ts']);
});
gulp.task('default', ['watch']);

- Now, the only things left are bootstrapping the Angular2 application and running it in ASP.NET Core MVC application.
For that, follow the below steps:
You need few files to bootstrap and start the angular2 app:
- Systemjs.config.js - This file will be the starting point from MVC.NET application.
(function (global) {
System.config({
paths: {
'npm:': '../../nodelib/'
},
map: {
app: '../../app',
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler':
'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser':
'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
'@angular/upgrade': 'npm:@angular/upgrade/bundles/upgrade.umd.js',
'rxjs': 'npm:rxjs'
},
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);

- Main.ts – This file is where the bootstrap code is written.&nbs
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);

- App.module.ts – You define the main application module in the file:

- app.component.ts – In this file, you create your first angular2 component:

- Once, you are finished with adding all Angular2 application files, you need to run the gulp tasks via Task Runner Explorer. This will copy all the files from “Scripts” to “wwwroot” folder:

and your solution folder should look like below:

- Now, modify your index.cshtml file to look like below:

- Modify, your _layout.cshtml file and add angular2 related
script tags:

That’s all you need to run the angular2 app from MVC.NET.

Points of Interest
You can learn more about Angular2 here.
