Introduction
In this article, a simple SVG editor is introduced and hope to streamline the design of SVG-style web pages. The example code is a start and you can improve it as per your need.
Background
- SVG(Scalable Vector Graphics)、HTML/CSS/Javascript.
- Windows Forms development.
That's all.
Why?
Currently there are many SVG design tools, e.g. Adobe Illustrator, Inkscape, SVG-Edit, and so on. But most of them are created from the viewpoint of designers instead of the programmers. As a developer, I need a tool to integrate javascript、html with SVG for a full functional web pages. In addition, instant preview and debugging are also be necessary for rapid development.
What?
The components and their functions are described as below:
- A syntax-highlighting editor to facilitate SVG/HTML/Javacript coding.
- An embedded browser for preview the result of code.
- A light weight HTTP server to parse web page.
- Easily copy-and-paste the fragments of SVG arts from hundreds of web sites, e.g. openclipart、IconFinder.

How?
First, I choosed ICSharpCode.TextEditor as the SVG/HTML/Javacript editor, which has pretty syntax highlight feature, but it missed SVG file setting. I modified SyntaxModes.xml in the source, just added .svg extension in XML settings. After rebuild the project, the svg file will be displayed with syntax highlight.
Second, I use CefSharp.WinForms as browser instead of VS standard WebBrowser, since CefSharp employed Google Chrome which could render complicate SVG better than IE. but there is some limitations. It need to specify x86 or x64 as project's platform target, and only .net framework 5.5.2 is supported. You could use the following command in NuGet Package Manager Console to add reference to your project:
PM> Install-Package CefSharp.WinForms
Third, I wrap the components above into SplitContainer control, and was packed as an user control called MyUserControl.cs:
public MyUserControl() {
InitializeComponent();
editor = new TextEditorControl();
editor.Dock = DockStyle.Fill;
editor.FileName = defaultNewFileName;
editor.IsReadOnly = false;
editor.Text = File.ReadAllText(Path.Combine(Application.StartupPath, "template.svg")).Replace("@content", "");
editor.Document.DocumentChanged +=
new DocumentEventHandler((sender, e) => { SetModifiedFlag(true); });
this.splitContainer1.Panel1.Controls.Add(editor);
browser = new ChromiumWebBrowser("");
this.splitContainer1.Panel2.Controls.Add(browser);
splitContainer1.Panel2.Resize += Panel2_Resize;
BrowserSettings browserSettings = new BrowserSettings();
browserSettings.FileAccessFromFileUrls = CefState.Enabled;
browserSettings.UniversalAccessFromFileUrls = CefState.Enabled;
browser.BrowserSettings = browserSettings;
browser.IsBrowserInitializedChanged += BrowserInitializedChanged;
}
Finally, I use SimpleHTTPServer as light weight server which is very easy to call. To copy the class into the project and call start/stop in Form_load/Form_Closing event handler. If "access denied" error happened, please run the following command As Administrator:
netsh http add urlacl url=http://localhost:8085/ user=Everyone listen=yes
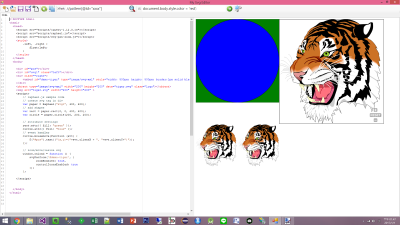
After all compoenents were integrated, I created a Windows Forms project to package them and provided File New/Open/Save/Refresh ... functions in this project. I don't want to waste your time to explain details, you can run and trace each functions for details.
Using the tool
All functions are defined in the toolbar.

- New: Add a new file for SVG template. You can use "Switch" button to switch to HTML template. In tempate I use raphael.js and svg-pan-zoom.js to demostrate the skill to manipulate SVG elements programatically.
- Switch SVG/HTML Template. The HTML template contains SVG usages and Javascripts to manipulate SVG objects.
- Open: Load a existing file, which can be SVG/HTML/Javascript file.
- Save/SaveAs: Save the file in active Tab, and copy the file and included files to HTTP server, and render it in embedded browser(right panel). The tool will find svg/css/javascript files in source code and copy them to server automatically.
- Close: Close active Tab.
- Refresh: Refresh the browser to preview the result of latest code.
- Slide Show: to maximize browsing area to preview the result.
- Browser: Activate the default browser to see the result.
- XPath Expression: It is very useful to search framements of SVG files, since SVG is XML based content. you can search tag with id or other attributes in SVG. While the result is found, the tool will copy it to Clip Board. After that you could paste it to another file.
- Javascript: CefSharp browser support javascripts to change the page in it, so you can run javascript in toolbar. After testing, you can add these codes into your page.
- Show DevTools: you can press this button or press F12 to show Chome Developer Tool for trace source or debugging.
In addition, context menu for the editor was added, most of codes are come from the example project of ICSharpCode. It provides bookmark, find/replace, and xml fragment extraction functions.
Finally I'd like to share with you how I use this tool to cut/paste svg fragments from other SVG arts to mine via YouTube video.
https://www.youtube.com/watch?v=R9Jn4YIoNeI
In the video, the sample file is come from openclipart.org.
Points of Interest
Some interesting SVG Applications I found:
All of above applications, you just download them, and run/modify/test in MySvgEditor easily. Don't forget to change the paths of script/css/svg file if necessary.
Although all components were contributed by GitHub experts, I still encountered many tricky problems. I enjoyed the the process of conquering them step by step.
History
Ver. 0.0.1. Poor UI.
Ver. 0.0.2. Bugs Fixed.
Ver. 0.0.3 Context Menu for the editor was added.
