Testing your applications is a critical step in ensuring software quality. While many agree, it can be hard to justice the budget for it. This issue can occur when development and testing are imagined as two separable activities. In fact, there are common practices in place designed around their coupling (see TDD). End-to-End (E2E) testing is another common practice designed in this way.
E2E testing can be thought of as an additional direction or angle in which to test an Angular 2 application’s logic. It tests, from a user’s perspective, if the application does what is expected. If these tests fail, your users will fail and the failure will be right in their face. This user-centric approach is critical to ensuring an intended user experience. Writing these tests will produce a detailed user experience specification enforced by simply making sure the tests pass.
End to End testing does not replace QA resources. All software is written by people and people are not perfect – no matter what they say.
Interacting With Your Application
To begin creating our tests, we need a way to interact with the application. This is made easier with Protractor. With Protractor, Selenium can be leveraged within JavaScript including integration with Angular applications. A few critical components are exposed to you through Protractor.
browser – Browser-scoped operations such as navigating to a particular URLelement – Provides a way to retrieve the UI components of your application from within your testsby – What UI component do you want and how should it be found?promise – Support asynchronous operationsElementFinder – Perform operations on retrieved UI componentsElementArrayFinder – Perform operations on an array of retrieved UI components
Importing from Protractor
Importing what you need from Protractor is as easy as importing anything else:
import { browser, element, by, promise, ElementFinder } from 'protractor';
Navigating to a URL
Get to the correct page using browser.get():
navigateTo() {
return browser.get('/list');
}
Retrieving and Manipulating UI Components
Use the Protractor API to retrieve elements and perform operations in your application:
clickEditButton(): promise.Promise {
return element(by.css('.edit-button')).click();
}
Creating Page Objects
Now that a few fundamentals are out of the way, let's take a look at organizing our tests. First, we need to create Page Objects. These objects encapsulate interactions with UI components. Implementing Page Objects could be thought of as user experience mapping including structure and operations.
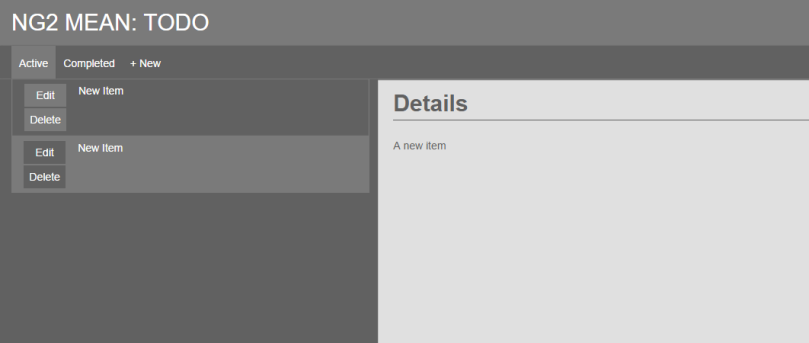
With single page applications, a “Page Object” could get quite unwieldy! This is why we need to consider the structure of the application. Considering the Angular Components within the application is a great way to begin dividing your Page Objects. Take a simple Todo application shown in Figure 1:

Figure 1: Sample todo application
Even with this simple application, there is a lot to include in just a single Page Object. This screen can be divided up into four distinct areas: header, menu, list, and details. Let’s look at how these can be created using separate Page Objects.
Header

import { promise, ElementFinder } from 'protractor';
export class Header {
getContainer(): ElementFinder {
return element(by.css('.header'));
}
getHeader(): ElementFinder {
return this.getContainer().element(by.css('.header-text'));
}
getHeaderText(): promise.Promise {
return this.getHeader().getText();
}
}
Menu

import { element, by, promise,
ElementFinder, ElementArrayFinder } from 'protractor';
export class Menu {
getContainer(): ElementFinder {
return element(by.css('.menu'));
}
getMenuItems(): ElementArrayFinder {
return element.all(by.css('.menu-item'));
}
getActiveMenuItem(): ElementFinder {
return this.getContainer()
.element(by.css('.menu-item.active-menu-item'));
}
getActiveMenuItemText(): promise.Promise {
return this.getActiveMenuItem().getText();
}
getCompletedMenuItem(): ElementFinder {
return this.getContainer()
.element(by.css('.menu-item.completed-menu-item'));
}
getCompletedMenuItemText(): promise.Promise {
return this.getCompletedMenuItem().getText();
}
getAddMenuItem(): ElementFinder {
return this.getContainer().element(by.css('.menu-item.add-menu-item'));
}
getAddMenuItemText(): promise.Promise {
return this.getAddMenuItem().getText();
}
clickActiveMenuItem(): promise.Promise {
return this.getActiveMenuItem().click();
}
clickCompletedMenuItem(): promise.Promise {
return this.getCompletedMenuItem().click();
}
clickAddMenuItem(): promise.Promise {
return this.getAddMenuItem().click();
}
}
List

import { element, by, promise,
ElementFinder, ElementArrayFinder } from 'protractor';
export class List {
getContainer(): ElementFinder {
return element(by.css('.list'));
}
getItems(): ElementArrayFinder {
return element.all(by.css('app-todo'));
}
getItem(index: Number): ElementFinder {
return this.getItems().get(index);
}
getEditButton(index: Number): ElementFinder {
return this.getItem(index).element(by.css('.edit'));
}
getDeleteButton(index: Number): ElementFinder {
return this.getItem(index).element(by.css('.delete'));
}
clickEditButton(index: Number): promise.Promise {
return this.getEditButton(index).click();
}
clickDeleteButton(index: Number): promise.Promise {
return this.getDeleteButton(index).click();
}
}
Details

import { element, by, promise, ElementFinder } from 'protractor';
export class Details {
getContainer(): ElementFinder {
return element(by.css('.details'));
}
getDetailHeader(): ElementFinder {
return this.getContainer().element(by.css('.detail-header'));
}
getDetailHeaderText(): promise.Promise {
return this.getDetailHeader().getText();
}
getDescription(): ElementFinder {
return this.getContainer().element(by.css('.detail-description'));
}
getDescriptionText(): promise.Promise {
return this.getDescription().getText();
}
}
Alright, that was a lot of code. Let’s take a step back for a moment. We are creating Page Objects representing the distinct areas of the UI that we have determined. Each Page Object has offered the ability to retrieve (e.g. getContainer) and operate (e.g. clickDeleteButton) on UI elements from their respective areas. The last item we need now is a root Page Object to complete our Page Object hierarchy.
The Page Object Hierarchy

Yes, I can’t seem to help it – there is one additional Page Object that has been included along with the root Page Object. The Item Page Object will encapsulate the structure and logic of each todo item within the List.
An instance of each leaf Page Object (which includes header, menu, list, and details) is stored on the root Page Object (TodoApp). This provides the ability to write complex operations while exposing a simple API to your tests:
export class TodoApp {
constructor() {
this.list = new List();
}
private list: List;
removeAllItems(): promise.Promise<void[]> {
let promises: Array<promise.Promise> =
new Array<promise.Promise>();
this.list.getItems().each(item => {
promises.push(item.clickDeleteButton());
});
return promise.all(promises);
}
}
In removeAllItems(), each todo item is found and its Delete button is clicked. We should no longer have any todo items. This is a testable scenario. Testing this would mean answering the question – what happens when there are no items? We can use our Page Objects to create tests around this scenario!
Testing with Page Objects
Creating tests using Page Objects can clean up your tests and allows more explicit definition of your test scenarios. This way also helps keep the user interface definition out of the tests making it easier to maintain – keep in sync with your application!
Jasmine Syntax
If you have written tests using Jasmine before, you know how to create tests for Protractor. It is a great tool for writing unit tests! It is just as good for writing tests with Protractor. Simply follow their tutorials to learn more about Jasmine.
Writing Tests
Now let's see some tests. We will test the ability to remove all items by clicking their Delete button:
import { TodoApp } from './todo-app.po.ts'
describe('Todo Item', () => {
let page: TodoApp;
beforeEach(() => {
page = new TodoApp();
});
it('delete button should remove todo item', (done) => {
page.navigateTo();
const text: String = 'test text';
page.addItem(text, text).then(() => {
page.removeAllItems().then(() => {
expect(page.getItems().count()).toBe(0);
done();
});
});
});
});
This test sample is following a few common practices. First, the root Page Object is imported:
import { TodoApp } from './todo-app.po.ts';
Next, the top-level test suite is defined. Within this test suite, a variable is defined to hold our root Page Object. Then comes the initialization of each test in the suite:
beforeEach(() => {
page = new TodoApp();
});
This is a fairly rudimentary example, but the initialization code will run once before each test in the suite. Make sure to place any necessary test initialization code within this block such as initializing Page Objects and setting up the UI.
Next comes the fun. The test is defined using typical Jasmine syntax with support for asynchronous test code:
it('delete button should remove todo item', (done) => {
page.navigateTo();
const text: String = 'test text';
page.addItem(text, text).then(() => {
page.removeAllItems().then(() => {
expect(page.getItems().count()).toBe(0);
done();
});
});
});
The first step in our test is to navigate to the TodoApp and create a variable to hold our new item text and description.
Considering that the test is for ensuring items get deleted when their Delete button is clicked, we need to be sure there is an item to remove! Using a Page Object method for adding an item, a new todo item is added to the screen using the new item text and description defined earlier. Since the method returns a promise, we use then() to continue execution.
We have added an item. Now it's time to remove it. We know that the Page Object contains a method that clicks a todo item’s Delete button. We also know that the Page Object provides the ability to remove all of the todo items in the list using this method. This means we can simply call removeAllItems() and check the list to make sure it is empty.
If the test passes, we can say the Delete button works for each todo item.
Mean TODO
There is a sample application demonstrating Angular 2 in the MEAN Stack that includes a set of E2E tests. Simply follow the guide on GitHub to get started!
Thank you for reading this far! If you have any comments, questions or concerns, please send a message.
CodeProject
Filed under: End to End Testing
Tagged: MEAN Stack, Protractor, TypeScript


