Here, we are going to a series of articles related to JavaScript. As this is the first part of the series, here we are going to see some basics of JavaScript which you may have forgotten or you may not be aware of. You can always see my other posts related to JavaScript here. We will be using Visual Studio for our development. I hope you will like this. Now let’s begin.
Introduction
Basically, JavaScript is a programming language of HTML and Web. Nowadays, we can create any kind of application using JavaScript. If you are totally new to JavaScript, I strongly recommend you read some basics here.
Background
Recently, I was assigned to a training task where I needed to train one of my colleagues who is a fresher and totally new to the programming field. I had covered almost all the topics in my training and I am sharing few of them here. I hope you will like this.
Create an HTML Page
As we already said, JavaScript is a programming language of HTML and Web, we need a page to work with JavaScript. Let’s create it first.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
</body>
</html>
Now, create a JS file and include it in your page.
<script src="JavaScript.js"></script>
Let’s Begin Our Tutorial
Any idea, what will be the output of the preceding lines of code.
console.log(2 + 2);
console.log(2 + "2");
console.log(2 + "2" + 2);
console.log(2 + 2 + "2" + 2);
console.log(2 + 2 + "2" + 2 + 2);
console.log(2 + "2" + 2 + "2" + 2 + 2);
console.log("2" + 2 + "2" + 2 + 2 + 2 + 2);
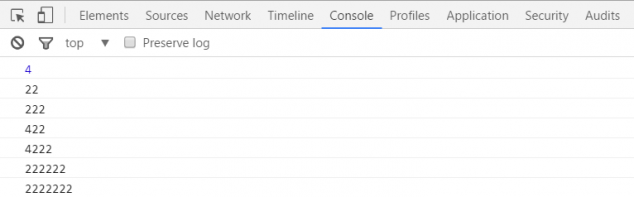
Once after you run your application, press CTRL+SHIFT+J if you are opening your application in Google chrome or CTRL+SHIFT+K if it is Mozilla, or press F12 if in Internet Explorer. This will open the browser console. Now check the output, is it the same as you thought?

Javascript_tutorial_output_1
If you noticed properly, console.log(2 + 2 + “2” + 2 + 2); returned 4222. First twos are added and when it comes to the third digit, the type of the result is being changed to string, so the string concatenation is happening. This is because of the dynamic nature of JavaScript.
So you can always add different types of values to the same variable in JavaScript. The preceding codes will always be working perfectly.
var a = 1;
a= = "Sibeesh";
Now a simple test, what will be the output of the preceding code?
var b;
console.log(b);
Yes, you are right, it will return undefined as we have not assigned any values to the variable b. Have you ever checked the typeof an undefined variable?
console.log(typeof(b));
The result will be undefined. Now what about the preceding codes?
console.log(typeof(undefined));
console.log(typeof(typeof(b)));
console.log(typeof(String(b)));
console.log(typeof({a:b}));
console.log(typeof(null));
It can give you an output as below:
undefined
string
string
object
object
Here, one thing to be noted is, typeof(typeof()) will always return string. And {a:b}, null is actually objects so the typeof will return the type as object. Let’s write a simple program now.
var a=1;
var b=a;
a=2;
console.log(b);
console.log(a);
See, how simple it was. Any idea what would be the output of that? If your answer is 1 & 2, then you are right? Have you ever thought why that is so? This is because the variable we just created are primitive types. In primitive data types, the values are saved directly on the variable. If you are coming from the backgound of C#, you can understand the value typed variable.
Now we have one more data type which is referenced variable where values are stored as a reference not as direct values. An example for a referenced type variable is Object. Let’s go on to the next topic which is an overview on JavaScript Objects. Do you know how to create an object?
var myName = {firstName: "Sibeesh", lastName: "Venu"};
console.log(myName);
console.log(JSON.stringify(myName));
console.log(myName.firstName);
console.log(myName.lastName);
Here, myName is an object. You can always use JSON.stringify() to make your object to a string format and JSON.parse() to make your string to object. So, the above code will give you an output as follows:

Javascript_tutorial_output_2
An object is a collection of key-value pairs, like we see in the above object, firstName is key and “Sibeesh” is value. How can we take any values from an object? We can always access a property from an object using dot(.) operator as follows:
console.log(myName.firstName);
console.log(myName.lastName);
The above code will give you an output as “Sibeesh” “Venu”, right? We just access a property from an object. Now we have given string value to our object as a key? Is there anyway we can give a key in number format? Let’s have a look.
var myName = {1: "Sibeesh", 2: "Venu"};
The question is, how can we access values of the keys 1 & 2? Like below?
console.log(myName.1);
console.log(myName.2);
If you said “Yes”, you are wrong. If you try to access the values as above. This will throw an “Uncaught SyntaxError” error, so how can we access it?
console.log(myName["1"]);
console.log(myName["2"]);
So when the key value is a number, we must use [] for accessing the values. Now let's go back to the previous object.
var myName = {firstName: "Sibeesh", lastName: "Venu"};
var myNameCopy= myName;
myName.firstName = "Sibi";
console.log(myName.firstName);
console.log(myNameCopy.firstName);
Any idea what will be the output of the above code? Have you just said Sibi Sibeesh? Oh, man. You got confused. The actual output is Sibi Sibi. As we said earlier, an object is an example of referenced type variable where the values are stored as a reference to it. So even if we change the value of our first object, that will reflect in our second one too.
In the above examples, we have created objects like below:
var myName = {firstName: "Sibeesh", lastName: "Venu"};
This way of creating an object is called Object literals. Now the question is, is this the only way of creating the object? There is one more way, which is known as Object Constructor. Now we can create the same objects in Object constructor way.
var myName = new Object();
myName.firstName = "Sibeesh"
myName.lastName = "Venu";
console.log(myName.firstName);
console.log(myName.lastName);
Is there any rule that we can add only variables to an object? Absolutely no, an object can hold a function too. Let’s create an object with a function inside.
var myName = {
firstName: "Sibeesh",
lastName: "Venu",
myFullName: function(){
console.log(myName.firstName+" "+myName.lastName);
}
};
So the code myName.myFullName(); will return my full name “Sibeesh Venu” as output. Right? So from the above code, we can create a functions in JavaScript as follows?
var myFullName = function(firstName, lastName){
return firstName + " " + lastName;
}
If you call the above function as preceding, you will get an output as “Sibeesh Venu”:
console.log(myFullName("Sibeesh","Venu"));
The question is, what if we are passing only one value? Let’s try that out.
console.log(myFullName("Sibeesh"));
If you are working in any server side languages, this will actually give an error like “function with one parameter couldn’t find”. But JavaScript is not like that, even if you are wrong, it will try to make you right. So in this case, it actually treats the second parameter as undefined and gives you an output as “Sibeesh undefined”.
That’s all for today. You can always download the source code attached to see the complete code and application. Happy coding!.
References
See Also
Conclusion
Did I miss anything that you think is needed? Could you find this post useful? I hope you liked this article. Please share your valuable suggestions and feedback.
Your Turn. What Do You Think?
A blog isn't a blog without comments, but do try to stay on topic. If you have a question unrelated to this post, you're better off posting it on C# Corner, Code Project, Stack Overflow, ASP.NET Forum instead of commenting here. Please post your question in the comments sections below and I'll definitely try to help if I can.
