Introduction
The age old question of we've written an automated test and it runs perfectly in Firefox, and we're proud of that test, however your audience use Chrome and / or Internet Explorer, so how can I run it on those browsers?
Let's answer this golden question in Web Automation!
Series Links
Background
Historically, WebDriver and Selenium have been interwoven with Firefox, however Selenium 3.0 has changed that. WebDriver has abstracted away from Firefox first strategy as a rule of thumb now, giving us, the QA tester, the choice to download and use the driver we want which I think is a great change. So what does that mean for us?
In order for Selenium to execute against a browser, we have this thing called a RemoteWebDriver, and they are the following found in the below location:
URL: http://www.seleniumhq.org/download/
Section: Third Party Drivers
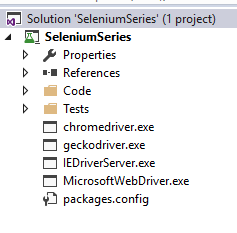
What I tend to do and you'll see in the solution is the following drivers are downloaded from the URL above on the SeleniumHq site and added in the test suite solution shown quickly below, showing the 4 drivers Chrome, Firefox, Internet Explorer, and Microsoft Edge.

Let's Test in Many Browsers!
First thing first is attached to the article is the source code of Chapters 1, 2 and 3 of the Selenium Series, so this will be required to be downloaded and we can work through examples and you can use the source code to run across multiple browsers, pretty cool place to begin! Download can be used from the SourceFile in Chapter 2.
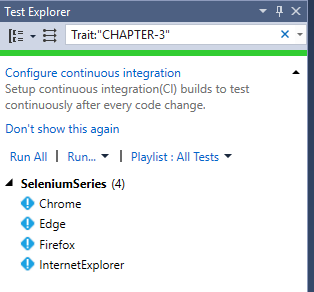
Once downloaded and opened, you need to build the project and in the Test Explorer as we're using MsTest search for the trait as shown below Trait: "CHAPTER-3". There, you will see 4 tests and each execute on a different browser Window.
Note: It should be said if you need all Chrome, Firefox, Internet Explorer and Edge installed for all 4 tests to work, but let's say you have just Chrome and Internet Explorer installed, you'd just run those two tests. Simple right?

Let the fun begin, so we have 4 tests, 4 browsers and the only difference really in our tests is one line of code right now in each test as shown below.
In the solution, if you look through the tests, you'll notice how we call the browser differs such as:
var driver = new ChromeDriver();
var driver = new EdgeDriver();
var driver = new InternetExplorerDriver();
var driver = new FirefoxDriver();
The above code snippets of how we create our webdriver, driver, to control the browser is done by saying new {BrowserType}. Once we've done this and we initialize the driver to be Internet Explorer, Edge, Chrome or Firefox, our test will use that browser for the whole duration of the test, pretty awesome!
So what you can do now is execute the tests in Chapter 3 as shown in the Test Explorer for the browsers you have installed on your machine. So fingers crossed all of them, if not, that's no worries do the subsection, i.e., Chrome and Firefox if those are the only ones you have installed.
....... Hoping for a full Green Pass test explorer similar to mine and that you've seen the test suite opening different browsers and executing tests successfully!
What Next?
So we've successfully executed tests in multiple browsers and seeing the code snippet above, we know this is actually really easy to do in Selenium and not maybe as hard or scary as we thought, right?! So why not change the Internet Explorer Test yourself and try to make it run in Chrome without my help here?
Successful run of Internet Explorer Test in Chrome as you've modified the driver? Of course, as it's pretty easy and you've got this!
Not so scary to execute tests against multiple browsers now which is what I'm hoping you've gotten out of this article and I would love to hear your comments.
Quick Tip
I'd go and produce some tests in Internet Explorer, Chrome and Firefox and what you may find is they pass in Chrome but not Internet Explorer in certain instances. The reason being?
We need to remember not all browsers are the same and treat the user / tests the same. An example is in Internet Explorer vs Chrome the way JavaScript is rendered and used is different as both Microsoft and Google have their own JavaScript engines. This means drop down values, and sending of values into fields can sometimes differ and in general.... Internet Explorer is a little bit slower so we need our tests to have WebDriver waits in there at times to cope with a Cross Browser Test suite. More to come on this but I wanted to mention if you see failures due to your test suite implementation.
Hope this has been an informative and fun article and gets you testing cross browser in Selenium!
Any questions or feedback, as always please let me know.
Cheers,
Sean
