Introduction
In this article, I will explore how to handle the delete icon in list item selection (hide/ show) based on the logged in user using CSOM/REST API and jQuery.
Scenario
The scenario is to disable the delete icon in the ribbon on the List item selection. But when any user logs into the SharePoint site, the items created by him should have the delete option on them when only one selection is there. This can be performed using custom Permission Level with Delete permission removed and item-level or folder-level permissions, but this can cause you a lot of problems managing the broken inheritance of permissions. Or you could write an event handler to prevent deletion of that item but the best way to do it is by using jQuery/ CSOM/ REST.
I have offered a code demo about how to Hide delete icon in ribbon on List Item Selection.
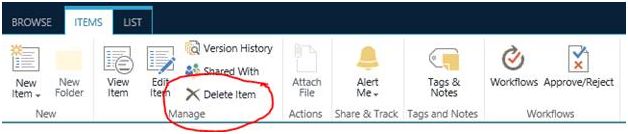
Before

Solution
Here are the steps:
Step 1
Navigate to your SharePoint 2013 site.
Step 2
From this page, select the Site Actions | Edit Page.
Edit the page, go to the "Insert" tab in the Ribbon and click the "Web Part" option. In the "Web Parts" picker area, go to the "Media and Content" category, select the "Script Editor" Web Part and press the "Add button".
Step 3
Once the Web Part is inserted into the page, you will see an "EDIT SNIPPET" link; click it. You can insert the HTML and/or JavaScript as in the following:

1
2 < scripttype = "text/javascript"
3 src = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js" >
4 < /script>
5 < scripttype = "text/javascript" >
6
7 $(document).ready(function()
8 {
9 ExecuteOrDelayUntilScriptLoaded(init_HideButton, "sp.ribbon.js");
10 });
11
12 function init_HideButton()
13 {
14 setInterval(function()
15 {
16 HideDeleteIconRibbomButton();
17 }, 1000);
18 }
19
20 function HideDeleteIconRibbomButton()
21 {
22 $('a[id*="Ribbon.ListItem.Manage.Delete-Medium"]').hide();
23 var cc = new SP.ClientContext.get_current();
24 var web = cc.get_web();
25 var listId = SP.ListOperation.Selection.getSelectedList();
26 var selectedItems = SP.ListOperation.Selection.getSelectedItems();
27 if (selectedItems.length == 1)
28 {
29 var flag = CheckCreatedAuthor(listId, selectedItems[0].id, _spPageContextInfo.userId);
30 if (flag)
31 $('a[id*="Ribbon.ListItem.Manage.Delete-Medium"]').show();
32 }
33 else
34 {
35 $('a[id*="Ribbon.ListItem.Manage.Delete-Medium"]').hide();
36 }
37 }
38 functionCheckCreatedAuthor(ListId, ItemID, AuthorID)
39 {
40 var result = false;
41 var url = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getbyid('" + ListId + "')/
42 items?$filter=((ID eq '" + ItemID + "') and (ApprovalStatus eq 'Draft')
43 and (Author/ID eq '" + AuthorID + "'))";
44 getListItems(url, function(data)
45 {
46 var items = data.d.results;
47 if (items.length > 0)
48 {
49 result = true
50 }
51 else
52 {
53 result = false;
54 }
55 }, function(data)
56 {
57 result = false;
58 });
59 return result;
60 }
61
62 function getListItems(siteurl, success, failure)
63 {
64 $.ajax(
65 {
66 async: false,
67 url: siteurl,
68 method: "GET",
69 headers:
70 {
71 "Accept": "application/json; odata=verbose"
72 },
73 success: function(data)
74 {
75 success(data);
76 },
77 error: function(data)
78 {
79 failure(data);
80 }
81 });
82 } < /script>
- Without any list item selection to hide delete icon in ribbon on List:

- With Multi list item selection to hide delete icon in ribbon on List:

- With Single list item Selection (Logged in) to show delete icon in ribbon on List.

Summary
I have tried to Hide/Show delete icon in ribbon on List Item Selection, which will provide you a greater flexibility in user interaction on the application. I have achieved this using CSOM/REST API and jQuery in SharePoint 2013. I hope this article is helpful to you and I expect you to revert back to it in case of any queries.
