Welcome back to day 30! Another milestone has been made today, we’re 3/10 of the way to the goal!
The question is, will we finish our simple first fps and then ship another simple game by the time we hit day 100?
However, let’s not look too much into the future, quite yet and finish our simple game.
Today, we’re going to implement a new feature into our game. In the current state of the game, after we win, that’s it, no replay value.
To fix this, I’m going to implement a time score system to encourage players to beat the game as fast as they can and then keep playing to try and beat their previous time.
Our goals today are to:
- Create the code for our time system
- Create the UI that shows the time
Without any delays, let’s get started!
Step 1: Writing the Code for a Time System
We’re going to create a point system that will keep track of our time as the game progressive.
Luckily for us, Unity already has a very handy time function that takes care of this.
It’s Time.time. This nifty little function keeps track of the time elapsed since the game started in seconds. All we need to do is write code to convert our time to seconds and minutes.
Let’s get to it!
Step 1.1: Creating the ScoreManager
To manage our code, we’re going to create a ScoreManager script.
We’re going to attach it to our GameManager. To do that, select our GameManager and then click Add Component in the Inspector and create a new ScoreManager script.
Our ScoreManager class will be used to show our time formatted in minutes, seconds, and miliseconds.
Here’s our code:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ScoreManager : MonoBehaviour
{
private string _time;
void Start ()
{
_time = "";
}
void Update ()
{
UpdateTime();
}
private void UpdateTime()
{
int minutes = Mathf.FloorToInt(Time.time / 60);
int seconds = Mathf.FloorToInt(Time.time % 60);
float miliseconds = Time.time * 100;
miliseconds = miliseconds % 100;
_time = string.Format("{0:0}:{1:00}:{2:00}", minutes, seconds, miliseconds);
print(_time);
}
}
New Variable Used
All we’re currently introducing in our code is a string _time that keeps track of the time that took place once the game started.
Walking Through the Code
The code is short right now, but here’s what happens.
- In
Start(), we instantiate _time to be empty - In
Update(), we call a function UpdateTime() to get our correctly formatted time string. - In
UpdateTime(), we calculate what our minutes, seconds, and miliseconds are, and then we use String.format to build the string we want. - If you aren’t familiar with
Format, we pass in a string for where we want variables to replace, and then we put the variables we want to do the replacing afterwards. In this example: {1:00} refers to seconds and we want to always show the string in the format with 2 numbers. For example: 01 or 02
If we were to play the game now and look at the console, you can see that we’re printing out the time.
Step 2: Creating the UI to Show our Score
Now that we have the code to create the string for our score, the next thing we’re going to do is show the time on the player’s score.
Step 2.1: Create a New Score Text
In our hierarchy, under HUD, create a new UI Text game object. Let’s call it Score.
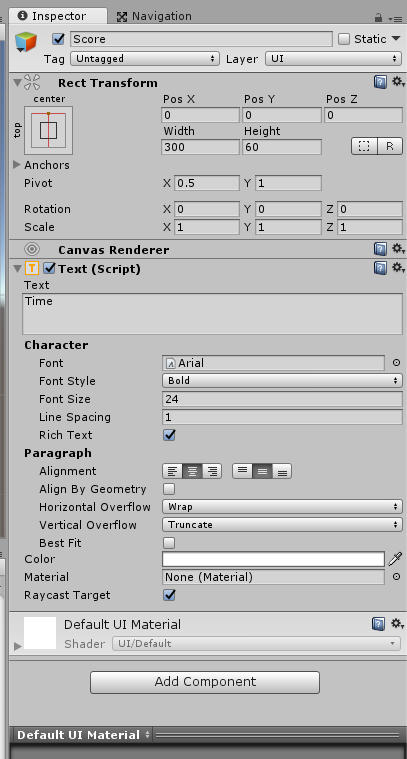
Let’s make some changes to it.
Alignment Anchor: Top and CenterText: TimeFont Style: BoldFont Size: 24Alignment: Center and MiddleColor: White
We should have something like this:

We should have this on our scene now:

Step 2.2: Using Our New Score UI
Now that we have our Score UI, it’s time to use it in our script.
Back into ScoreManager, we’re going to make some changes….
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ScoreManager : MonoBehaviour
{
public Text Score;
private string _time;
void Start ()
{
_time = "";
}
void Update ()
{
UpdateTime();
}
private void UpdateTime()
{
int minutes = Mathf.FloorToInt(Time.time / 60);
int seconds = Mathf.FloorToInt(Time.time % 60);
float miliseconds = Time.time * 100;
miliseconds = miliseconds % 100;
_time = string.Format("{0:0}:{1:00}:{2:00}", minutes, seconds, miliseconds);
Score.text = _time;
}
}
New Variables Used
We added a new Text variable that we call Score. This is the new UI that we just created to show the score in the top center of our page.
Note that we need to import UnityEngine.UI to be able to use a Text object.
Walking Through the Code
The changes have been simple:
- In
UpdateTime(), we set the text of our Score Text UI to be the time.
Note: I’m a fond supporter of writing code that sends push notification for changes, however in this, case, because time is always changing, we have no choice but to use Update() every frame to get our new time.
Step 2.3: Attach our Score UI to Our ScoreManager Script
Finally, we need to add our new Score UI to our ScoreManager so we can update the time.
Just drag the UI into the Score slot in the ScoreManager.
When we’re done, we should have this:

And when we play the game, we’ll have our time increasing:

Nice!
Conclusion
That’ll be all for today!
We did some great work today laying the foundation to our score system. Right now, we created a time system on the top of our screen so that the player will know how long it’s taking them to beat the enemies.
However, if we were to lose or win, you’ll notice that our time will continue to keep running.
We will address these issues tomorrow by making some changes in our victory and game over game states, but until then, good night, and I’ll see you all later on Day 31!
Day 29 | 100 Days of VR | Day 31
Home
CodeProject
The post Day 30 of 100 Days of VR: Creating a Time Score System in Unity appeared first on Coding Chronicles.
