Introduction

An updated version of the RoundedButton control for VS2017, refactored and stylecopped.
V 1.3
Improved the drawing routine DrawBorderGraphic() the rough edges are now smoother:

In the GraphicsBuffer class, the "old style" properties were replaced by more modern one line equivalents.
This can be done very easily by following the hints in the margin displayed by the VS2017 editor:
public Bitmap BitmapX { get; set; }
public int WidthG { get; set; }
public int HeightG { get; set; }
public string NameG { get; set; }
public Graphics Graphic => (graphic);
public bool GraphicsBufferExists => (graphic != null);
Background
As the test form did not show correctly because of overlap of the button with the controls, I decided to change the code so this would not happen, strangely the author did not seem to have this problem.
So when the roundedbutton is set to a very big height and is going to overlap the other controls in the groupboxes below, the groupboxes button_GB and border_GB are moved downwards and the form size is recalculated in the RecalculateSizes() method:
private void RecalculateSizes()
{
if (this.button_GB.Top < this.rounded_button_RB.Bottom)
{
this.button_GB.Top = this.rounded_button_RB.Bottom;
this.border_GB.Top = this.button_GB.Bottom + 5;
}
if (this.Height < this.border_GB.Bottom + 100)
{
this.Height = this.border_GB.Bottom + 100;
}
this.Invalidate();
}
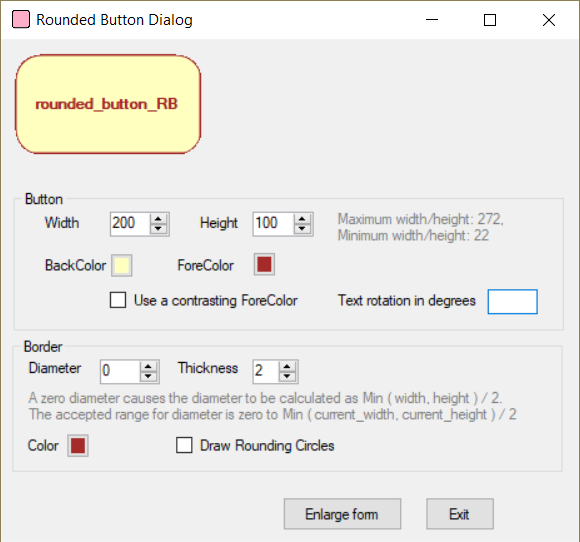
I also added a button to allow scaling of the form for users with high resolution monitors. The way this works is surprisingly simple, unlike most complicated / not working suggestions that I found when searching the internet.
Note that the AutoScaleMode property of the form must be set to the default, Font, for this to work:
private void Button_Click(object sender, EventArgs e)
{
Button button = (Button)sender;
string tag = button.Tag.ToString().ToUpper().Trim();
switch (tag)
{
case "ENLARGE":
this.Font = new Font(this.Font.Name, this.Font.Size + 2);
break;
A word of warning: This scaling method works well with most controls, but not with complicated controls like FlowLayoutPanel.
I also added new properties:
RotatedTextRotatedTextAngle
These allow to rotate text in degrees, typically -90 or 90 degrees for vertically orientated text.
Using the Code
Don't forget to set RoundedButtonDialog as the startup project after loading the solution.
History
- v 1.2
- Fixed wrong size when changing width or height, button was too big
- Fixed missing bottom and right side lines with thickness 1
- V 1.3
- Improved the drawing routine
DrawBorderGraphic()
