Introduction
Welcome to part 2 of learning how to develop in the Daydream and use the Daydream Controller.
Today, we’re going to start setting up the daydream controller. We’re going to cover everything from adding the SDK into our game and then setting up our Daydream controller to work in the game.
As it turns out, depending on what you’re expecting, the Daydream controller prefab doesn’t have things like lasers and pointers set up. That’s why, today, we’re going to look at how we can enable them if we want to.
Let’s take a peek at how we can control the API and then start setting up our controller.
Setting Up the Daydream Controller
We have already looked at the controls a bit from the past in Day 42, but let’s look at this more carefully.
As mentioned before, compared to the Cardboard controls, for the Daydream, we have more inputs to work with:
- The touchpad
- The app button
- The home button
The home button is used to navigate between different daydream apps and re-centering the controls so we don’t have any controls around that.
What that, let’s take a quick peek at how we would use the Daydream controller.
Surprisingly enough, I was not able to find the instructions from Google in their SDK tutorial! I had to dig back to Day 42 to see what I wrote and to my surprise, the instructions in the documentation were removed!
Luckily for us, I did copy the code snippet and made a note of what we’re supposed to do (good thinking past me!)
Unless something changed, we’ll be using the GvrControllerInput for us to get inputs from the controller.
Before we look into implementing with how we would interact with the game world, let’s figure out how we could interact with the game!
Setting Up the Scene
The first thing that we need to do is create a scene for our game.
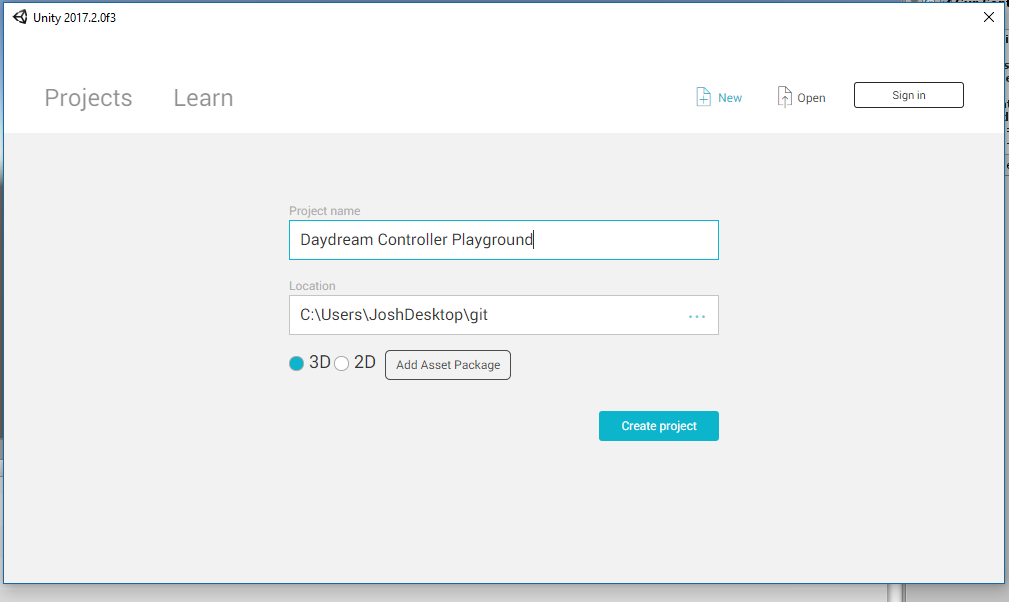
In Unity, create a new project, I’m calling it Daydream Controller Playground:

At this point, you should know what to do, especially if you’re coming from the week 7-8.
- Follow the instructions in Step 1 in Week 7-8. This means importing the Google VR SDK, switching to the Android, create our environment, and stop at the point where we add the
GvrReticlePointer into our game.
At this point, we’re going to add our Daydream specific prefab.
- Add the
GvrControllerPointer located in Assets/GoogleVr/Prefabs as a child of Player in the game hierarchy. Specifically, we want it to be a sibling of the Main Camera, we don’t want to add it as a child, otherwise whenever we move the camera, the controller would also be moved too. - Next, add the
GvrEventSystem prefab into the game hierarchy, this will be needed for us to be able to point our controller’s reticle on the other game objects.
GvrControllerPointer contains 2 child game objects: ControllerVisual which renders the control and Laser which renders our laser sight.
Setting Up the Remote to Display Properly
Now that we set up the controller, you might notice a couple of problems that are involved with making the controller work.
As of now, if you were to play with the remote, you might have a couple of problems:
- We have a hard time trying to find the controller because the laser isn’t there.
- The controller might end up buried in the floor.
- The controller upward closer to our face, it would fade away.
Why the Daydream Element examples work, but our controller doesn’t, I don’t know the answer since they’re all the same prefabs, but let’s see how we can go in and tackle these problems one by one so we can fix everything.
Creating the Laser for the Controller
The first problem is that we don’t know where the controller is. Unless we have a split screen with the scene tab along with the game tab, we would have a very hard time to locate our controller.
How do we fix this? We enable the laser prefab on the Daydream controller. For some reason, the default setting for the GvrControllerPointer prefab does not have the laser visual turned on.
Here’s what we have to do to enable it:
- In the game hierarchy, find laser at
GvrControllerPointer > Laser, in the GvrLaserVisual script, there are 4 things that need to be changed. - Shrink Laser – uncheck the box. This is the primary reason why we can’t see our laser sight, we’re shrinking it so much that we can’t see where it is.
- Laser Color – This is the color of the laser, I made it yellow.
- Laser Color End – As the laser extends out, it’ll gradually become this color. I just picked a similar yellow color.
- Max Laser Distance – This allows us to extends our laser, right now the laser is pretty short, let’s make it longer. Change the value to
We should have something like this when we’re done:

Now when we play our game, we should be able to see a laser sight:

Great!
Fixing the Controller Going Into the Ground
Now we can see our controller! The next problem is that our controller would fall to the ground. This is because our player character is too close to the floor.
I remember reading somewhere that the Daydream Controller is configured for a person that has a height around 5ft, or specifically 1.6 meters.
How do we get this value in Unity? As it turns out, the unit of measurement used in Unity is actually meters! When we move the Y position of a game object up 1, we’re moving it up 1 meter in game space.
Let’s move our player up!
Select Player in the game hierarchy and change the position value to be (0, 1.6, 0) instead of (0, 1, 0).
Now our camera and controller (child objects) are raised high enough for the controller to not end up on the ground.
If we actually check the Daydream Element package and check the player position, we would see that they are also raised to a Y position value of 1.6 (where do you think I got the number from?)
Fixing the Disappearing Controller When We Raise It
The next and final thing we need to address to get our controller working is why when we raise it, the controller would disappear as it got closer to our camera.
This problem was a head-scratcher, but I was finally able to figure out what was happening.
The problem lays in our Main Camera.
Specifically, I’m referring to the Clipping Planes option in our Camera component in our Main Camera. The main problem is the Near option which is set at 0.3. What this essentially means is that once an object gets within 0.3 units of the camera, we won’t render it anymore. That’s exactly what’s happening with our controller right now.
So how do we fix this? Let’s just reduce the number!
In our Main Camera, change the Near option to be 1.
Once we’re done, this is what we’ll have:

And when we try to use the controller again, we can see that we can move the remote closer to us without it fading away.
With all of this in place, now we have all the configuration that’s needed for our controller for us to start coding with.
Conclusion
Hopefully, after this post, we have our game environment set up with the Daydream controller configured properly so that we can start looking into some code tomorrow.
More importantly, at this point, we should have a better understanding of how we can set up our GvrControllerPointer prefab so that we can show a laser and point to other game objects now.
Tomorrow, we’re going to start looking into how we can interact with the inputs from the game and then from there, move on to implementing other features like movement! See you guys then!
