
Introduction
The article is all about ASP.NET Custom Control which shows tooltip when mouse moves over a icon. It is a control therefore developer just needs to tell tooltip text to be displayed. If tooltip text is empty, a different icon can be displayed.
Features
- Formatted HTML can be written inside the tooltip text.
- Icon can have different images when tooltip text has value and when not.
- There are various exposed attributes one can use for different tooltip behaviour.
- Icon Image, etc. can be changed from codebehind at run time.
- This custom control can be used inside a
DataGrid or User Control, without any problem. - Icon can be replaced with normal text if required.
- Design Time Support in VS.NET IDE.
- Tooltip uses
IFRAME therefore it appears even over the dropdown.
Prerequisites
For displaying tooltip, I've used script provided by http://www.walterzorn.com/tooltip/tooltip_e.htm. One of the best web tooltips supported by various browsers and with lots of feature. I'll advise everyone to go this site and get a idea of how this tooltip feature works. You'll also come to know system configuration while using this Custom Control.
Caution: I've attached wz_tooltip.js, and supplied code is working perfectly fine with this. In case you download the latest wz_tooltip.js from the site http://www.walterzorn.com/tooltip/tooltip_e.htm, update Notes.cs as well if required.
Attributes
Text: Tooltip text. Default: Empty.DisplayText: Show this text instead of Icon. Default: Empty.EnableImage: Image to display when tooltip text has some data. If DisplayText is not empty, this is ignored. Default: notes.gif.DisableImage: Image to display when tooltip text is empty. If DisplayText is not empty, this is ignored. Default: notesblank.gif.Sticky: The tooltip stays fixed on its initial position until another tooltip is activated, or the user clicks on the document. Value: true. To enforce the tooltip to disappear after a certain time span, however, you might additionally apply the this.Temp command. Default: false.NotesWidth: Tooltip Width. Default: 300.Above: Places the tooltip above the mousepointer. Additionally, applying the this.OffSetY command allows to set the vertical distance from the mousepointer. Default: false.BgColor: Background color of the tooltip. Default: #e6ecff.BgImg: Background image. Default: Empty.TBorderWidth: Width of tooltip border. Default: 1.TBorderColor: Border color. Default: #003399.Delay: Tooltip shows up after the specified timeout (milliseconds). A behavior similar to that of OS based tooltips. Default: 500.Fix: Fixes the tooltip to the co-ordinates specified within the square brackets. Useful, for example, if combined with the this.Sticky command. Default: Empty.FontColor: Font Color of tooltip. Default: #000066.FontFace: Font face/family of tooltip. Default: arial,helvetica,sans-serif.FontSize: Font size of tooltip text. Default: 11px.FontWeight: Font weight of tooltip text. Default: normal.Left: Tooltip positioned on the left side of the mousepointer. Default: false.OffSetX: Horizontal offset from mouse-pointer. Default: 12.OffSetY: Vertical offset from mouse-pointer. Default: 15.OpaCity: Transparency of tooltip. Opacity is the opposite of transparency. Value must be a number between 0 (fully transparent) and 100 (opaque, no transparency). Not (yet) supported by Opera. Default: 100.Padding: Inner spacing, i.e., the spacing between border and content, for instance text or image(s). Default: 3.ShadowColor: Creates shadow with the specified color. Default: Empty.ShadowWidth: Creates shadow with the specified width (offset). Shadow color is automatically set to #cccccc (light grey) Default: 0.Tstatic: Like OS-based tooltips, the tooltip doesn't follow the movements of the mouse-pointer. Default: true.Temp: Specifies a time span in milliseconds after which the tooltip disappears, even if the mousepointer is still on the concerned HTML element, or if the this.Sticky command has been applied. Values less than or equal to 0 make the tooltip behave normally as if no time span had been specified. Default: 0.TextAlign: Aligns the text of both the title and the body of the tooltip. Values can be one of these right, justify or left. Default: left.Title: Tooltip Title. Background color is automatically the same as the border color. Default: Empty.TitleColor: Tooltip Title Color. Default: #ffffff.
Note: Most of the attributes above mentioned maps with attribute of wz_tooltip.js. Please feel free adding new attributes here if required.
Using the Code
Simple Tooltip
<Tittle:Notes id="Notes1" runat="server" Text="First Tooltip" />
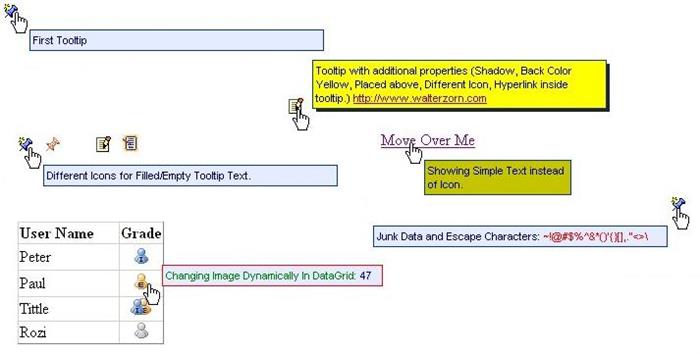
The above would be rendered as:

Tooltip with Additional Properties (Shadow, Back Color Yellow, Placed Above, Different Icon, Hyperlink Inside Tooltip)
<Tittle:Notes id="Notes4" BgColor="Yellow" ShadowWidth=3 ShadowColor=Black Above=True
EnableImage="notespad.gif" DisableImage="blanknotespad.gif" runat="server" Sticky="true"
Text="My first Asp.net Tooltip Custom Control created with the help of script provided
by <a href='http://www.walterzorn.com'>http://www.walterzorn.com</a>" />
The above would be rendered as:

Different Icon When Tooltip Text Is Filled and Empty
<Tittle:Notes id="Notes5" runat="server"
Text="Different Icons for Filled/Empty Tooltip Text." />
<Tittle:Notes id="Notes6" runat="server" Text="" />
<Tittle:Notes id="Notes7" EnableImage="notespad.gif" DisableImage="blanknotespad.gif"
runat="server" Text="Different Icons for Filled/Empty Tooltip Text." />
<Tittle:Notes id="Notes8" EnableImage="notespad.gif" DisableImage="blanknotespad.gif"
runat="server" Text="" />
The above would be rendered as:

Showing Text Instead of Icon
<Tittle:Notes id="Notes3" runat="server" DisplayText="Move Over Me" Text="Tooltip Text"
NotesWidth="150" BgColor=#C4C400 />
The above would be rendered as:

Providing Junk Data and Treating with Escape Characters
Inside ASPX
<Tittle:Notes id="Notes10" runat="server"
Text = "Junk Data: <font color=red>~!@#$%^&*()'{}[],."<>\</font>"
/>
Inside CodeBehind
Notes11.Text = "Junk Data: <font color=red>~!@#$%^&*()'{}[],.\"<>\\</font>";
Both of the above would be rendered as:

Changing Image/Text Dynamically from Codebehind while Using in a DataGrid
x.Aspx
<asp:DataGrid OnItemDataBound="dg_OnItemDataBound" ..>
..
<asp:TemplateColumn HeaderText="Grade" HeaderStyle-HorizontalAlign=Left
ItemStyle-HorizontalAlign=Center >
<ITEMTEMPLATE>
<Tittle:NOTES id="notesFaculties" runat="server" DisableImage="facultydisabled.gif"
EnableImage="facultydisabled.gif"
Text='<%# DataBinder.Eval(Container, "DataItem.Age") %>'
NotesWidth="40" TBorderColor='Red' FontColor=Green ></Tittle:NOTES>
</ITEMTEMPLATE>
</asp:TemplateColumn>
..
</asp:DataGrid>
x.Aspx.cs
public void dg_OnItemDataBound
(object sender, System.Web.UI.WebControls.DataGridItemEventArgs e)
{
if(e.Item.ItemType != ListItemType.Header && e.Item.ItemType != ListItemType.Footer)
{
Notes notesFaculties = (Notes)e.Item.FindControl("notesFaculties");
int marks=Convert.ToInt32(notesFaculties.Text);
if ( marks > 25 )
{
if ( marks > 40 )
notesFaculties.EnableImage = "external.gif";
else
notesFaculties.EnableImage = "internalexternal.gif";
}
else if ( marks < 9 )
notesFaculties.EnableImage = "facultydisabled.gif";
else
notesFaculties.EnableImage = "internal.gif";
}
}
The above would be rendered as:

Using Notes Icon Instead of Multi Line Text, for Large Inputs in a DataGrid
This is an alternate of showing multiline text in a DataGrid, multiline spoils the GUI layout, which can be saved here:

Tehnical Implementation Insight
Notes.cs
..
public class Notes : WebControl, INamingContainer, IPostBackDataHandler, IPostBackEventHandler
{
..
protected override void CreateChildControls()
{
TextBox txtNotes = new TextBox();
txtNotes.ID = "txtNotes";
txtNotes.Text = this.text;
txtNotes.Style.Add("display","none");
HyperLink hyper = new HyperLink();
hyper.NavigateUrl = "javascript:void(0)";
if ( text != "" )
{
..
hyper.Attributes.Add("onmouseover",
onOverScript+"return escape(this.previousSibling.value)");
}
if ( displayText != "" )
{
Literal lit = new Literal();
lit.Text = displayText;
hyper.Controls.Add(lit);
}
else
{
Image img = new Image();
img.ID = "imgNotes";
img.BorderWidth = 0;
if ( text != "" )
img.ImageUrl = Config.ImagePath + enableImage;
else
img.ImageUrl = Config.ImagePath + disableImage;
hyper.Controls.Add(img);
}
this.Controls.Add(txtNotes);
this.Controls.Add(hyper);
}
public bool LoadPostData(string postDatakey, NameValueCollection postCollection)
{
text = postCollection[postDatakey + ":txtNotes"];
return true;
}
protected override void OnPreRender(EventArgs e)
{
if ( !Page.IsStartupScriptRegistered("wztooltip") )
{
Page.RegisterStartupScript("wztooltip","<script language="javascript"
src='" + Config.JSPath + "wz_tooltip.js'
type='text/javascript'></script>");
}
}
}
See Complete Code - Click here
FAQs
Why should I use your control, when the tooltip code given by http://walterzorn.com/ suffices my need?
Writing concatenated HTMLs are not a good way of coding, that too when you work on .NET and you feel everything advance and in form of Controls. Just specify the tooltip text and forget about how it is rendered, not even think of including JS on the page, control will do that.
You are using code of http://walterzorn.com/, what's new which you added? and why didn't you write your own code ?
I'm giving complete credit to http://walterzorn.com/ for providing such valuable JavaScript code, extending it further, I'm easing the work of .NET developers, moreover I haven't changed a single line of his code, and have given a link to his site from my article as many times as possible. BTW, he is going to be applauded for his work and may get lots of hits because of this article. I preferred to use his supplied code because it is flawless and I didn't want to waste my time doing what he has mastered.
Will tooltip be above all controls for example drop down?
Yes. The tooltip code has been written using IFRAME, which can float above any control on web page.
Will it maintain the state of tooltip and will work inside a User Control and DataGrid, etc.?
Yes, all such common functionality have been taken care of.
Can you advise where it is useful for me?
- When you want to avoid web page to capture too much of area because of large comments/remarks, you can use notes icon instead and on tooltip can show the comment text.
- In
DataGrid, where big sentences like comments/feedback/remarks becomes necessary to show, notes icon can be used to save space, and maintain GUI layout.
Will this code work in .NET 2.0 or above?
I don't know because I don't have .NET 2.0 to test it.
Future Enhancements Possible
Clicking on Notes Icon will open a window where user can modify the comment and clicking save button will show the newly added comment in tooltip.
References
I went through various Microsoft and other .NET sites while developing this Custom Control, and I would recommend all new .NET developers who are enthusiastic to learn custom control to read the supplied Notes.cs. I would not have been able to develop this custom control if I did not have the script from the below site.
Tooltip JavaScript Code is taken from this site.
Conclusion
I would really be interested in knowing if this code has helped you by any means, please do not hesitate or be lazy in dropping your comments telling what you have felt about this submission and how much it has helped you. I would appreciate it if you keep the URL of this page inside the control's code while using it.
History
- 6th March, 2006: Initial version
