Introduction
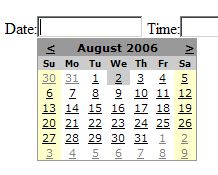
In this article, I will show you how to have a date picker and a time picker with almost no code, using AJAX (with Atlas). Having a good date picker can make the end user experience much better, and after all, your date is a valid date. Here is a screenshot of the final product:
| To pick a date: | 
|
| To pick a time: | 
|
| Results: | 
|
Setup up your Atlas/AJAX Web Project
Please visit my first article to learn about Atlas and how to set up an Atlas Web Project: http://www.thecodeproject.com/useritems/Autocomplete.asp (read Step 1 and Step 2).
Say Hi to the Atlas PopupControlExtender Control
Here is the easiest way to get the PopupControlExtender Atlas control in your page:
- Go to Design View.
- Open your VS2005 Toolbox and look for Atlas group (if you don't see it, right click in the Toolbox and choose "Show All").
- Drag the
PopupControlExtender to your page. - You may get a message to replace the Micrsoft.Web.Atlas.dll, say No to it.
- Go back to your ASPX page, and you will see a new tag there:
<%@ Register Assembly="AtlasControlToolkit"
Namespace="AtlasControlToolkit" TagPrefix="cc1" %>
Your Bin folder should have AtlasConrtolToolkit.dll, Microsoft.AtlasControlExtender.dll, and Microsoft.web.atlas.dll.
Let's review the main properties of this control:
TargetControlID - The ID of the control to attach to.PopupControlID - The ID of the control to display.Position - Optional setting specifying where the popup should be positioned relative to the target control (Left, Right, Top, Bottom, Center).CommitProperty - Optional setting specifying the property on the control being extended that should be set with the result of the popup.CommitScript - Optional setting specifying the additional script to run after setting the result of the popup.OffsetX/OffsetY - The number of pixels to offset the popup from its default position, as specified by Position.
Hook up the calendar control with PopupControlExtender
We are going to use a Panel control to be our pop up, and have an ASP.NET Calendar control inside the panel. With the help of PopupControlExtender and the UpdatePanel control, we can hook all this up. Let's have a look at the code:
<asp:Panel ID="Panel1" runat="server" CssClass="popupControl">
<atlas:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<atlasToolkit:PopupControlExtender ID="PopupControlExtender1" runat="server">
<atlasToolkit:PopupControlProperties TargetControlID="txtUpdateDateFrom"
PopupControlID="Panel1" Position="Bottom" />
</atlasToolkit:PopupControlExtender>
Place your Calendar asp.net control
</ContentTemplate>
</atlas:UpdatePanel>
</asp:Panel>
The code is very easy to follow. If you want to learn more about the UpdatePanel control, go to: http://atlas.asp.net/docs/Server/Microsoft.Web.UI/UpdatePanel/default.aspx (download the sample project to have the complete code).
Ho yes, there is a bit of code too
Let's have a look at the code to handle the calendar changes:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
PopupControlExtender1.Commit(txtUpdateDateFrom,
Calendar1.SelectedDate.ToShortDateString());
}
Here, you can change the formatting of the selected date. In the example, I use Calendar1.SelectedDate.ToShortDateString(). And that's all, you got yourself a date picker.
Let's have a time picker too
Using the same idea we used for our date picker, we can do a time picker as well; only now, I will put a RadioButtonList control instead of a calendar control. Again, our panel will do the job of the pop up; only this time, we need to add a div style to make it look like a pop up. Let's look at the full code:
<asp:TextBox ID="txtTimeFrom" runat="server" Width="50"></asp:TextBox>
<asp:Panel ID="PanelTime" runat="server" CssClass="popupControl" >
<div style="border:1px outset white" >
<atlas:UpdatePanel ID="UpdatePanel4" runat="server">
<ContentTemplate>
<atlasToolkit:PopupControlExtender ID="PopupControlExtender3" runat="server">
<atlasToolkit:PopupControlProperties TargetControlID="txtTimeFrom"
PopupControlID="PanelTime" CommitProperty="value" Position="Bottom" />
</atlasToolkit:PopupControlExtender>
<asp:RadioButtonList ID="RadioButtonTimeFrom" runat="server" O
nSelectedIndexChanged="RadioButtonTimeFrom_SelectedIndexChanged"
AutoPostBack="true" RepeatColumns="4" RepeatDirection ="Horizontal" >
<asp:ListItem Text="0:00"></asp:ListItem>
<asp:ListItem Text="0:30"></asp:ListItem>
<asp:ListItem Text="1:00"></asp:ListItem>
<asp:ListItem Text="1:30"></asp:ListItem>
<asp:ListItem Text="2:00"></asp:ListItem>
<asp:ListItem Text="2:30"></asp:ListItem>
<asp:ListItem Text="3:00"></asp:ListItem>
<asp:ListItem Text="3:30"></asp:ListItem>
<asp:ListItem Text="4:00"></asp:ListItem>
<asp:ListItem Text="4:30"></asp:ListItem>
<asp:ListItem Text="5:00"></asp:ListItem>
<asp:ListItem Text="5:30"></asp:ListItem>
<asp:ListItem Text="6:00"></asp:ListItem>
<asp:ListItem Text="6:30"></asp:ListItem>
<asp:ListItem Text="7:00"></asp:ListItem>
<asp:ListItem Text="7:30"></asp:ListItem>
<asp:ListItem Text="8:00"></asp:ListItem>
<asp:ListItem Text="8:30"></asp:ListItem>
<asp:ListItem Text="9:00"></asp:ListItem>
<asp:ListItem Text="9:30"></asp:ListItem>
<asp:ListItem Text="10:00"></asp:ListItem>
<asp:ListItem Text="10:30"></asp:ListItem>
<asp:ListItem Text="11:00"></asp:ListItem>
<asp:ListItem Text="11:30"></asp:ListItem>
<asp:ListItem Text="12:00"></asp:ListItem>
<asp:ListItem Text="12:30"></asp:ListItem>
<asp:ListItem Text="13:00"></asp:ListItem>
<asp:ListItem Text="13:30"></asp:ListItem>
<asp:ListItem Text="14:00"></asp:ListItem>
<asp:ListItem Text="14:30"></asp:ListItem>
<asp:ListItem Text="15:00"></asp:ListItem>
<asp:ListItem Text="15:30"></asp:ListItem>
<asp:ListItem Text="16:00"></asp:ListItem>
<asp:ListItem Text="16:30"></asp:ListItem>
<asp:ListItem Text="17:00"></asp:ListItem>
<asp:ListItem Text="17:30"></asp:ListItem>
<asp:ListItem Text="18:00"></asp:ListItem>
<asp:ListItem Text="18:30"></asp:ListItem>
<asp:ListItem Text="19:00"></asp:ListItem>
<asp:ListItem Text="19:30"></asp:ListItem>
<asp:ListItem Text="20:00"></asp:ListItem>
<asp:ListItem Text="20:30"></asp:ListItem>
<asp:ListItem Text="21:00"></asp:ListItem>
<asp:ListItem Text="21:30"></asp:ListItem>
<asp:ListItem Text="22:00"></asp:ListItem>
<asp:ListItem Text="22:30"></asp:ListItem>
<asp:ListItem Text="23:00"></asp:ListItem>
<asp:ListItem Text="23:30"></asp:ListItem>
<asp:ListItem Text="23:59"></asp:ListItem>
</asp:RadioButtonList>
</ContentTemplate>
</atlas:UpdatePanel>
</div>
</asp:Panel>
Very similar to the date picker. Here are some points to keep in mind:
- We use a
div to have our radio list pop up in a white background (see the bold line in the code above).
<div style="border:1px outset white" >
and we close the div just before the Panel tag ends.
In the RadioButtonList control, set the OnSelectedIndexChanged="RadioButtonTimeFrom_SelectedIndexChanged" event. There is some code available later on.In the RadioButtonList control, set AutoPostBack="true".In the RadioButtonList control, set RepeatColumns="4" and RepeatDirection ="Horizontal" (list the radios in a table format).
Let's see the code for the OnSelectedIndexChanged event of the RadioButtonList:
protected void RadioButtonTimeFrom_SelectedIndexChanged(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(RadioButtonTimeFrom.SelectedValue))
{
PopupControlExtender3.Commit(txtTimeFrom, RadioButtonTimeFrom.SelectedValue);
}
else
{
PopupControlExtender3.Cancel(txtTimeFrom);
}
RadioButtonTimeFrom.ClearSelection();
}
How can I tell my users that my page is busy doing a postback with Atlas?
AJAX does async postbacks (you have to wait for the page to finish loading). There may be some latency for longer running processes, and you want to provide users some feedback/progress indicators. Using UpdateProgress enables you to implement a progress template to display when controls are "InPostback". You can put this code just after the atlas:ScriptManage control:
<atlas:UpdateProgress id="process1" runat ="server">
<ProgressTemplate>
<div class = "title">
<img src="images/updating_anim.gif" />Please wait, the page is loading...
</div>
</ProgressTemplate>
</atlas:UpdateProgress>
Every time the page does a postback, you will see the image and the message: "Please wait, the page is loading...". Note: I am looking for a way to disable the input controls while the page is posting back so the user can't change his input while the page is posting. I will update this article once I find a good way.
Here are the steps to run my code
- Download the zip file.
- Copy all of the folder "TimePicker" to your web site folder (C:\Documents and Settings\[your name]\My Documents\Visual Studio 2005\WebSites).
- Open VS2005 and create a new C# web site called "TimePicker" (don't need to select the Atlas template since my site already has all the Atlas DLLs) and point the site to the location you saved your folder (C:\Documents and Settings\[your name]\My Documents\Visual Studio 2005\WebSites\AtlasTextBoxAutoComplete).
- VS2005 will give you a message saying "Web Site already exists". Now you can select "Open the existing web site" and push OK.
- Click on default.aspx (to make it your start up page) and run.
- Run Default.aspx.
Feedback
Feel free to leave any feedback on this article or any questions you may have.
