In this tutorial, you will learn to make a simple shopping list which will show how easy it is to create applications with the Ultimate++ toolkit.
Introduction
When it comes to creating applications, a number of solutions exist - each with advantages and disadvantages. Cross-platform toolkits have become popular due to their ease of use and portability. The purpose of this tutorial is to show how easy it is to create applications with the Ultimate++ toolkit. We will be making a simple shopping list.
What is Ultimate++?
- A cross-platform graphical widget toolkit for the rapid development of GUI programs.
- A set of C++ (and U++) libraries (called packages in Ultimate++):
- "
Core" is the base for all other Ultimate++ libraries - "
CtrlCore" - a base for widgets (or controls) - "
CtrlLib" - actual widgets (or controls) - Other libraries
- An IDE called TheIDE.
Ultimate++ puts the focus on the programmer, making it as easy as possible to create GUI applications.
Why Use Ultimate++?
- It is simple, mature, and powerful.
- It is free and open source software, released under a mostly BSD license.
- It is being actively developed. Questions are promptly answered on the site's forums.
- It runs (and creates applications that run) on Windows, Linux, and FreeBSD. WinCE and MacOS support is planned.
- Code is portable from one platform to the next.
- Many advanced features are built-in (SQL, XML, etc.).
Installing Ultimate++
Installation is very simple:
- Download the latest version of the toolkit (Ultimate++ 605 with MinGW) from SourceForge.
- Double click the file you just downloaded to begin installation. Leave the install path C:\upp and click install.
- Read and accept the license agreement, then read the information about compilers. For this tutorial, we will just use the included MinGW.
- Choose your application directory. It's fine to leave it as C:\MyApps.
- The default settings should be sufficient. Click OK.
That's it! Wasn't that easy?
Creating a New Project
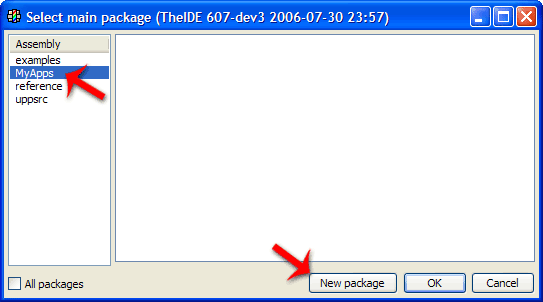
When you launch TheIDE, you will be prompted by the "Select main package" dialog. Assemblies group projects together - after you finish this tutorial, you should look through all the examples and reference applications provided. They have a wealth of information. You want to select the MyApps assembly and click the "New Package" button.

Choose a name for your application. We will use SimpleDemo. Then select the template "CtrlLib application with main window".

Click the "Create" button at the bottom. TheIDE's main interface will now open. Two important sections exist at the top left of the screen:

- These are the Ultimate++ packages that are needed to compile your program.
- These are your package's files. The ones there now were created automatically.
Let's take a look at the code that was created automatically for you:
SimpleDemo.h
#ifndef _SimpleDemo_SimpleDemo_h
#define _SimpleDemo_SimpleDemo_h
#include <CtrlLib/CtrlLib.h>
#define LAYOUTFILE <SimpleDemo/SimpleDemo.lay>
#include <CtrlCore/lay.h>
class SimpleDemo : public WithSimpleDemoLayout<TopWindow> {
public:
typedef SimpleDemo CLASSNAME;
SimpleDemo();
};
#endif
main.cpp
#include "SimpleDemo.h"
SimpleDemo::SimpleDemo()
{
CtrlLayout(*this, "Window title");
}
GUI_APP_MAIN
{
SimpleDemo().Run();
}
SimpleDemo.lay
This is a layout file - it allows us to visually place widgets into our program. Clicking the filename opens the Layout Designer on the right.
Trying It Out

Believe it or not, we already have a working application! It doesn't do much yet, but notice how Ultimate++ has taken care of all the tedious Windows API stuff for us. Want to try it out? Just press Ctrl-F5. (You can also click the Debug menu and select Execute). This will build the application (with debugging info) and run it.
We have a plain window with a default title. We will need to change that. We also have a close button in the corner - we probably want to add minimize and maximize buttons. Notice that the window is not resizeable.
Note: The first build is always the slowest. The Ultimate++ library must be compiled on the first run, but it is cached for later runs. TheIDE uses Blitz technology to speed up compiles on subsequent runs. (Try it! Make a trivial change-like adding a newline to main.cpp. Press Ctrl-F5 again and see how much faster it compiles.) Users have also reported that using Microsoft's Visual C++ Express compiler is faster and creates a smaller executable.
Making Our Application
We are going to make a simple shopping list application.
Setting Up the Layout
Click on the file, SimpleDemo.lay to open the layout designer. Drag the corner of the box to make our layout a bit larger. You can right-click within the layout to add new widgets.
Add a static text widget. We will use this as a heading for our application. Notice the properties that appear to the left of the layout area.

Set a name for the widget. It is helpful to use prefixes to distinguish what the widget is - I chose txtTitle. Set the text to "Shopping List", center the text, and set the font to 20pt. Create the following widgets:
- Label
lblItem with label "Item" EditString strItem- Button
btnAdd with label "Add" ArrayCtrl arrList
Arrange the widgets so it looks like the following picture:

Try compiling it again (Ctrl-F5). Our program is starting to shape up.
Making it Do Something
Let's add some functionality. We need to write a function that adds an item to our list when we push the button. Add the following to the class definition in SimpleDemo.h:
void AddItem();
Now we need to implement this. Go to main.cpp and begin typing:
void SimpleDemo::
Notice a box pops up with code suggestions. This feature is called Assist++, and it can be accessed anytime by pressing Ctrl-Space.

Write the rest of the AddItem() function:
void SimpleDemo::AddItem()
{
arrList.Add(~strItem);
strItem <<= Null; }
Let's give the list a column title and connect the button to our new function. Add this to SimpleDemo::SimpleDemo():
arrList.AddColumn("Item"); arrList.Removing(); btnAdd <<= THISBACK(AddItem);
Compile again (Ctrl-F5) to see the results.
Making It Do Just a Little More
Right now, our application does everything we need it to - simply keep up with items for a shopping list. But to show how easy certain things are in Ultimate++, let's go a little farther.
Change the window title by modifying the first line in SimpleDemo::SimpleDemo():
CtrlLayout(*this, "Shopping List");
Add the following line right after the previous line:
Sizeable().Zoomable();
That adds minimize and maximize buttons to the title bar as well as allows you to resize the window.
Final Code
SimpleDemo.h
#ifndef _SimpleDemo_SimpleDemo_h
#define _SimpleDemo_SimpleDemo_h
#include <CtrlLib/CtrlLib.h>
#define LAYOUTFILE <SimpleDemo/SimpleDemo.lay>
#include <CtrlCore/lay.h>
class SimpleDemo : public WithSimpleDemoLayout<TopWindow> {
void AddItem();
public:
typedef SimpleDemo CLASSNAME;
SimpleDemo();
};
#endif
main.cpp
#include "SimpleDemo.h"
SimpleDemo::SimpleDemo()
{
CtrlLayout(*this, "Shopping List");
Sizeable().Zoomable();
arrList.AddColumn("Item"); arrList.Removing(); btnAdd <<= THISBACK(AddItem);
}
void SimpleDemo::AddItem()
{
arrList.Add(~strItem);
strItem <<= Null; }
GUI_APP_MAIN
{
SimpleDemo().Run();
}
Here is our application in action:

Conclusion
There you have it! A very simple application made in just minutes, thanks to the power and simplicity of Ultimate++. Please note that you could then take this code over to Linux and compile it for X11. It just works. One of Ultimate++'s strengths is that it is self-contained. There is no need to find a separate IDE, a separate layout designer, or a separate compiler. It's all built-in (or bundled). I urge you to look at the example applications that are already installed to see how easy Ultimate++ is to learn.
Helpful Links
License
This article has no explicit license attached to it, but may contain usage terms in the article text or the download files themselves. If in doubt, please contact the author via the discussion board below. A list of licenses authors might use can be found here.
History
- 6th November, 2006: Initial version
