
Introduction
The Persian Calendar is used in most countries where Persian is spoken, although some regions use different month names. The Persian calendar is the official calendar of Iran and Afghanistan, and is one of the alternative calendars in regions such as Kazakhstan and Tajikistan. The Persian calendar is based on a solar year, and is approximately 365 days long. A year cycles through four seasons, and a new year begins when the sun appears to cross the equator from the southern hemisphere to the northern hemisphere as viewed from the center of the Earth. The new year marks the first day of the month of Farvardin, which is the first day of spring in the northern hemisphere. Each of the first six months in the Persian calendar has 31 days, each of the next five months has 30 days, and the last month has 29 days in a common year and 30 days in a leap year. A leap year is a year that, when divided by 33, has a remainder of 1, 5, 9, 13, 17, 22, 26, or 30. For example, the year 1370 is a leap year because dividing it by 33 yields a remainder of 17. There are approximately 8 leap years in every 33-year cycle.
Using the code
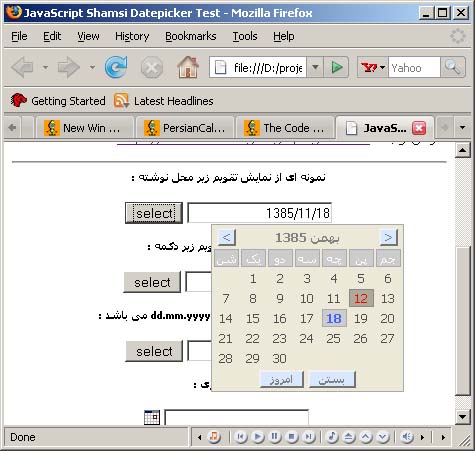
This example demonstrates how to use the Persian Calendar. You should add the required references to the head section of your page:
<script type="text/javascript" language="JavaScript" src="JScripts/amin.js">
</script>
<script type="text/javascript" language="JavaScript" src="JScripts/calendar.js">
</script>
<link rel="stylesheet" type="text/css" href="CSS/calendar.css">
And call the 'displayDatePicker' function where you want the calendar to appear:
<form style="text-align:center ">
<input name="AnotherDate">
<input value="select" onclick="displayDatePicker('AnotherDate', this);" type="button">
</form>
