This article provides necessary information about how to use the simple performance chart, and shows how a few interesting issues have been solved. It's not intended to cover all drawing techniques or to provide a ready solution for a production environment.

Introduction
The Simple Performance Chart is a UserControl that is designed and developed to display varying performance data like reads per second on a disk drive, the bandwidth for a server, or free CPU resources, in a visual, clean manner. It can be controlled by a built-in Timer, which makes synchronized display of values possible. The control offers several formatting options like border style, line colors and styles, widths, a background gradient, and so on.
The purpose of this article is not only to provide necessary information on how to use this simple control, but also to show how a few interesting issues have been solved. It's neither intended for covering all drawing techniques, nor to provide a ready solution for a production environment.
Features
- Absolute and Relative mode with automatic scaling
- Built-in Timer for display synchronization or Real-time display
- Customizable display (colors, line style, borders)
Background
I found many chart drawing projects on the web, but most of them were intended for displaying complete data records in countless possible variations. I could not find a good control that could display a "real-time" chart of my server's performance, which I collected with the PerformanceCounter component (or fetched from other sources). So I wrote my own, and learned a few tricks and techniques, which I'd like to share with you now.
Using the Code
Set Up the Chart Control
Using the control is pretty easy. Simply link the required assembly reference ("SpPerfChart.dll"), compile your project, choose the SpPerfChart control from the Toolbox and drag it into your Form or any Control. You can edit all of the control's properties in the designer's Properties panel.
Provide Performance Data
Other than the ability to Clear() the chart from any data, there is only one public method available for providing the data: AddValue(decimal). Any time you obtain a value from anywhere (released by an event, obtained from recurring routines, and so on), add it to the PerfChart control using the AddValue(decimal) method. No need to worry about data preparation or display synchronization. Be sure to set up the PerfChart control properly for your scenario.
Now that we know how to use the control, let's take a look at some interesting issues and how they have been solved.
Drawing Methods
The actual drawing of the graph is one of the easier parts of the project. I decided to work with two Points, representing the current and the previous value position. While iterating through the value collection, the Point instances are being reused every time. I used a "trick" to avoid an additional condition here: Instead of skipping the drawing of the first line inside the loop (initial "previous value" is zero), the first line is drawn outside the control's bounds.
So let's take a look at the essential parts of the drawing method:
private void DrawChart(Graphics g) {
visibleValues = Math.Min(this.Width / valueSpacing, drawValues.Count);
if (scaleMode == ScaleMode.Relative)
currentMaxValue = GetHighestValueForRelativeMode();
Point previousPoint = new Point(Width + valueSpacing, Height);
Point currentPoint = new Point();
for (int i = 0; i < visibleValues; i++) {
currentPoint.X = previousPoint.X - valueSpacing;
currentPoint.Y = CalcVerticalPosition(drawValues[i]);
g.DrawLine(perfChartStyle.ChartLinePen.Pen, previousPoint,
currentPoint);
previousPoint = currentPoint;
}
ControlPaint.DrawBorder3D(g, 0, 0, Width, Height, b3dstyle);
}
This looks quite straightforward, and it really is! Take a look at the following source code to learn how to draw a background gradient and the grid. I won't waste many words on it.
private void DrawBackgroundAndGrid(Graphics g) {
Rectangle baseRectangle = new Rectangle(0, 0, this.Width, this.Height);
using (Brush gradientBrush = new LinearGradientBrush(
baseRectangle, perfChartStyle.BackgroundColorTop,
perfChartStyle.BackgroundColorBottom, LinearGradientMode.Vertical))
{
g.FillRectangle(gradientBrush, baseRectangle);
}
if (perfChartStyle.ShowVerticalGridLines) {
for (int i = Width - gridScrollOffset; i >= 0; i -= GRID_SPACING) {
g.DrawLine(perfChartStyle.VerticalGridPen.Pen, i, 0, i, Height);
}
}
if (perfChartStyle.ShowHorizontalGridLines) {
for (int i = 0; i < Height; i += GRID_SPACING) {
g.DrawLine(perfChartStyle.HorizontalGridPen.Pen,
0, i, Width, i);
}
}
}
You probably noticed the gridScrollOffset variable here. It's required because while the horizontal gridlines always have the same positions, the vertical grid is scrolling with the chart (line) itself. The gridScrollOffset value is calculated every time when a new performance value is added.
Quick and Flicker-Free Drawing: Double Buffering
All animated elements (or just regions) must redraw on each change, which can cause ugly flickering, depending on the redraw speed and size of the canvas to be redrawn. (You could limit the region to reduce the flickering effect, but since it's scrolling, this is not an option for this chart control.) Basically, I found two different options which helped in this case:
You can enable double buffering for a control using the following (recommended) method:
this.SetStyle(ControlStyles.UserPaint, true);
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.OptimizedDoubleBuffer, true);
Optionally, you simply can set the control's DoubleBuffered Property:
this.DoubleBuffered = true;
I tested the options without a clear conclusion - the results were satisfying in both cases. The first method is more specific on how to handle drawing and thus more optimized, which is why I recommend it. You can find more information on double-buffering in the References section.
Relative Value Scaling
An essential issue was the capability to display arbitrary values in a proper relationship, limited to the actual viewing range. Defining a fixed Maximum value (for example, a network bandwidth of 100,000 kbits) would result in unrecognizably flat graph changes when the network reports (as it usually might) a low bandwidth usage of maybe 10, 100 or 1,000 kbits. With automatic relative scaling, the highest visible value is the measure for all display calculations. Because it's dynamic, this value is displayed in the upper-left corner of the chart.
The number of visible values is calculated from the control's Width and the (fixed) horizontal value spacing (in pixels). The highest displayed value results from a simple loop that checks all visible values to find the highest one. Finally, a few simple mathematical "rule of three" functions are performed to calculate the actual pixel positions. This is handled by the CalcVerticalPosition() method:
private int CalcVerticalPosition(decimal value) {
decimal result = Decimal.Zero;
if (scaleMode == ScaleMode.Absolute)
result = value * this.Height / 100;
else if (scaleMode == ScaleMode.Relative)
result = (currentMaxValue > 0) ?
(value * this.Height / currentMaxValue) : 0;
result = this.Height - result;
return Convert.ToInt32(Math.Round(result));
}
As you can see, the method is quite simple. The currentMaxValue > 0 condition prevents the method from generating a division by zero. It could have been combined with the ScaleMode comparison in the else if clause, but this more structured scheme looked "safer" for future extensions.
We don't have to care about the display synchronization as long as we can be sure that our "performance provider" (actually a class supplying the values) is providing all values at regular intervals. For example, this is very suitable for displaying a CPU usage chart, where we measure the data once a second, controlled by our custom Timer component.
But sometimes, we can't tell how regular the intervals can be, or how many values we receive each second. The Simple Performance Chart offers three synchronization options to address this problem: Simple, SynchronizedAverage and SynchronizedSum. Let's take a look at typical examples for each option:
TimerMode: Simple
Case example: Web server request duration in a testing environment
We want each single request duration to be visible on the chart, so that we can track down conspicuously long-lasting requests. We prefer the Simple TimerMode instead of the manual method because the values are reported in real-time and there could be dozens of requests in a second. Disabled TimerMode would cause a redraw for each value, slowing down the performance of the whole control. We use the Simple TimerMode to refresh the chart only once a second. On every interval, all collected values (during the interval) are "flushed" and displayed in the chart.
TimerMode: SynchronizedAverage
Case example: Web server download file size statistics
Like in the previous case, the values are reported in real-time. Every starting request triggers the AddValue() method, providing the size of the requested file (in bytes). Because we only need a simple, statistical overview of the file throughput, we enable the SynchronizedAverage TimerMode. On each interval, it will report exactly one value: the calculated average of all collected values during the interval time span. Example: The provider reported three file downloads during a second: 100 kB, 200 kB and 900 kB. The chart will display the average of 400 kB.
TimerMode: SynchronizedSum
Case example: Web server simultaneous users load
Let's assume that most conditions can be derived from the previous case. But this time, we are interested in the actual amount of users requesting our web server per second. (The actual method parameter can even be a hard-coded 1.0). The SynchronizedSum TimerMode will add all values provided during the interval period.
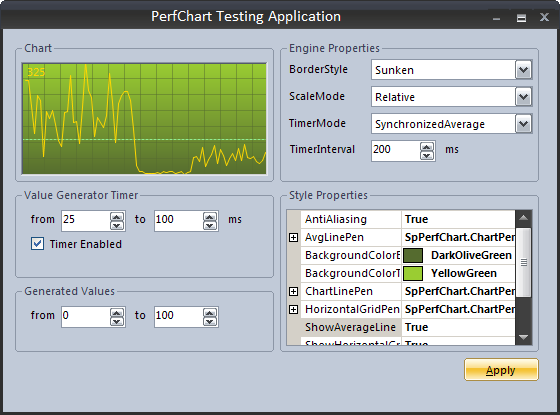
The Demo Application offers dynamic value generators where all behaviors can be tested and comprehended.
Visual Styling
Let's now cover the styling possibilities of our Performance Chart Library.
It's quite an easy matter to allow extensive formatting possibilities for each single drawn element. You can modify dozens of properties for each single line (like Color, Width or DashPattern, just to name few). I don't want to cover all the possibilities in this article.
Style Properties Object Located in a Sub-Property
I decided to allow different formatting options per element: The lines (main chart line, optional average-level line, optional grid lines) can have custom Colors, Widths and DashStyles. Besides that, there are a few other settings like the background gradient colors and visibility of gridlines.
It wouldn't be a good approach to put all these possible properties directly into the control class itself, so I created a simple class called PerfChartStyle, containing just the formatting properties. A global instance of this class was created and exposed in a property with the same name (PerfChartStyle).
Now, this was the resulting Designer Property Bar:

So what's that? The property was not declared as "read-only". Nevertheless, the forms designer doesn't allow a closer look into the style class. Or rather, it doesn't know about it yet. That is what we need to tell the designer.
First attempt:
[TypeConverterAttribute(typeof(ExpandableObjectConverter))]
public class PerfChartStyle
{
private ChartPen verticalGridPen;
private ChartPen horizontalGridPen;
A TypeConverter "...provides a unified way of converting types of values to other types, as well as for accessing standard values and subproperties." (from MSDN). With the TypeConverter attribute, we tell the component designer which TypeConverter we'd like to use. The ExpandableObjectConverter is a converter which discloses its public and visible properties to a PropertyGrid. I won't cover the details here; for more information on this topic, continue to the References section.
Now that we set up the right TypeConverter, we're not ready yet: Our changes are only effective while in design mode! The UserControl isn't able to keep the changes inside the child properties. That has something to do with the ComponentModel architecture. Oh well, it's not able yet: Let's move from attributes on the class to the actual PerfChartStyle property of the SPPerfChart control and its attributes:
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
[Category("Appearance"), Description("Appearance and Style")]
public PerfChartStyle PerfChartStyle {
get { return perfChartStyle; }
set { perfChartStyle = value; }
}
The first line does the whole trick. Using DesignerSerializationVisibility.Content, we instruct the designer's code generator to generate code for the actual child properties, not the class itself.
Here is the final result:

There we go! Expandable style properties, with persisted changes.
Conclusion
This Performance Chart project is a good example of how to create a basic UserControl with custom drawing. But we are not finished yet: Many ideas for possible improvements are waiting! We can improve the design-time integration, have a closer look at possible threading issues, and integrate a hundred new features. But if this simple UserControl can satisfy our needs, our whole effort to implement this solution from scratch is low, thanks to .NET and its straightforward but powerful drawing capabilities.
There are countless possibilities to improve this control. Here are some ideas, if you are planning to extend the SPPerfChart.
- Allow even more settings in the
ChartStyle, like grid size or value spacing - Properly display negative values (with zero-line support)
- Allow multiple overlaying chart lines
- Allow scrolling from left to right
- Provide ASP.NET support
...and many more features.
- 17th January, 2007: Version 0.1: Project started (local version)
- 9th February, 2007: Version 1.0: Initial public release (Assembly Version: 1.0.2595.43101)
- 9th February, 2007: Version 1.01: Minor article changes; License and Disclaimer added
- 25th September, 2013: Version 1.02: Removed LCPL License, applied standard CPOL License
