
Introduction
A few weeks ago, I downloaded Vista Business, not from a torrent site, directly from MSDN Academic Alliance Software Center ;-). In Vista, the first thing that everybody takes notice of is the ALT-TAB 'method': if you hold down the CTRL key, you see not only the list of Programs with icons, but you can see a preview of each program too.
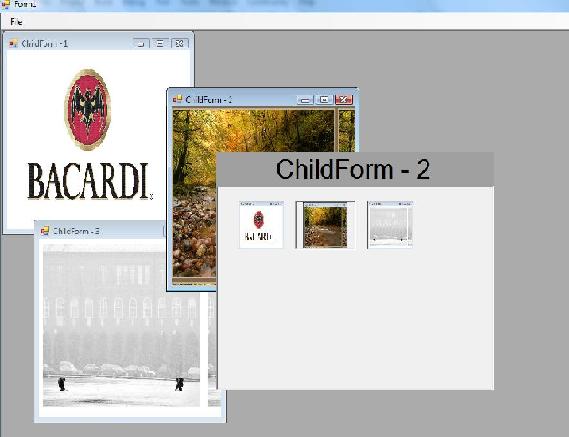
It seems difficult at first, but it isn't! So I decided that I implement it in my own "Framework". I made a simple test application to test it and try it, and when I was "finished", I thought I will submit it to CodeProject.
Background
The only thing that we need to do this is to develop an inherited Form, add event handlers, and add some code.
Here is the form:
namespace KBAdvancedCtrlTab
{
public class KBMDIForm:Form
{
public KBMDIForm()
{
InitializeComponent();
foreach (Control act in this.Controls)
{
if (act is MdiClient)
{
act.MouseWheel += new MouseEventHandler(MdiClient_MouseWheel);
break;
}
}
InitializeAdvancedCtrlTab(true);
}
private void InitializeComponent()
{
...
this.KeyUp += new System.Windows.Forms.KeyEventHandler
(this.KBMDIForm_KeyUp);
...
}
...
The controls and variables we need are listed here:
private int intFocusedPicID =-1;
private Size sizeAdvCtrlTabPanel = new Size(330, 240);
private Size sizeAdvCtrlTabPic = new Size(95, 72);
private int intPreviewPicCountInRow = 3;
private Panel pnlAdvancedCtrlTab = new Panel();
private Label lblSelectedChildCaption = new Label();
And the two event handler functions:
Here is the KeyUp event that is raised when we activate a form:
private void KBMDIForm_KeyUp(object sender, KeyEventArgs e)
{
if (ModifierKeys != Keys.Control)
{
if (intFocusedPicID == -1)
{
return;
}
if (this.MdiChildren[intFocusedPicID].WindowState == FormWindowState.Minimized)
{
this.MdiChildren[intFocusedPicID].WindowState = FormWindowState.Normal;
}
this.MdiChildren[intFocusedPicID].Activate();
this.Controls.Remove(pnlAdvancedCtrlTab);
this.Controls.Remove(lblSelectedChildCaption);
intFocusedPicID = -1;
}
}
Here is the MouseWheel event raised when we activate a form:
private void MdiClient_MouseWheel(object sender, MouseEventArgs e)
{
if (this.MdiChildren.Length > 0)
{
if (ModifierKeys == Keys.Control)
{
if (!this.Contains(pnlAdvancedCtrlTab))
{
pnlAdvancedCtrlTab.Controls.Clear();
pnlAdvancedCtrlTab.Location
= new Point((int)(this.Width / 2) -
(int)(pnlAdvancedCtrlTab.Width / 2),
(int)(this.Height / 2) -
(int)(pnlAdvancedCtrlTab.Height / 2));
lblSelectedChildCaption.Location
= new Point(pnlAdvancedCtrlTab.Location.X,
pnlAdvancedCtrlTab.Location.Y - 50);
pnlAdvancedCtrlTab.BorderStyle = BorderStyle.Fixed3D;
of opened childwindow,
pnlAdvancedCtrlTab.AutoScroll = true;
int i = 0;
int j = 0;
foreach (Form act in this.MdiChildren)
{
if (i == intPreviewPicCountInRow)
{
i = 0;
j++;
}
PictureBox pc = new PictureBox();
pc.Location = new Point(20+i * (sizeAdvCtrlTabPic.Width + 5),
20+j * (sizeAdvCtrlTabPic.Height + 10));
pc.Size = sizeAdvCtrlTabPic;
pnlAdvancedCtrlTab.Controls.Add(pc);
pc.Image = SaveBitmap(act);
pc.SizeMode = PictureBoxSizeMode.Zoom;
i++;
if (act.Focused)
{
pc.BorderStyle = BorderStyle.Fixed3D;
intFocusedPicID = pnlAdvancedCtrlTab.Controls.Count - 1;
lblSelectedChildCaption.Text = act.Text;
}
}
if (intFocusedPicID == -1)
{
intFocusedPicID = 0;
(pnlAdvancedCtrlTab.Controls[0] as PictureBox).BorderStyle =
BorderStyle.Fixed3D;
}
this.Controls.Add(pnlAdvancedCtrlTab);
this.Controls.Add(lblSelectedChildCaption);
}
else
{
(pnlAdvancedCtrlTab.Controls[intFocusedPicID] as
PictureBox).BorderStyle = BorderStyle.None;
if (e.Delta > 0)
{
intFocusedPicID++;
if (intFocusedPicID == pnlAdvancedCtrlTab.Controls.Count)
{
intFocusedPicID = 0;
}
}
else if (e.Delta < 0)
{
intFocusedPicID--;
if (intFocusedPicID == -1)
{
intFocusedPicID = pnlAdvancedCtrlTab.Controls.Count - 1;
}
}
(pnlAdvancedCtrlTab.Controls[intFocusedPicID]
as PictureBox).BorderStyle = BorderStyle.Fixed3D;
lblSelectedChildCaption.Text = this.MdiChildren[intFocusedPicID].Text;
}
}
}
}
Using the code
The only thing you need is to inherit your MDI form KBAdvancedCtrlTab.KBMDIForm (or copy the code to your own form):
For example...
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace AdvancedCtrlTabDemo
{
public partial class DemoApp : KBAdvancedCtrlTab.KBMDIForm
{
public DemoApp()
{
InitializeComponent();
newToolStripMenuItem_Click(null, null);
newToolStripMenuItem_Click(null, null);
newToolStripMenuItem_Click(null, null);
}
private int act_im_index = 0;
private void newToolStripMenuItem_Click(object sender, EventArgs e)
{
Form frm = new Form();
frm.MdiParent = this;
frm.BackgroundImage = imageList1.Images[act_im_index];
act_im_index++;
if (act_im_index == 4)
{
act_im_index = 0;
}
frm.Text = "ChildForm - " + this.MdiChildren.Length.ToString();
frm.Show();
}
}
}
Finally
Of course, this isn't the final version, and there can be lots of problem with it, and the design isn't cool... But I think you can use it as a skelton, and customize it the way you want to... I think it's very easy to change the design, the method of changing between the forms (for example, Ctrl + PageUp, mouse-click, etc.), the size of the panel, etc...
History
