Table of contents
- Introduction
- Generating horizontal bar charts
- Single horizontal bar chart
- Double horizontal bar chart
- Benefits
- Printing the charts
- Wrapping up
Introduction
We are now going a step ahead in continuation with what we saw in the HTML Vertical Bar Chart article. In line with what we have seen, we are now going to see how we can generate colorful horizontal bar charts for our web application. As mentioned earlier, we can work with any of the wonderful tools and technologies like Microsoft Office web office components, some third party controls to generate charts, some great ways using System.Drawing things to display charts, etc. Again, I found that using plain HTML with some JavaScript is the simplest among all of them to do the same thing. Well, at first glance, it could seem to be a horrifying idea, but working with basics for achieving big requirements is never bad. Let me keep it very short and simple and see how this can be achieved.
Generating horizontal bar charts
Here we are going to look at the steps we need to follow to have effective HTML-based horizontal bar charts. We are first going to see how we can generate the chart for one data series pair, i.e. a chart for a series that has Y-axis values and corresponding X-axis values. Later we are going to take a step ahead and see a chart for the series that has Y-axis values and a corresponding "set" of X-axis values. So let us get into action.
Single horizontal bar chart
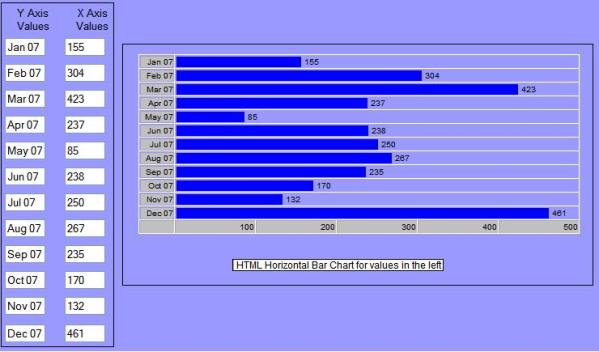
Our single horizontal chart is going to look somewhat like this:

As we have done with the HTML vertical bar chart, we are going to follow some very simple steps and see how this colorful chart is generated. The basic building blocks of this horizontal bar chart are going to be an HTML table, <DIV>s and <P> (the HTML paragraph tag). It is basically a set of <DIV>s and <P>s placed inside the <TD>s of HTML table <TR>s. This chart table needs only two columns in the desired number of rows. The first column will contain the axis values and the other will contain the <DIV>s with colorful backgrounds of the desired width to represent a bar in the chart. The values on each bar can be displayed with the <P></P> tags. Let us cook up this chart step-by-step.
- Take an HTML table. Your HTML code looks like this:
<table></table>
- Determine how many rows you need in the table by determining the number of items you want to have in the chart. Let us say you got
rowNum as the number of rows you need. In the example attached, it is 12. - In each row, add two columns. With this, your HTML code should look something like this:
<table>
.
.
.
<tr>
<td> </td>
<td> </td>
</tr>
</table>
- In the first column, add a
<DIV> or <P> with labels for the Y-axis. - In the second column, add a
<DIV> with different background color and with fixed height and width the as same as the corresponding value of the X-axis. For any row with row number i, the code should look somewhat like this:
<table>
.
.
.
<tr>
<td><div> VerY[i] </div> </td>
<td>
<div style= 'background-color:blue; width:" + HorX[i] + "; />
<p> HorX[i]</p>
</td>
</tr>
</table>
The first <TD> contains the value for the axis. The second <TD> contains the <DIV> with background color as blue and with width the same as that of the X-axis value, along with a <P> tag with the value to display after the blue bar. This is the gist of the entire HTML horizontal bar chart. Steps 4 and 5 are repeated for each Y-axis value and then our bar chart is ready.
Well, HorX[i] is used directly as width in the attached demo, but as per requirement it can be reduced/increased proportionately. Say, for example, that you have only a limited area for displaying the chart. You may consider dividing the width of the blue <DIV> by, say, 2 or 3 in the loop for each row. Note that the bar chart is all about displaying the data proportionately. The bar for value 10 should look half the width of a 20-valued bar.
Double horizontal bar chart
Now let us extend our horizontal bar chart to cater to the second most required feature: comparing sets of values. The chart for the double horizontal bar chart would look something like this:

Now it won't be too hard to understand how to generate this double bar chart. In the same <TD> of Step 5, rather than adding one <DIV> and <P>, we need to place two <DIV>s and <P>s. The width of the second <DIV> should be guided by the second array of information.
That's it. To have better control over it, we can actually add another table inside the <TD> with two rows and one column, each column having a <DIV> representing the value. The HTML code would look somewhat like this:
<table>
.
.
.
<tr>
<td><div> VerY[i] </div> </td>
<td>
<table>
<tr>
<td>
<div style='background-color:blue;width:"+HorX1[i]+";/>
<p> HorX1[i]</p>
</td>
<td>
<div style='background-color:green;width:"+HorX2[i]+";/>
<p> HorX2[i]</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
Benefits
Charts developed in such ways using basic HTML can be used very effectively in combination with web development tools and technology such as ASP, ASP.NET, JSP, etc. The only requirement is an array of values that needs to be displayed in the graphical manner. It works with Netscape as well, so scope is further increased automatically. HTML and JavaScript being the basic building blocks for this chart, it is easy to develop, easy to customize and, last but not least, easy to find people to maintain it.
Printing the charts
There is an Internet Explorer setting that determines whether the printing of images and
<DIV> background colors is to be allowed. By default, IE settings do not allow the printing of background colors. To change this setting in IE 6, go to the "Tools" menu of IE, select "Internet Options..." and then select the "Advanced" tab. Now scroll down to the "Printing" section and check the checkbox for "Print Background Color and Images." We have the equivalent for this in IE 7 and other good browsers.
IE stores and picks this information from a registry. So, if you want to enable the printing of background colors and images with the script, add the following code in the HTML part of the landing page:
<script language="vbscript">
on error resume next
Set WSHShell = CreateObject("WScript.Shell")
WSHShell.RegWrite
"HKCU\Software\Microsoft\Internet Explorer\Main\Print_Background",
"yes"
Set WSHShell = Nothing
</script>
Wrapping up
Wonders can be created using the basic building blocks of HTML and DHTML in conjunction with scripts such as JavaScript and VBScript. User experience is best guided by UI and for UI to be fascinating, you don't always need to do hi-fi things. This is the second HTML chart that I am putting across; watch out in this space for more.
Please spare some time to rate and provide feedback about this article. Your couple of minutes can really help enhance its quality. If you're interested, click here to view all my CodeProject articles.
History
- 28 March, 2007 -- Original version posted
- 19 April, 2007 -- First update
- 27 June, 2007 -- Second update: Benefits section added and downloads updated
