
Introduction
This project is inspired by "Status List - Vista Style" by Shapour.
There are few reasons for this project and article. One is that the original project is written in VB.NET, and I am a C# guy (whilst I do fluently read VB and many other languages, I can't stand writing in it). Secondly, I found a number of limitations in the original control which I decided to fix and improve.
Improvements
The list of improvements as follows:
StatusItem object became a descendant of Control, meaning it inherits all the richness of its Father. The main reason for that change - the item paints itself, instead of being painted by the StatusList, which is more OOP way. This way it also opens a potential for other control to be put inside (I haven't tested this assumption, it actually occured to me while I was writing the article). - I didn't like the fact that if I have a few items in the list I have to scroll and the heading is scrolled off. I wanted to have items in a container, meaning that the heading will always stay visible. There is an option to hide the heading if you don't need it.
- I personally find it more pleasing to the eye that all of the items are of the same width. Whilst in the designer you can move/resize individual items, they will be (re)laid out by the control automatically.
- I have added events
StatusItemAdded, StatusItemRemoved and StatusItemStatusChanged which provide you with enough flexibility to track the state of the list and individual items.
Using the code
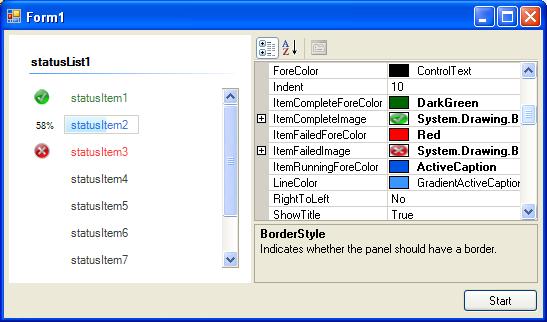
Using the code should be quite straightforward, reference the library (or drop it on your toolbox if you wish), and then add the control to you form. All of the exposed properties through the property grid should be sufficient to set the control.
Points of Interest
One of the trickiest bits was adding a 3D-border to the items container. For more details please have a look in StatusItemPane.cs.
The funny thing is that after I went through the trouble of researching and spending a good few hours on getting it right, I looked at the resulting UI and didn't quite like it. So by default the border is off.
There are number of extra improvements which can be made (no limits to perfection). One is that StatusItem visual properties (like image, forecolor, etc.) may be moved off to a separate style object. But I guess I will leave it up to you, or may fix it in future (if there is enough interest in the control).
I would like to be able to click on the control and be able to scroll (if it is in scrollable mode)using the mouse wheel. However, to date I didn't have time to research that direction. If anyone has a solution I would like to hear it from you.
History
2007-04-23: version 1.0.0.0.
Credits
"Thank you" goes to Shapour for the original work.
