There are many new features announced to support Text advancements in Silverlight 5 Beta. Among them, one is character spacing. This feature adds spacing between characters inside a TextBlock, RichTextBox and other control elements.
In this post, we will demonstrate the use of this new feature and also showcase a simple demo to help you understand better. Read it and start learning Silverlight 5 features.
If you are very new to Silverlight 5, you may want to read its other new features. I already blogged about them - you can find some of the features with step-by-step demonstration here:
Prerequisites
Before starting with the rest of the topic, you need to set up your development environment. You need Visual Studio 2010 with SP1, Silverlight 5 Beta Tools for Visual Studio 2010. Later on, you need to create a new Silverlight project.
Find the below posts, which will answer your queries and help you to set up your prerequisites:
- Install Silverlight 5 Beta in your development environment. You can install it side-by-side with the existing Silverlight versions
- New to Silverlight 5? This post will help you to Create your first Silverlight 5 project.
Once your development environment is set up properly, jump to the next step which discusses the main topic. Don't forget to ask your queries at the end of the article.
Character Spacing
Every text element (including TextBlock, TextBox, Run, Bold, Italic, RichTextBox, button etc.) has a new property called "CharacterSpacing". It is actually part of the base class "Control". This property is responsible for adding space between characters in the string. The higher the value you enter, the more the characters will be expanded. On the other hand, if you enter a lower value (let's say a negative value), the characters will be more condensed. Depending on your requirement, chose the desired value.
Remember: Character spacing is part of the base class "Control". So, it will be available to all controls which derive from "Control".
Let's start with a small example. We will add the character spacing to TextBlock control. It is the same for all other controls too. Hence, we will just demonstrate with a simple TextBlock. Let us discuss it with the following code:
<TextBlock Text="This is a normal text string without any character spacing"/>
<TextBlock Text="This is a text string with 100 character spacing"
CharacterSpacing="100"/>
<TextBlock Text="This is a text string with 250 character spacing"
CharacterSpacing="250"/>
<TextBlock Text="This is a text string with 500 character spacing"
CharacterSpacing="500"/>
<TextBlock Text="This is a condensed text string using -100 character spacing"
CharacterSpacing="-100"/>
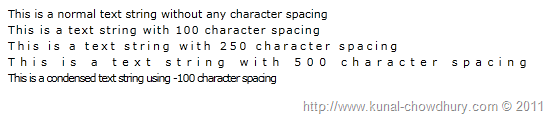
In our first TextBlock, we didn't add any character spacing and hence it will render as normal with the default zero character spacing. In the next TextBlock, we added character spacing as 100, so the string will be little expanded. Similarly, the third and fourth TextBlock control will be expanded to a higher level depending on the entered value. In the fifth TextBlock, as we provided a negative value to the character spacing property - the string will be more condensed. If we reduce it more, you will see more condensed string in the UI.
The above XAML code will produce the below output in the string:

How Character Spacing Works
The distance between characters of text in the control measured in 1000ths of the font size. If you have a font size of 10 pixels and you provided character spacing of 500 pixels, 5 pixels will be the actual spacing between each character.
The simple calculation logic is as below:
Actual Spacing between Characters = (Font Size * Provided Character Spacing ) / 1000;
In our case, it is: (10 * 500) / 1000 = 5 pixels.
I hope this post was clear and to the point to demonstrate you the basic of this feature in terms of the new property in the Control class. Stay tuned for my next post where I will demonstrate other advancements in Silverlight 5 text.
I also tweet. Follow me on twitter @kunal2383 for article update and/or any other news announcements. Appreciate your feedback and votes. Happy coding.
