Introduction
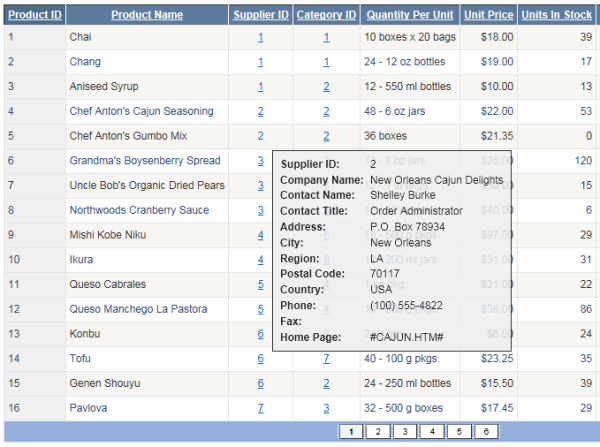
You want a little pop-up window to show additional information when you hover over a field on the GridView. The example below shows information about the respective
related table (foreign key) when you hover over the link.
The Solution
Simple. We can use the jQuery tooltip plug-in to show additional information. The jQuery tooltip plug-in we're going to use can be found
here. And of course you will need the jQuery framework found
here. All the needed scripts are already in the "Code to Download" below.
Minor details: This example uses the (Microsoft) Northwind database's Product table. The GridView web control gets the data via an ObjectDataSource web control.
The ObjectDataSource gets the data (SelectMethod) through a strongly-typed middle-tier object which encapsulates a data-tier object that calls on
a Stored Procedure. You don't have to use an ObjectDataSource control to retrieve items in your data source, you could also a SQLDataSource, etc.

- Load the jQuery framework and the jQuery tooltip plug-in. Also load the stylesheet for use by the tooltip. Note: The code below shows we're loading a JavaScript file.
<link rel="stylesheet" type="text/css" href="Styles/jquery.tooltip.css" />
<script src="Scripts/gridview-readonly-script.js" type="text/javascript"></script>
Inside the JavaScript file, two scripts are being loaded:
loadJavaScriptFile("Scripts/jquery-1.4.1.min.js");
loadJavaScriptFile("Scripts/jquery.tooltip.min.js");
function loadJavaScriptFile(jspath) {
document.write('<script type="text/javascript" src="' +
jspath + '"><\/script>');
}
- Initialize the jQuery UI Tooltip plug-in.
$(function () {
InitializeToolTip();
});
function InitializeToolTip() {
$(".gridViewToolTip").tooltip({
track: true,
delay: 0,
showURL: false,
fade: 100,
bodyHandler: function () {
return $($(this).next().html());
}, showURL: false
});
}
- We need a way to re-initialize the tooltip whenever there's a postback, for example, when the user clicks one of the paging numbers or when the
GridView is sorted.
This is because the tooltip will stop working on postbacks. To do this, we need to call the initialization function seen above on page loads. See code below.
function pageLoad(sender, args) {
if (args.get_isPartialLoad()) {
InitializeToolTip();
}
}
- Add a
TemplateField in the GridView. Inside the template field, add a div tag with a class named "tag".
Also add an anchor tag, this will be the link we're going to hover on.
<asp:TemplateField HeaderText="Category ID"
SortExpression="CategoryID" HeaderStyle-Wrap="false">
<ItemStyle Width="30px" HorizontalAlign="Center" />
<ItemTemplate>
<div class="tag">
<a href="#" class="gridViewToolTip"><%# Eval("CategoryID")%></a>
<div id="tooltip" style="display: none;">
<table>
<tr>
<td style="white-space: nowrap;"><b>Category ID:</b> </td>
<td><%# Eval("Categories.Value.CategoryID")%></td>
</tr>
<tr>
<td style="white-space: nowrap;"><b>Category Name:</b> </td>
<td><%# Eval("Categories.Value.CategoryName")%></td>
</tr>
<tr>
<td style="white-space: nowrap;"><b>Description:</b> </td>
<td><%# Eval("Categories.Value.Description")%></td>
</tr>
</table>
</div>
</div>
</ItemTemplate>
</asp:TemplateField>
You will notice that the class name (class="gridViewToolTip") being used for the anchor tag is the one we referenced during initialization.
The key lies here. The div tag below this anchor tag will show every time you put your mouse over the link. And that's it.
Last Words
To run the code download, make sure to download and install Microsoft's Northwind database. Also make sure to change the user name and password on the Dbase.cs (Dbase.vb) class
file found in the App_Code folder, under the Helper folder. The code for download is a modified version of the generated web form
by AspxFormsGen 4.0.
The original article can be found here.
Demo
Click here to see the demo.
As always, the code and the article are provided "As Is", there is absolutely no warranties. Use at your own risk.
Happy coding!!!
