Introduction
This application is a SharePoint site object browser which shows all the contents of a SharePoint site in a tree structure. The main objective of this sample program is to show how to use a SharePoint object model. This sample code is a very easy view of SharePoint development. But to develop in SharePoint these are things a developer should know.
Background
There are lot's of samples and help for SharePoint administration and customization. But there are very few samples and examples in SharePoint programming. At the beginning, we really had to struggle to develop WebPart and to understand how object models and other SharePoint stuff works. I have been working on a SharePoint project for nearly one year and I felt like sharing some of my experiences with others using different sample applications. And this is my first example.
What this Application Does
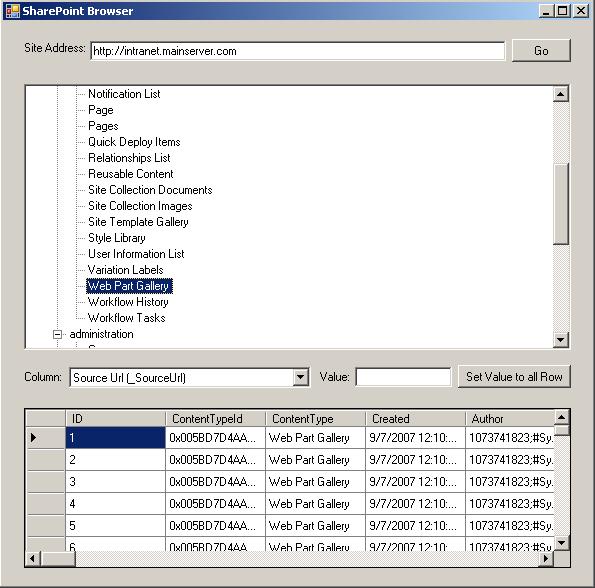
This is a SharePoint site object browser application. In the textbox, followed by the label Site Address, enter a SharePoint site address and then press the Go button. You will see all subsites and content of subsites will be generated in a tree form in the TreeView control. In that control, if you click on a tree node of type list then the list's contents will be shown in the bottom DataGridView. In the Grid you will find all columns and rows of that particular list. Even some columns that you will see here, will not be visible from SharePoint site. You can also select a column from the DropDownList and can update the value for all rows for that particular column. But as I said, you will be able to see some SharePoint internal columns, and those values we cannot update.

Understanding the Code
We can take a SharePoint site instance (SPSite) from the site's URL. Then we can access that SPSite object's properties.
uxBrowser.Nodes.Clear();
SPSite site = new SPSite(uxAddress.Text);
TreeNode rootNode = uxBrowser.Nodes.Add(site.Url);
uxBrowser.NodeMouseClick += new TreeNodeMouseClickEventHandler(uxBrowser_NodeMouseClick);
for (Int32 i = 0; i < site.AllWebs.Count; i++)
{
SPWeb web = site.AllWebs[i];
TreeNode webNode = rootNode.Nodes.Add(web.Name);
for (Int32 j = 0; j < web.Lists.Count; j++)
{
SPList list = web.Lists[j];
TreeNode listNode = webNode.Nodes.Add(list.Title);
listNode.Tag = list;
}
}
As you can see, fist we are creating an instance of SPSite from a string (site URL) then we are getting AllWebs which is a collection of SPWeb objects. After that we loop through all SPWeb objects and its contents and extracting its information. While doing so, we are also adding these objects's names and references (saved in the Tag property) in the TreeView control to generate the tree.
Now if you click on the list type tree node, it will take the list reference from the Tag property.
_CurrentSelectedList = ((SPList)e.Node.Tag);
Then the Fields property of _CurrentSelectedList will return the column collection of that list, and finally, _CurrentSelectedList.Items will return all rows (items) in that list. To make the data more presentable, I have added all contents in a DataTable then bound it to the DataGridView.
When the user clicks on the list type tree node, I am also assigning the DataTable as Data Source of the DropDownList. Now the user can select a column and update the column's value. But one problem may arise, while updating the list; if the user does not have permission to update then it will generate an error. This can be solved by impersonating the Sharepoint\system user by using the SPSecurity.RunWithElevatedPrivileges method. This is a technique to use Object Model with full privilege..
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using (SPSite ElevatedsiteColl = new SPSite(siteAddress))
{
ElevatedsiteColl.AllowUnsafeUpdates = true;
using (SPWeb ElevatedSite = ElevatedsiteColl.OpenWeb(webName))
{
....
}
}
});
Inbetween this method, the code will execute with an Administrative (Sharepoint\system) privilege. So we will be able to do any kind of read/update/delete operation.
In the code you may also have noticed that I am initiating SPSite, SPWeb (those are created repeatedly) in a using block. This is because SPSite and SPWeb is a very resource consuming object. So we have to make sure the instance gets disposed after its use.
Conclusion
I kept the source as simple as possible. Still, if someone feels that some areas needed more explanatione, you are welcome to ask me to do so.
