Introduction
Windows 8 is the next version of Microsoft Windows, a family of Operating Systems produced by Microsoft for use on personal computers, including home and business desktops,
laptops, netbooks, tablet PCs, servers, and media center PCs.
It adds support for ARM microprocessors in addition to the traditional x86 microprocessors from Intel and AMD.
Its user interface has been changed to make it better suited for touchscreen input in addition to the traditional mouse, keyboard, and pen input.
Windows 8 will contain a new user interface called Metro UI. With the new change, the Start menu is replaced in favor of the new Start screen, where there
are tiles that contain shortcuts to applications, Metro style applications, and updating tiles, similar to those in the Windows Phone.
Related Links
Background
I attended the Build Conference where I first saw the new Windows 8 Operating System and many cool things coming from Microsoft in the new release.
I have much to say about the new things regarding ALM, Metro but as always, I prefer to start with building something with the new technology instead of talking about it….
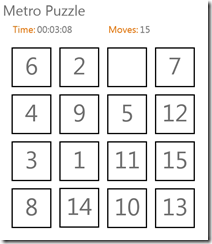
So now, I’ll talk about my first Metro application for Windows 8, called Metro Puzzle, based on Puzzle 15 also called
the N-Puzzle.
How To Build Puzzle 15 Game

Step 1: Prepare your environment
To get started with Metro applications, you need Windows 8 Developer Preview installed with Developer Tools – Download here.
Windows Developer Preview works great on the same hardware that powers Windows Vista and Windows 7:
- 1 gigahertz (GHz) or faster 32-bit (x86) or 64-bit (x64) processor
- 1 gigabyte (GB) RAM (32-bit) or 2 GB RAM (64-bit)
- 16 GB available hard disk space (32-bit) or 20 GB (64-bit)
- DirectX 9 graphics device with WDDM 1.0 or higher driver
- Taking advantage of touch input requires a screen that supports multi-touch
- To run Metro style apps, you need a screen resolution of 1024 X 768 or greater
Step 2: Create Project
With the new Developer Tools, you’ll be able to create Windows Metro style applications in C#, Visual Basic, C++, and JavaScript.

There are very cool templates for getting started with Metro applications, Grid and Split, but for my puzzle, I’ve created a new Application project.
Step 3: Add Metro Application Bar
Because Windows 8 should support Touch systems, Microsoft has created the ApplicationBar object to allow users without mouse to perform right click operations just
by sliding the finger from the bottom of the screen up.
Of course if you do work with mouse, you can just right click and the application bar will appear.

So How?
Just add the ApplicationBar control just before the end of the XAML file and make sure the ApplicationBar height is 88 (Metro standard).
<ApplicationBar Grid.ColumnSpan="9" Height="88" Grid.Row="9"
VerticalAlignment="Bottom">
<StackPanel Orientation="Horizontal">
<Button Content="Exit" Style="{StaticResource BackButtonStyle}"
x:Name="btnBack" Click="btnBack_Click" />
<Button Content="New Game"
Style="{StaticResource RefreshButtonStyle}"
x:Name="btnnewGame" Click="btnnewGame_Click"/>
</StackPanel>
</ApplicationBar>
Step 4: Add Toast
Toast is the way to notify your user about something; instead of using the annoying Message Box, you now Toast the user.
The toast will appear on the right bottom and will not prevent from the user from continuing working, the toast will disappear after a couple of seconds.

The Toast API has a couple of default templates as you can see from the enum below.
public enum ToastTemplateType
{
ToastImageAndText01 = 0,
ToastImageAndText02 = 1,
ToastImageAndText03 = 2,
ToastImageAndText04 = 3,
ToastSmallImageAndText01 = 4,
ToastSmallImageAndText02 = 5,
ToastSmallImageAndText03 = 6,
ToastSmallImageAndText04 = 7,
ToastText01 = 8,
ToastText02 = 9,
ToastText03 = 10,
ToastText04 = 11,
}
Before you can call Toast from your code, you need to make sure “Toast Capable” is set to Yes in your “Package.appxmanifest” file.

The below code defines a Toast template with Image and Text.
void DisplayToastWithImage()
{
XmlDocument toastXml = ToastNotificationManager.
GetTemplateContent(ToastTemplateType.ToastImageAndText01);
XmlNodeList imageElements = toastXml.GetElementsByTagName("image");
XmlElement imageElement = (XmlElement)imageElements.Item(0);
imageElement.SetAttribute("src", "package://images\\Winner.png");
imageElement.SetAttribute("alt", "Placeholder image");
XmlNodeList textElements = toastXml.GetElementsByTagName("text");
for (uint i = 0; i < textElements.Length; i++)
{
textElements.Item(i).AppendChild
(toastXml.CreateTextNode("Congratulations You Won"));
}
ToastNotification toast = new ToastNotification(toastXml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
Step 5: Add Share Support
One of the coolest things in a Metro application is the Contracts API; Contracts allow you to work with the shell and with other apps using WinRT.
For example: if you want to select a local file, or Tweet something, you just need to use Contracts to send the other program the object you want to share.

So first, create an instance of DataTransferManager and implement the DataRequested event.
private DataTransferManager _dataTransferManager;
public MainPage()
{
_dataTransferManager = DataTransferManager.GetForCurrentView();
_dataTransferManager.DataRequested +=
new TypedEventHandler<DataTransferManager, DataRequestedEventArgs>
(_dataTransferManager_DataRequested);
}
In DataRequested, just define what you want to send to the shared application; you can also send a bitmap or other stuff depending on your application.
In the below example, if the user wants to share and is still playing, I’ll send the application download link, but if the user has won the game, I’ll send his score.
void _dataTransferManager_DataRequested(
DataTransferManager sender, DataRequestedEventArgs args)
{
args.Request.Data.Properties.Title = "Metro Puzzle";
if (_timer.IsEnabled)
{
args.Request.Data.Properties.Description = "Share Metro Application";
args.Request.Data.SetText("Got Windows 8? You Should Download" +
" Metro Puzzle – " + Const.DownloadLink);
}
else
{
args.Request.Data.Properties.Description = "Share Win";
args.Request.Data.SetText(string.Format("I've just finish Metro "+
"Puzzle in {0} moves in {1}, think you can beat me? {2}",
txtMoves.Text, txtTime.Text, Const.DownloadLink));
}
}
You can also force the Share UI to appear on demand using the following method:
DataTransferManager.ShowShareUI();
How To Deploy It
Open the solution in Visual Studio and compile it, or click the Deploy.bat file.

Points of Interest
There is a lot more in the new Windows 8 WinRT and Metro apps, and over the next weeks, I'll write more advanced articles on the subject.
