Introduction
In the era of technology, it’s not so difficult to automate windows/web applications. On the internet, you will find loads of Open source/commercial tools available to help us achieve our goal of automation. But out of that, only few would provide support for Win32, Win Forms, WPF, Silverlight application as well as for basic applications UI automation and there is White Framework in few of them which we are going to discuss. In this article, I will take an example of calculator which is best for Windows application automation to explain how we can use white to achieve our UI automation goal. Here, I’m targeting the automation testers who are new to white framework.
Background
This article is inspired from the below link, which triggers me to write an article on CodeProject for white.
Click here.
White Framework
White is open-source, written in C# and it supports all rich client applications, which are Win32, WinForm, WPF and SWT (Java). It is .NET based and does not require the use of any proprietary scripting languages. It provides a consistent object oriented API and it hides all the complexity of Microsoft's UI Automation library and Win32 Windows messages.
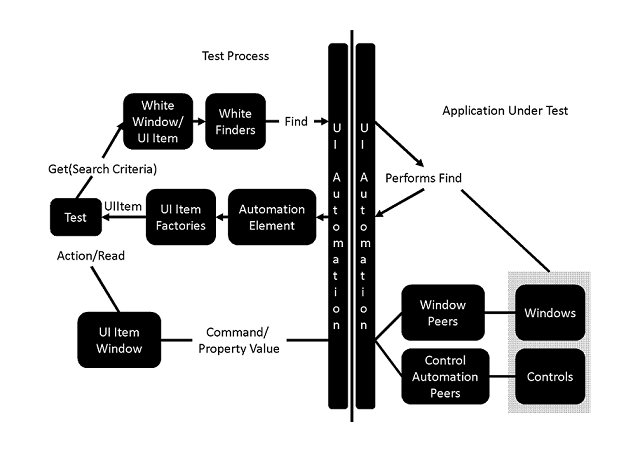
White Interaction with Application (source: http://white.codeplex.com/) :

The white framework will interact with an application through UI elements. So, you have to be ready with some UI elements inspection tool to find out the Automation ID and many more properties. For that purpose, you can use UISpy and VisualUIAVerify.
<span>UISpy </span>is a standalone executable which enables developers to view all UI elements and their details.
But I personally preferred VisualUIAVerify which I found very handy and comfortable to use.
VisualUIAVerify
With the Visual UIA Verify, you can quickly find and select any UI element anywhere on the desktop. Based on the specific control type and the supported control patterns, UIA Verify provides the built-in test scenarios prioritized for the particular UI element. Developers can add additional test scenarios by adding the code to the UIA Test Library. The tool can output the test results or the summary in various forms. Visual UIA Verify can output test details in HTML.
You can download VisualUIAVerify from the below link:
After starting VisualUIAVerify, a UI Automation tree will be displayed. The root element represents the current desktop and the child elements represent application windows. Each of these child elements contain UI elements such as menus, buttons, radiobuttons, textboxes, toolbars, listboxes, ...
Refer to the below screen shot for details view.

Detailed information about the UI element is displayed in the Properties panel (as shown in the below screen shot). When you want to access a UI element via White, then you need to know the AutomationId, ControlType and Name.

Now it’s enough explaining about VisualUI. It’s time to come to the point without rolling here and there.
Getting Started
The API of White is very user-friendly. You can get the benefit of this framework quickly to start working with white.
I have developed this demo project using a console application. Now let’s start our coding to explain bit in details.
- Download the latest white DLL from this location - http://white.codeplex.com/releases
- Unzip the white folder
- Open your project and select it as Console application, name it as
TestWhiteCalculator - Now we have to add the references to our project as below (see below snapshot for the details):
- Open your Solution Explorer
- Right Click on References folder
- Select Add references
- Go to the folder where you have unzipped the white
- Select the below DLLs
- White.Core.dll
- Bricks.dll
- Bricks.RuntimeFramework.dll
- Castle.Core.dll
- Castle.DynamicProxy2.dll
- In the WhiteCalculatorTest.cs file, add the below references:
using White.Core.Factory;
using White.Core.UIItems.Finders;
using White.Core.InputDevices;
- Finally, we are done with all formalities. Now we will start our main part.
- Launch calculator through white:
private const string ExeSourceFile = @"C:\Windows\system32\calc.exe";
private static White.Core.Application _application;
private static White.Core.UIItems.WindowItems.Window _mainWindow;
var psi = new ProcessStartInfo(ExeSourceFile);
_application = White.Core.Application.AttachOrLaunch(psi);
- Now we will get the control of calculator window to perform our operation on calculator. We have to get the control of the window on which we want to do some operation. Here in our case, it is calculator.
_mainWindow = _application.GetWindow
(SearchCriteria.ByText("Calculator"), InitializeOption.NoCache);
- When you run the above piece of code, this will open calculator from target location. In the opened calculator, we will try to perform our first operation:
Through White Use Key Board To Operate Calculator
To achieve this, the white has provided a functionality as WindowsAPI like White.Core.WindowsAPI.KeyboardInput.
We will write a piece of code which will convert the calculator in date difference mode. Through which we can find out the difference between dates provided on calculator (refer to the below screen shot).
private static void DateDifferenceCalculation()
{
Keyboard.Instance.HoldKey(White.Core.WindowsAPI.KeyboardInput.SpecialKeys.CONTROL);
Keyboard.Instance.Enter("E");
Keyboard.Instance.LeaveKey(White.Core.WindowsAPI.KeyboardInput.SpecialKeys.CONTROL);
var comboBox = _mainWindow.Get<White.Core.UIItems.ListBoxItems.ComboBox>
(SearchCriteria.ByAutomationId("4003"));
comboBox.Select("Calculate the difference between two dates");
White.Core.UIItems.Button caclButton =
_mainWindow.Get<White.Core.UIItems.Button>(SearchCriteria.ByAutomationId("4009"));
caclButton.Click();
}
To convert our open calculator in date difference mode using short cut Hot, we have to just press (Ctrl+E) and the calculator would get converted into Date Difference mode.
Keyboard.Instance.HoldKey(White.Core.WindowsAPI.KeyboardInput.SpecialKeys.CONTROL);
Keyboard.Instance.Enter("E");
After changing, we have to leave the pressed Ctrl key. Otherwise in windowsAPI will still hold the Ctrl Key.
Keyboard.Instance.LeaveKey(White.Core.WindowsAPI.KeyboardInput.SpecialKeys.CONTROL);
Now we will access the combobox to select the appropriate option to perform our operation.
var comboBox = _mainWindow.Get<White.Core.UIItems.ListBoxItems.ComboBox>
(SearchCriteria.ByAutomationId("4003"));
comboBox.Select("Calculate the difference between two dates");
After selecting the above option, we will click on Calculate button. By default, you can notice that it will calculate the difference between from and To Date and both dates would be Current Dates. But you have a choice to change this date through white on calculator. For the time being, we will continue with default value provide in to from and to.
White.Core.UIItems.Button caclButton =
_mainWindow.Get<White.Core.UIItems.Button>(SearchCriteria.ByAutomationId("4009"));
caclButton.Click();
As soon as the Calculate button will get pressed, we can view the result on Difference field. You can refer to the below snapshot:

Return to Basic Calculator Mode:
We will try to achieve this through 2 functionalities of White.
- Using Key Board Hot Key
- Using Calculator Menu option
Using Key Board Hot Key:
private static void ReturnToBasicCalculatorUsingHotKey()
{
Keyboard.Instance.HoldKey(White.Core.WindowsAPI.KeyboardInput.SpecialKeys.CONTROL);
Keyboard.Instance.PressSpecialKey(White.Core.WindowsAPI.KeyboardInput.SpecialKeys.F4);
Keyboard.Instance.LeaveKey(White.Core.WindowsAPI.KeyboardInput.SpecialKeys.CONTROL);
}
Using Calculator Menu option:
Refer to the below snap to understand Manual process.

Step 1: Click on Menu option (View) of calculator at top of calculator:
var menuView = _mainWindow.Get<White.Core.UIItems.MenuItems.Menu>
(SearchCriteria.ByText("View"));
menuView.Click();
Step 2: When View options dropped.
Then click on Basic option to convert the calculator into Basic Mode.
var menuViewBasic = _mainWindow.Get<White.Core.UIItems.MenuItems.Menu>
(SearchCriteria.ByText("Basic"));
menuViewBasic.Click();
Open helps File from Calculator:
To achieve this, we will use the below piece of code to do that. The code is self explanatory.
private static void OpenHelpOptionInCalculator()
{
var help = _mainWindow.Get<White.Core.UIItems.MenuItems.Menu>
(SearchCriteria.ByText("Help"));
help.Click();
var viewHelp = _mainWindow.Get<White.Core.UIItems.MenuItems.Menu>
(SearchCriteria.ByText("View Help"));
viewHelp.Click();
}
Perform summation on calculator through White.
In this demo, we will add two numbers (1234 and 5678) and we will get the result. After that, we will compare the result to check whether our calculator is working perfectly fine or not.
We will read all the keys of the calculator to press the desired key through white, Here, I'm going with text instead of Automation Id:
White.Core.UIItems.Button btn1 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("1"));
White.Core.UIItems.Button btn2 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("2"));
White.Core.UIItems.Button btn3 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("3"));
White.Core.UIItems.Button btn4 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("4"));
White.Core.UIItems.Button btn5 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("5"));
White.Core.UIItems.Button btn6 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("6"));
White.Core.UIItems.Button btn7 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("7"));
White.Core.UIItems.Button btn8 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("8"));
White.Core.UIItems.Button btn9 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("9"));
White.Core.UIItems.Button btn0 = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("0"));
White.Core.UIItems.Button btnSum = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("Add"));
White.Core.UIItems.Button btnResult = _mainWindow.Get<White.Core.UIItems.Button>
(SearchCriteria.ByText("Equals"));
Press our 1st number that is 1234.
btn1.Click();
btn2.Click();
btn3.Click();
btn4.Click();
Press Button Add(+) to add 2nd Number:
btnSum.Click();
Now we will provide our 2nd Number that is 5678:
btn5.Click();
btn6.Click();
btn7.Click();
btn8.Click();
We will press on Result button(=) to get the result.
btnResult.Click();
After we will get the result from the calculator display.
White.Core.UIItems.Label resultLable= _mainWindow.Get<White.Core.UIItems.Label>
(SearchCriteria.ByAutomationId("150"));
And finally we will compare our result:
string result = resultLable.Text;
Assert.AreEqual("6912", result, "Sorry Summation is wrong!!");
We are done with the Automation of calculator using White Framework.
Enjoy using White Framework.
Caution
If you are using VS2010, then please change the Target framework to “.NET Framework 4” under Application Tab. To get this option, go to properties of your project tree node.
Be default in VS2010, the Target framework will be “.NET Framework 4 client profile”. On running white code in this mode, it will through a build exception as “The type or namespace name 'White' could not be found (are you missing a using directive or an assembly reference?) “, even though you have added the white namespace.
History
- 25th November, 2011: Initial post
