Introduction
Busy Indicator is a tool which you can add in your Silverlight or WP7 application to show a loading indication to your user while doing some sort of operations. This is just to let the user know that something is going on.
Here in this article, we will learn how to use Telerik BusyIndicator control in your Windows Phone 7 and let the user know that some operations are going on in the background.
In Windows Phone 7 SDK, we don’t have any special control to show the Busy indication service. As an alternative, the Silverlight for Windows Phone Toolkit has its own PerformanceProgressBar control and the Coding4FunToolkit has its own ProgressOverlay control.
Telerik has their own Windows Phone 7 controls, where you can find the busy indicator control named RadBusyIndicator. Today, in this blog post, we will discuss about this control with a small nice demo. Here, I will be using the 2012 Q1 Release of the Telerik Windows Phone 7 controls library. In this new release, one additional animation has been added.
Learn About the Control
RadBusyIndicator control is part of Telerik’s Windows Phone 7 controls library and is present under the namespace called Telerik.Windows.Controls. To use this control, you need to add “Telerik.Windows.Controls.Primitives.dll” as a reference in your project file. Let’s see what is the implementation of the RadBusyIndicator class.
As shown in the below code, RadBusyIndicator has five dependency properties called InitialDelay (Gets or Sets the TimeSpan that determines the initial delay before the busy indicator control is shown and the animation is started), ContentPosition (Gets or Sets the position of the content relative to the busy indicator), IndicatorAnimationStyle (Gets or Sets the style that defines the busy indicator animation), IsRunning (Gets or Sets a boolean value which determines whether the busy indication is currently running) and AnimationStyle (Gets or Sets the animation styles defined by Telerik for busy indicator).
Check out the complete Meta Data of the RadBusyIndicator control below:
namespace Telerik.Windows.Controls
{
[TemplatePart(Name = "PART_InfoContent", Type = typeof (ContentPresenter))]
[TemplatePart(Name = "PART_Animation", Type = typeof (BusyIndicatorAnimation))]
public class RadBusyIndicator : RadContentControl
{
public static readonly DependencyProperty InitialDelayProperty;
public static readonly DependencyProperty ContentPositionProperty;
public static readonly DependencyProperty IndicatorAnimationStyleProperty;
public static readonly DependencyProperty IsRunningProperty;
public static readonly DependencyProperty AnimationStyleProperty;
public RadBusyIndicator();
public AnimationStyle AnimationStyle { get; set; }
public TimeSpan InitialDelay { get; set; }
public bool IsRunning { get; set; }
public ContentPosition ContentPosition { get; set; }
public Style IndicatorAnimationStyle { get; set; }
public override void OnApplyTemplate();
protected override void OnUnloaded(object sender, RoutedEventArgs e);
protected override void OnLoaded(object sender, RoutedEventArgs e);
protected override string ComposeVisualStateName();
}
}
The “AnimationStyle” is an enum defined by Telerik to use some basic animation styles for the busy indicator control. It consists of 9 (nine) predefined enum values as animation style. Here is the Meta Data of the same:
namespace Telerik.Windows.Controls
{
public enum AnimationStyle
{
AnimationStyle1,
AnimationStyle2,
AnimationStyle3,
AnimationStyle4,
AnimationStyle5,
AnimationStyle6,
AnimationStyle7,
AnimationStyle8,
AnimationStyle9,
}
}
This enum is also defined in the “Telerik.Windows.Controls” namespace. Be informed that if you are using the latest bits (2012 Q1 Release), you will get the “AnimationStyle9” as a new animation style for the busy indicator.
Prepare Project
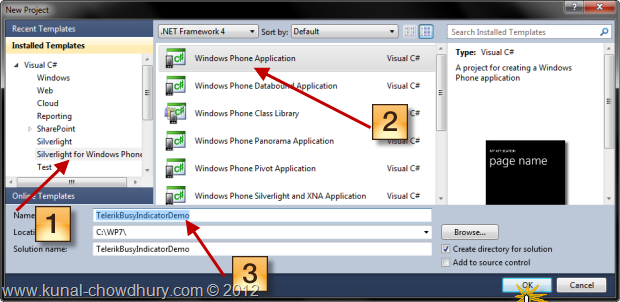
It’s time to see a sample of the implementation. Here in this demo, I will use all the default styles of the animations. To begin with, first create a Windows Phone 7 project using Visual Studio 2010. I assumed that you have Visual Studio 2010, Windows Phone 7.1 SDK tools and Telerik Windows Phone 7 control library installed in your development machine.

Now, we need to add the Telerik.Windows.Controls.Premitives.dll reference in our project. As shown below, add the DLL reference to use the RadBusyIndicator control from it.


Create the UI to Host the Control
Once you are done with adding the DLL reference, you need to import the XMLNS namespace in your XAML page. To do this, just write the following code snippet in your XAML page where you want to use the control:
xmlns:Controls="clr-namespace:Telerik.Windows.Controls;
assembly=Telerik.Windows.Controls.Primitives"
Now, it is time to create the UI for our demo. As I mentioned earlier, we will use all the nine animation styles here, so let’s divide the ContentPanel grid in 3 columns and 3 rows; thus giving a space of 9 controls in the UI.

Now as shown below, add the RadBusyIndicator control in proper cells of the grid. To start the animation by default, we are setting the IsRunning property by default in the XAML. For individual controls in the cells, we also set the animation style with the proper one. For nine controls, we added the animation style as shown below:

Once this step is done, you will see the controls loaded up in the designer window. To see them in action, build the project and run it.
Live Demo
It’s time to see the live demo of what we implemented till now. Run your application and you will see all the busy indicators in the screen having proper visual animations as shown below:

Please remember that it is not needed to hard code the “IsRunning” property in the XAML page, as you will not need it auto loaded in the screen by default. Place the control at the top most layer of your UI and handle it either from code behind or use data binding with a property to start or stop the animation.
End Note
Hope this post was helpful for you to understand the use of busy indicator control of Telerik for your Windows Phone 7 application. Now you will be able to use it very easily in your project. If you have any queries, let me know.
Probably, you came to this screen either querying in the search engine or from any social networking site. Then why don’t you subscribe to my blog feed and follow my technical updates on Facebook & Twitter? You can find direct links below.
“Like” my Facebook page to stay tuned on regular technology updates. I am also available on Twitter, so connect with me to get the latest tweets in your Twitter inbox.



Subscribe to our Newsletter with your Email ID to keep you updated on latest posts. We will send newsletters to your registered email address. We will neither share your email address with anybody nor spam your inbox as we respect privacy and hate spam. Thanks for visiting my blog. Happy coding!
