Table of contents
Introduction and goal
When we talk about WCF security, there are two ways: transport level security and message level security. Transport level security is nothing but built-in security by protocols. In message level security, we need to encrypt data, in other words security is injected in the data itself. In this article, we will look into how we can implement transport level security using WsHttp bindings. We do not need to do extra development for transport level security because it’s more of a protocol inherent security model. In this article we will implement WsHttp using HTTPS as transport security.
Step 1: Create a simple service using a WCF project
The first step is to create a simple WCF project. So click on New Project and select WCF Service Project. By default, a WCF project creates a default function GetData(). We will be using the same function for this sample.
public class Service1 : IService1
{
public string GetData(int value)
{
return string.Format("You entered: {0}", value);
}
public CompositeType GetDataUsingDataContract(CompositeType composite)
{
if (composite.BoolValue)
{
composite.StringValue += "Suffix";
}
return composite;
}
}
Step 2: Enable transport level security in the web.config file of the service
The next step is to enable transport security in WsHttp binding. This is done using the ‘Security’ XML tag as shown in the below code snippet:
<bindings>
<wsHttpBinding>
<binding name="TransportSecurity">
<security mode="Transport">
<transport clientCredentialType="None"/>
</security>
</binding>
</wsHttpBinding>
</bindings>
Step 3: Tie up the binding and specify the HTTPS configuration
We need to now tie up the bindings with the end points. So use the bindingConfiguration tag to specify the binding name. We also need to specify the address where the service is hosted. Please note the HTTS in the address tag.
Change mexHttpBinding to mexHttpsBinding in the second end point.
<service name="WCFWSHttps.Service1" behaviorConfiguration="WCFWSHttps.Service1Behavior">
<endpoint address="https://localhost/WCFWSHttps/Service1.svc" binding="wsHttpBinding"
bindingConfiguration="TransportSecurity" contract="WCFWSHttps.IService1"/>
<endpoint address="mex" binding="mexHttpsBinding" contract="IMetadataExchange"/>
</service>
In serviceMetadata, we also need to change httpGetEnabled to httpsGetEnabled.
<serviceBehaviors>
........
.........
<serviceMetadata httpsGetEnabled="true"/>
.........
.........
</serviceBehaviors>
Step 4: Make the web application HTTPS enabled
Now that we are done with the WCF service project creation and the necessary configuration changes, it’s time to compile the WCF service project and host it in an IIS application with HTTPS enabled.
We will be using makecert.exe which is a free tool by Microsoft to enable HTTPS for testing purposes. MakeCert (Makecert.exe) is a command-line tool that creates an X.509 certificate that is signed by a system test root key or by another specified key. The certificate binds a certificate name to the public part of the key pair. The certificate is saved to a file, a system certificate store, or both.
You can get the same from C:\Program Files\Microsoft Visual Studio 8\Common7\Tools\Bin or you can also get it from the Windows SDK.
You can type the below at your DOS prompt on “C:\Program Files\Microsoft Visual Studio 8\Common7\Tools\Bin”. Please note “compaq-jzp37md0” is the server name so you need to replace it with your PC name.
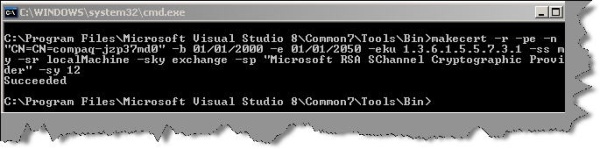
makecert -r -pe -n "CN= compaq-jzp37md0 " -b 01/01/2000 -e 01/01/2050 -eku 1.3.6.1.5.5.7.3.1
-ss my -sr localMachine -sky exchange -sp
"Microsoft RSA SChannel Cryptographic Provider" -sy 12
If you run this through your command prompt, you should get a succeeded message as shown below:

Now it’s time to assign this certificate to your IIS website. So go to IIS properties, click on the Directory Security tab, and you should see the Server Certificate button.

Click on the Server Certificate button and you will then be walked through the IIS Certificate Wizard. Click ‘Assign an existing certificate’ from the wizard.

You can see a list of certificates. The “compaq-jzp37md0” certificate is the one which we just created using ‘makecert.exe’.

Now try to test the site without ‘HTTPS’ and you will get an error as shown below… That means your certificate is working.

Do not forget to enable IIS anonymous access.
Step 5: Consume the service in a web application
It’s time to consume the service application in ASP.NET web. So click on Add Service Reference and specify your service URL. You will see a warning box as shown in the below figure. When we used makecert.exe, we did not specify the host name as the service URL. So just let it go.

Step 6: Suppress the HTTPS errors
‘makecert.exe’ creates test certificates. In other words, it’s not signed by CA. So we need to suppress those errors in our ASP.NET client consumer. We have created a function called IgnoreCertificateErrorHandler which returns true even if there are errors. This function is attached as a callback to ServicePointManager.ServerCertificateValidationCallback.
In the same code, you can also see the service consuming code which calls the GetData function.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplicationConsumer.ServiceReference1;
using System.Net;
using System.Net.Security;
using System.Security.Cryptography.X509Certificates;
namespace WebApplicationConsumer
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ServicePointManager.ServerCertificateValidationCallback =
new RemoteCertificateValidationCallback(IgnoreCertificateErrorHandler);
Service1Client obj = new Service1Client();
Response.Write(obj.GetData(12));
}
public static bool IgnoreCertificateErrorHandler(object sender,
X509Certificate certificate, X509Chain chain, SslPolicyErrors sslPolicyErrors)
{
return true;
}
}
}
Step 7: Enjoy success
Now to the easiest step, compile your ASP.NET client and enjoy success.

Source code
I have also attached the source code which has both the client and service.
For Further reading do watch the below interview preparation videos and step by step video series.
