Introduction
This is an example of an editable gridview containing different ASP.NET controls. When user wants to edit values in gridview, she/he can use these controls to edit existing values in Gridview Edit Mode.
Using the Code
In my database, called “Demo1”, there is a table “employee” that has 7 fields. The table structure:
Column Name Datatype
Emp_ID Varchar(50)
Emp_name Varchar(50)
Emp_address Varchar(50)
Department Varchar(50)
Salary Varchar(50)
Maritalstatus Varchar(50)
Active_Status Varchar(50)
Here, showgrid() function is used to populate Gridview1.
public void showgrid()
{
DataTable dt = new DataTable();
sqlcon = new SqlConnection(con );
sqlcon.Open();
SqlDataAdapter sda = new SqlDataAdapter();
string strQuery = "select * from employee ";
SqlCommand cmd = new SqlCommand(strQuery);
cmd.CommandType = CommandType.Text;
cmd.Connection = sqlcon;
sda.SelectCommand = cmd;
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
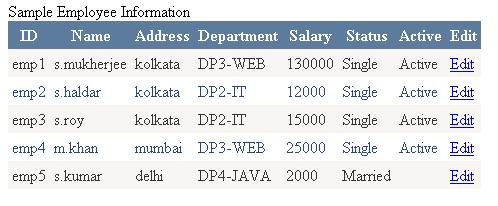
Now it would look as shown below:

Now, when user clicks on Edit Button, the gridview will be in editable mode, and it would look as shown below:

So, each field in a row transforms in Edit Mode, except ID Field, because it is unchangeable here. We can change Name, Address and Salary by editing respective Textbox. For Department, we can choose from Dropdown list, for Status we need to use Radio Button List and to change Active status, use Checkbox List. So, I need to change my mark up to do the same, below the complete mark up. Here I add EditItemTemplate Field containing ASP.NET Controls within TemplateField.
<form id="form1" runat="server">
<div>
Sample Employee Information
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
onrowcancelingedit="GridView1_RowCancelingEdit"
onrowediting="GridView1_RowEditing" onrowupdating="GridView1_RowUpdating"
onrowdatabound="GridView1_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="ID">
<ItemTemplate >
<asp:Label ID="Label6" runat="server" Text='<%# Eval("emp_id") %>' >
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate >
<asp:Label runat="server" Text='<%# Eval("emp_name") %>' >
</asp:Label>
</ItemTemplate>
<EditItemTemplate >
<asp:TextBox ID="TextBox1" runat="server" Text='
<%# Eval("emp_name")%>' ></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Address">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval
("emp_address") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate >
<asp:TextBox ID="TextBox2" runat="server" Text='<%#
Eval("emp_address") %>' ></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Department">
<ItemTemplate >
<asp:Label ID="Label2" runat="server" Text='<%# Eval
("department") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate >
<asp:DropDownList ID="DropDownList1" runat="server" >
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Salary">
<ItemTemplate >
<asp:Label ID="Label3" runat="server" Text='<%# Eval
("salary") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%#
Eval("salary") %>' ></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Status">
<ItemTemplate >
<asp:Label ID="Label4" runat="server" Text='<%#
Eval("Maritalstatus") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate >
<asp:RadioButtonList ID="RadioButtonList1" runat="server" >
<asp:ListItem>Single</asp:ListItem>
<asp:ListItem>Married</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Active">
<ItemTemplate >
<asp:Label ID="Label5" runat="server" Text='<%#
Eval("Active_Status") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate >
<asp:CheckBoxList ID="CheckBoxList2" runat="server" s>
<asp:ListItem>Active</asp:ListItem>
</asp:CheckBoxList>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Edit" ShowHeader="false">
<ItemTemplate>
<asp:LinkButton ID="btnedit" runat="server"
CommandName="Edit" Text="Edit" ></asp:LinkButton>
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton ID="btnupdate" runat="server"
CommandName="Update" Text="Update" ></asp:LinkButton>
<asp:LinkButton ID="btncancel" runat="server"
CommandName="Cancel" Text="Cancel"></asp:LinkButton>
</EditItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
Here, I have taken 4 Gridview Events:
onrowcancelingedit="GridView1_RowCancelingEdit"
onrowediting="GridView1_RowEditing"
onrowupdating="GridView1_RowUpdating"
onrowdatabound="GridView1_RowDataBound"
First, GridView1_RowDataBound is used to populate control value from database for each of the records.
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
DataRowView drv = e.Row.DataItem as DataRowView;
if (e.Row.RowType == DataControlRowType.DataRow)
{
if ((e.Row.RowState & DataControlRowState.Edit) > 0)
{
DropDownList dp= (DropDownList )e.Row .FindControl ("DropDownList1");
DataTable dt = load_department();
for (int i = 0; i < dt.Rows.Count; i++)
{
ListItem lt = new ListItem();
lt.Text = dt.Rows[i][0].ToString();
dp.Items.Add(lt);
}
dp.SelectedValue = drv[3].ToString();
RadioButtonList rbtnl = (RadioButtonList)e.Row.FindControl("RadioButtonList1");
rbtnl.SelectedValue = drv[5].ToString();
CheckBoxList chkb = (CheckBoxList)e.Row.FindControl("CheckBoxList2");
chkb.SelectedValue = drv[6].ToString();
}
Now, for gridview editing, GridView1_RowCancelingEdit() and GridView1_RowEditing().
protected void GridView1_RowCancelingEdit
(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
showgrid(); }
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
showgrid();
}
Finally for new values updating, GridView1_RowUpdating().
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
Label lb = (Label)GridView1.Rows[e.RowIndex].FindControl("Label6");
DropDownList ddl =
(DropDownList)GridView1.Rows[e.RowIndex].FindControl("DropDownList1");
RadioButtonList rbl =
(RadioButtonList)GridView1.Rows[e.RowIndex].FindControl("RadioButtonList1");
CheckBoxList chb =
(CheckBoxList)GridView1.Rows[e.RowIndex].FindControl("CheckBoxList2");
TextBox tx1 = (TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox1");
TextBox tx2 = (TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox2");
TextBox tx3 = (TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox3");
sqlcon = new SqlConnection(con);
sqlcon.Open();
string sql = "update employee set emp_name='" +
tx1.Text + "',emp_address='" + tx2.Text + "',salary='" +
tx3.Text + "',department='" + ddl.SelectedValue.ToString()
+ "',maritalstatus='" + rbl.SelectedValue.ToString() + "',Active_status='"
+ chb.SelectedValue.ToString() + "' where emp_id='" +
lb.Text + "'";
SqlCommand cmd = new SqlCommand(sql);
cmd.CommandType = CommandType.Text;
cmd.Connection = sqlcon;
cmd.ExecuteNonQuery ();
GridView1.EditIndex = -1;
showgrid ();
}
load_department() is used to populate Department Dropdownlist:
public DataTable load_department()
{
DataTable dt = new DataTable();
sqlcon = new SqlConnection(con);
sqlcon.Open();
string sql = "select * from department";
SqlCommand cmd = new SqlCommand(sql);
cmd.CommandType = CommandType.Text;
cmd.Connection = sqlcon;
SqlDataAdapter sd = new SqlDataAdapter(cmd);
sd.Fill(dt);
return dt;
}
Points to Remember
We need to use the code below in Page_load() method, unless within GridView1_RowUpdating() we can’t catch new edited value.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
showgrid();
}
}
History
- 15th June, 2009: Initial post
