Introduction
Today I am going to demonstrate a stunning popup window control for web developers. I thought there were plenty of such controls available on the internet but still I need to create my own as I need to develop such controls with little efforts.
Background
This popup control is extremely easy to implement, all you need to do is include the jQuery libraries (1, 2, 3 )and our jQuery Popup library file braviPopUp.js at the top of your HTML page, as well as a small amount of jQuery code.
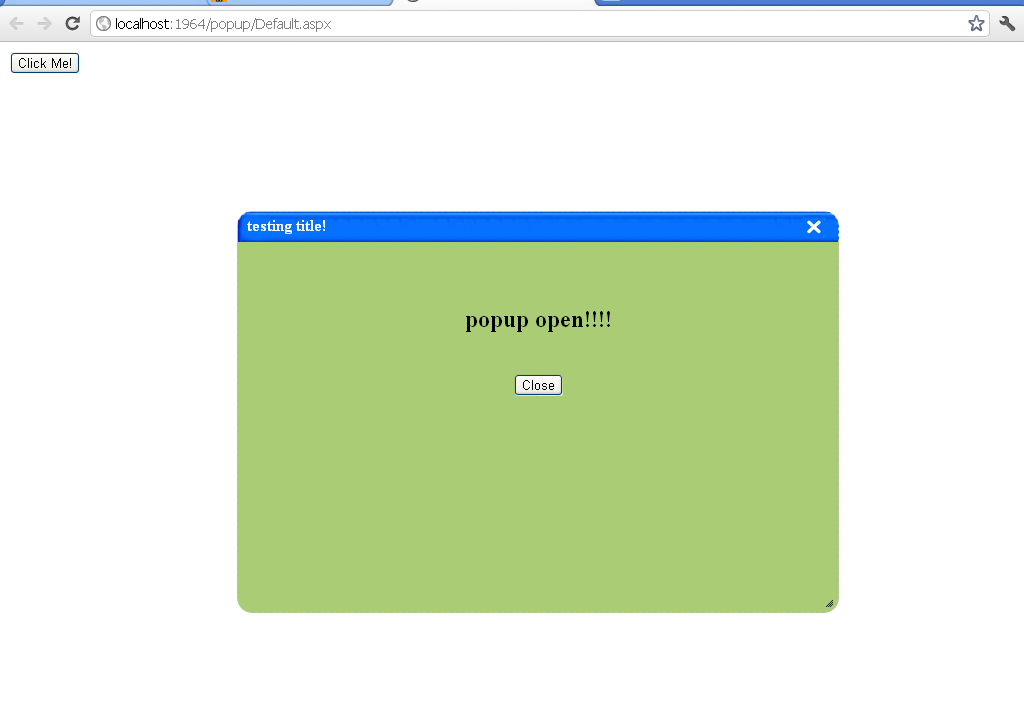
This Popup control is a floating window that contains a title bar and a content area for the popup page to be shown in the dialog. The dialog window can be moved, resized and closed with the 'x' icon by default.
If the content length exceeds the maximum height, a scrollbar will automatically appear.You can set width and height of the control. There is a limit for minimum width and height.
braviPopUp method defined in the braviPopUp.js takes four perameters
- title of the page
- source URL
- width
- height
To show the popup page content there is a
Iframe inside the floating div that is used to show the popup control. This div is appended in the
Body of the page with some
css settings so that it can be centered.
Using the code
Method defined in the braviPopUp.js is named braviPopUp and it takes four arguments title, url, width, height. I created raw html containg the main div with the title bar, close button, content area iFrame. When call the braviPopUp method it will append this html into page body with some css setting to center the control in the web page.
the jQuery code:
(function ($) {
$.braviPopUp = function (title, src, width, height) {
$('#dv_move').remove();
var html = '<div class="main" id="dv_move" style="width:' + width + 'px; height:' + height + 'px;">';
html += ' <div class="title">';
html += ' <span id="title_left">' + title + '</span> <span class="close">';
html += ' <img id="img_close" src="images/close.png" width="25" height="23" onclick="CloseDialog();"></span></div>';
html += ' <div id="dv_no_move">';
html += '<div id="dv_load"><img src="images/circular.gif"/></div>';
html += ' <iframe id="url" scrolling="auto" src="' + src + '" style="border:none;" width="100%" height="100%"></iframe>';
html += ' </div>';
html += ' </div>';
$('<div></div>').prependTo('body').attr('id', 'overlay');
$('body').append(html);
$('#dv_move').draggable();
$("#dv_move").resizable({
minWidth: 300,
minHeight: 100,
maxHeight: 768,
maxWidth: 1024
});
$("#dv_no_move").mousedown(function () {
return false;
});
$("#title_left").mousedown(function () {
return false;
});
$("#img_close").mousedown(function () {
return false;
});
$("#img_close").mouseover(function () {
$(this).attr("src", 'images/close2.png');
});
$("#img_close").mouseout(function () {
$(this).attr("src", 'images/close.png');
});
setTimeout("$('#dv_load').hide();", 1500);
};
})(jQuery); Disable background:
When the popup window is open it will be a good practice to disable the parent page so that no any action can be perform there. I added a overlay div with transparent background that will be covered the whole page. We have css for this
$('<div></div>').prependTo('body').attr('id', 'overlay');
Control's close method:
To call the close method from the poup page use parent.CloseDialog();
function CloseDialog() {
$('#overlay').fadeOut('slow');
$('#dv_move').fadeOut('slow');
setTimeout("$('#dv_move').remove();", 1000);
}
Here I am removing the HTML so that it will be completely destroy.
After all magic of appending the control to page body css is very important part of this control. positions and looks of all div<code>, span are managed by css. Also there are few images like the title bar image, close button icon etc
CSS:
#overlay
{
position: fixed;
height: 100%;
width: 100%;
background-color: #fffddd;
opacity: 0.4;
}
.main
{
position: absolute;
top: 25%;
left: 30%;
margin-left: -70px;
background: url(../images/title.png) no-repeat;
-moz-border-radius: 15px;
border-radius: 15px;
border: 3px solid gray;
padding: 0;
border: 1px dashed silver;
background-color: #aacc74;
}
#dv_no_move
{
padding: 2px -40px -50px 2px;
height: 90%;
width: 100%;
}
.close
{
float: right;
cursor: pointer;
margin-top: 3px;
}
.close:hover
{
margin-top: 5px;
}
.title
{
cursor: move;
width: 98%;
height: 20px;
font-size: 14;
font-weight: 900;
color: #fff;
}
#title_left
{
padding: 4px 0 3px 9px;
float: left;
cursor: default;
}
#dv_load
{
position: fixed;
left: 50%;
top: 50%;
margin-left: -100px;
margin: 0 auto;
}
Usage:
Using jQuery ready method I register the button click event and call the popup window.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.1/themes/base/jquery-ui.css" />
<script src="jquery/braviPopup.js" type="text/javascript"></script>
<link href="css/braviStyle.css" rel="stylesheet" type="text/css" />
<title>braviPopUp</title>
<script type="text/javascript">
$(document).ready(function () {
$('#btnTest').click(function () {
$.braviPopUp('testing title!', 'popup.aspx', 600, 400);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" id="btnTest" value="Click Me!" />
</form>
</body>
</html> Screenshot

History
This is an idea from my early post jQuery alert control. Now it has become a popup window control.
