As I promised, I continue my previous blog post related to application development for Windows 8. First, I will focus on development with JavaScript and HTML. After getting used to the WinJS framework and earning a little experience with it, I will also present the C# and XAML development for Windows 8.
Visual Studio 2012 - First Impressions
In the last post, I wrote that I will detail some of the new features of Visual Studio 2012. The first thing which you will notice if you try VS2012 is the huge change in the design. The development team which worked on VS tried to create the same look and feel that existed in other apps of Windows 8. I am referring to the buttons, the fonts, the whole design of UI. Even the icon of Visual Studio 2012 has changed to a more angular form, trying to convince the user that this app is not different from other ones existing inside Windows 8.
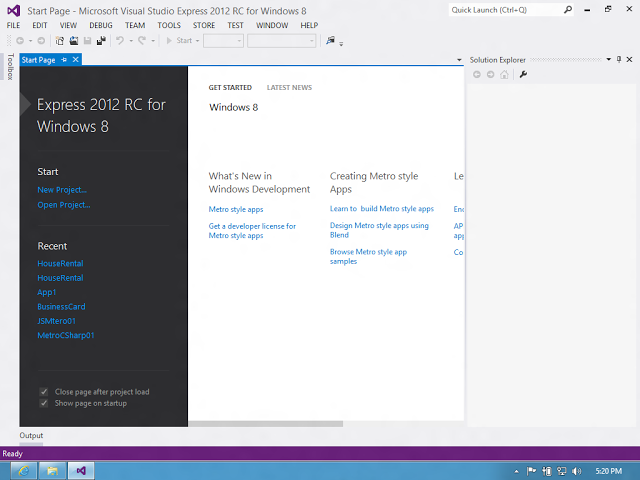
Here is a screenshot of Visual Studio 2012.

The first thing you can notice is that a Quick Launch region was added to the title bar. This can be used as a search box and it scans the menus and opened files for the typed text.
To see some additional functionality, you have to create/open a project. A new feature of VS2012 is the Preview Window/Tab. See the screenshot below to see what I am referring to.

I have marked the new feature with red rectangles. If you select a file in Solution Explorer, a Preview Tab appears in the right hand-side of the tab control used for opened documents. If you press the Keep Open button, the file will be opened normally. The idea is that this Preview Feature only opens the file for reading, for preview, if you start to make changes in the file, this will be opened normally. This can be useful when working with TFS or other source controls.
The next interesting thing which appeared is the Refresh Windows App button. If you are debugging an application and you have made changes in the JavaScript or HTML files, you don't need to stop debugging, rebuild the app and re-run the application; in VS2012, all you need is to press this button and everything on the Simulator or local machine will be refreshed. I marked the button and its tool-tip with a red rectangle.

There are many new features in VS2012. I think the best one, which was needed and requested by web developers is the full Intellisense support for JavaScript and the Go To functionality for JavaScript functions. On the following link, all the new features of Visual Studio 2012 are explained and presented.
Creating the first Windows 8 Application
When installing the VS2012 from this link, this will be installed with some application templates for developing Windows 8 Apps. So, to create a new Windows 8 Application, simply select from the menu FILE -> New Project OR press CTRL + SHIFT + N and the New Project window will open.

Select JavaScript and Windows Metro Style from the tree in the left hand-side. Initially, I created a Blank App(lication), because I wanted to go step by step and see how things are melting together. After specifying the Name of the project, setting the Location and pressing the OK button, a Blank App is created. But let's hold our horses for a minute and talk about the project which will be developed.
I thought about a very simple project, I imagined that I am an estate agent (who knows a little bit of programming) and I would need an application for the all new OS, Windows 8. This app would have pictures and some details about the estates which I want to sell. In the beginning, I will make a static application and hardcode everything. Taken into account that the financial crisis is not over yet and the estate market is not a dynamic one in these days; there is no need for a large application architecture and database integration, etc. Currently, I try to follow the KISS method (Keep It Simple, Stupid). As you can see, the project purpose is defined, let's get to work.
I named my project HouseRental because I will sell only houses. After creating the Blank project, I have this project structure.

There are 3 important files that have to be mentioned:
- default.css
- default.js
- default.html
The names of these files are quite intuitive, the default.css will contain the default styles defined for the application, you'll see that in our case this contains some empty styles defined. The default.html is a HTML5 file, where the HTML tags will be added, this along with the default.css file will create the UI of the application. The default.js file is more interesting, here is its content:
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
WinJS.strictProcessing();
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !==
activation.ApplicationExecutionState.terminated) {
} else {
}
args.setPromise(WinJS.UI.processAll());
}
};
app.oncheckpoint = function (args) {
};
app.start();
})();
This is how VS has generated it, there are no modifications in it. The first thing which is different from other JavaScript files, is the "use strict" string. This string causes the Strict Mode to activate. By switching on the Strict Mode, you get errors when trying to create a global JavaScript variable inside a function. There are also other benefits of using it, the ECMAScript Language Specification gives more detail related to this. It is not a must to use Strict Mode, but the experts say that it is a good practice to use it.
After the "use strict" part, local variables are created, there are made 2 subscriptions for onactivated and oncheckpoint events and finally the app.start() is invoked. The whole logic is inside a self executing function. The file, default.js along with the default.css is referenced by the default.html.
Final Words
This was the second post for Windows 8 app development. It does not have many technical details, but I wanted to say a few words about Visual Studio 2012 also and did not want to make this post a very long one. In the following post, I will present the first version of the HouseRental project. The project will be added to GitHub. There is a really nice program made by the guys at GitHub, it is called GitHub for Windows. I really like it, and the nice thing is, it can be fully used on Windows 8.
