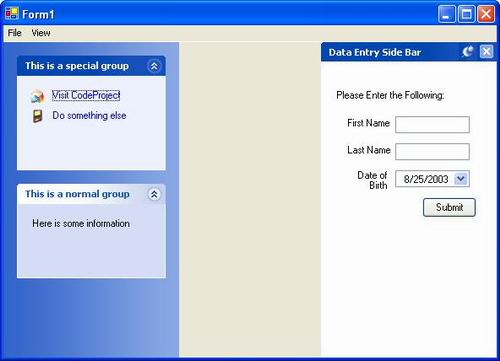
This article is about exploring the ability to create custom controls in the .NET platform, that make use of Windows XP's visual styles and themes. To that end, I have included a couple of fairly simple controls that mimic some of the behaviors that Windows Explorer implements in XP.


Background
This work is really an extension of what I'm doing at my day job. The project I'm working on right now is a new, .NET version of an existing application. The existing version is your standard MFC app and has all of the familiar Windows 95 era GUI idioms. As part of the new version, we are attempting to add a much-needed update to the user interface.
Part of this effort is the desire to conform to Windows XP user interface styles and guidelines in all parts of the application.
The nice thing about writing a user interface in .NET is the ease with which controls can be created and wired together. Compared to MFC, with its message maps, SubclassDlgItems and WndProcs, concentrating on the needs of the user rather than the needs of the compiler is finally a possibility.
As much as I prefer this new way of creating robust user interface features, I do feel that there is one glaring omission from the .NET framework's System.Windows.Forms namespace: support for themes.
Sure, the Button class will pick the correct look and many of the other controls will take on a themed appearance, but as other articles on Code Project have pointed out, the support for themeing in .NET controls is only superficial.
This is especially true if you are creating your own controls, that need to define their own graphical features.
In order to ease the access to Windows XP's themeing API, I've created some wrapper classes to the UxTheme DLL. This set of controls makes use of that library.
Using the Code
The trick to creating a theme aware custom control is that, you really have to take two paths through the painting process. One has to work on non-XP operating systems and on XP when themes are not enabled. The other has to work when the application is being themed on Windows XP.
The controls ExplorerBar, ExplorerGroup, SideBar and their common base class ThemeablePanel demonstrate this approach.
They all override OnPaintBackground and/or OnPaint and decide what sort of rendering to do, based on whether themeing is currently enabled. If it is not, they basically just call the base class functionality, and everything works as normal. If it is, they use the managed theme API to get the correct ThemePart objects that they want to use for their themed representation, and use it to draw the appropriate background and foreground features.
To do this, the painting code finds the correct theme part and state, and renders itself using that object:
protected override OnPaint( PaintEventArgs e )
{
ThemeInfo info = new ThemeInfo();
WindowTheme window = info["EXPLORERBAR"];
if ( UxTheme.IsAppThemed && window != null )
{
ThemePart part = window.Parts["HEADERCLOSE"];
part.DrawBackground( e.Graphics,
new Rectangle( 0, 0, Bounds.Width, Bounds.Height );
}
else
base.OnPaint( e );
}
That's about all there is to it.
You'll also notice that these controls take over the rendering of some of their constituent controls by doing custom rendering in their Paint events. One could go an extra step, and make those constituent controls do their own theme rendering, by creating some derived classes. That is probably the direction I will head as things get more complex, but both approaches work.
Another thing you'll notice right away is that, there are a number of classes derived from the common .NET controls like Label and PictureBox with names like ThemeLabel and ThemePictureBox. The reason for this is that, the .NET control classes don't like rendering themselves on a theme textured window (or at least I haven't been able to figure out how to get them to do so). Even when set to be transparent, there are visible artifacts around their edges when rendered over a themed background.
To correct this, you'll notice that all of these controls have a single method that overrides OnPaintBackground:
protected override void OnPaintBackground( PaintEventArgs pevent )
{
if ( UxTheme.IsThemeDialogTextureEnabled( this.Parent ) && !DesignMode )
UxTheme.DrawThemeParentBackground( this,
pevent.Graphics, new Rectangle( 0, 0, Width, Height ) );
else
base.OnPaintBackground (pevent);
}
This override paints the control correctly on a themed background by rendering the background of the parent window rather than the window itself.
Another important point is that the user can change or disable themes at any point during the lifetime of your control. For this reason, it is dangerous to hold on to any WindowTheme, ThemePart or ThemePartState object for any longer than a single paint operation. This ensures that your control will always paint correctly even if the environment changes. If it imposes a performance issue with reacquiring these objects with every paint, attach to the Microsoft.Win32.SystemEvents.DisplaySettingsChanged event, and dispose off and refresh your theme objects there.
Points of Interest
The first control I worked on was the ExplorerBar class. After working on it an entire weekend (when I should have been outside enjoying the last of a beautiful Minnesota summer), I thought I pretty much had it nailed. I had been switching between the standard XP Blue Luna theme and the non-themed version of XP. So just to see how it looked in the green version of Luna, I switched over to the Olive color scheme.
And guess what! My ExplorerBar was still blue. After hours of scratching my head, digging and re-digging through the API, it began to dawn on me: Windows Explorer doesn't use UxTheme to render its ExplorerBar, even though the theme API defines parts and states for that type of control. Well it turns out that Windows Explorer uses yet another DLL named ShellStyles.dll to render its ExplorerBar, apparently bypassing UxTheme altogether.
My suspicion is that UxTheme is really not really fully cooked, and that it wasn't up to the requirements of Windows Explorer at the time they were developing it, and perhaps still isn't.
Regardless, this leaves the rest of us kind of out in the cold, because most of the custom themes I've looked at don't bother to redefine the ExplorerBar themes defined in UxTheme, but rather use the ones defined by VisualStyles.dll. So no matter what theme you choose, the ExplorerBar in this library will look like the Blue Luna version.
Is this a bug in my implementation? I'd like to say, no it isn't, because there's obviously an abstraction leak in the UxTheme API and it's really a bug there and in Windows Explorer. But I don't have $49 billion in cash reserves, so in reality the answer is probably yes from a user's perspective.
The fix, unfortunately, is to figure out how to dig the bitmaps out of VisualStyles.dll and render them in the correct places (if anybody's already done this and would like to share the code, I'd love to see it).
History
- 26th August, 2003 - Initial release
