
Introduction
If you want to have a useful and simple article for creating an Adapter class to make panels of SplitContainer become auto hidden, you have came to the right place. ;-)
Background
There are a lot of samples on the internet that tell you how to create a class for this or modify some panels for this. But I saw that some of them are not perfect and clear! So I decided to implement a class (component) with the name of AutoHidePanel for this purpose.
Using the Library
Using this library is too simple and clear! Suppose that you put some SplitContainer in your form, then you drag and drop my AutoHidePanel component from the toolbox in the same form. Then all you need to do is set the MySplitterPanel property of my component (AutoHidePanel) to one of the panels of SplitContainer (Panel 1 or Panel 2).
- In my library, there aren't any differences between choosing
panel1 and panel2 in Microsoft SplitContainer. - If you change the
RightToLeft property of form to Yes or No, everything works fine and properly.
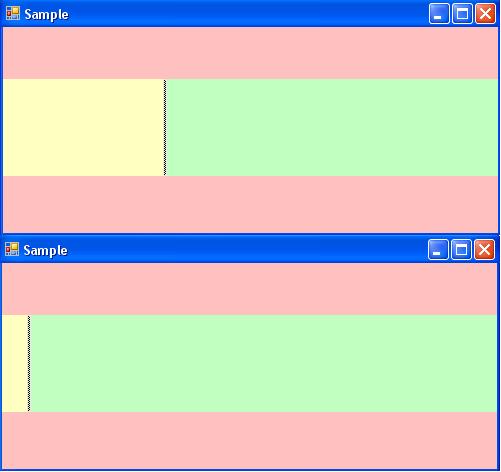
Suppose that you select the panel1 of SplitContainer in my component. When you run the form (as you can see in the first picture) and your mouse pointer is over the panel1, you can see the panel1 in normal width. but when you move your mouse pointer over the panel2 (as you can see in the second picture) the panel1 will be hidden automatically.
