
Introduction
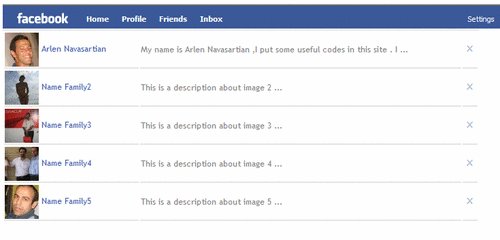
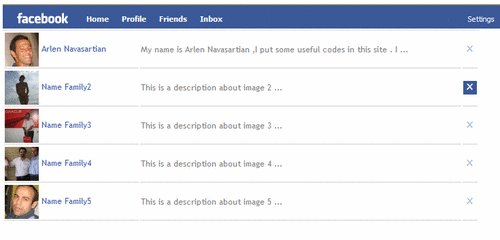
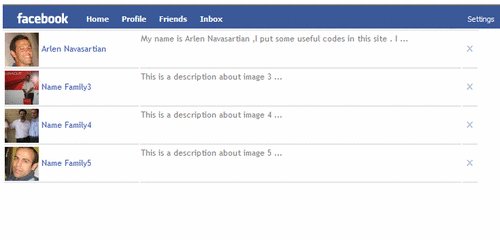
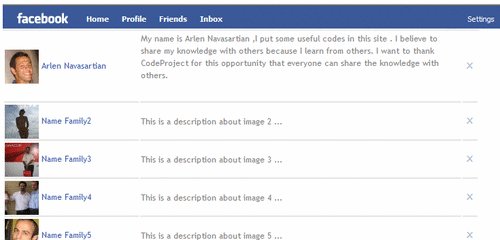
This is a grid like Facebook Inbox style. This grid gives us the possibility of binding data and adding Facebook style events like removing the current row, expanding a row, and linking to another page.
The control uses the following methods:
- Send a jQuery AJAX request to a web server to get news in JSON format
- Create rows and columns and bind data to table rows
- Set the control style after data binding
- Interact with user
- Change and set styles
- Do jQuery effects
The grid control uses ASP.NET to gather data from a data storage (for example: database, XML file, RSS, ...), and send it to the client and bind it to a grid.
This component uses the Open Source Json.NET library to make working with JSON formatted data in .NET easier. The key features include a flexible JSON serializer for quickly converting .NET classes to JSON and back again. Read more about the Json.NET library (code, sample, and documentation) here. Read more about the jQuery Cycle plug-in here.
Using the Code
All you need to use this control is:
- Reference the needed resources in your HTML page (.aspx page) and embed the UserControl in your .aspx page.
<%@ Page Language="C#"
AutoEventWireup="true" CodeFile="homePage.aspx.cs"
Inherits="_homePage" %>
<%@ Register Src="~/FBInbox.ascx"
TagName="FBInbox" TagPrefix="ctrl" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link href="facebook.css"
rel="stylesheet" type="text/css" />
<script src="jquery.js"
type="text/javascript"></script>
<script src="jquery.cycle.all.min.js"
type="text/javascript"></script>
<script src="Facebook.js"
type="text/javascript"></script>
<script src="jquery.floatobject-1.0.js"
type="text/javascript"></script>
<title>Facebook Inbox</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<img src="Images/facebook.png" />
<ctrl:FBInbox runat="server" id="FBInbox1" />
</div>
</form>
</body>
</html>
Start the control by calling the JavaScript Grid2() function at the end of the control DOM. This function sends an AJAX request to the server, gets data in JSON format, and binds data to the grid control.
<script type="text/javascript">
new Grid2('#Container');
</script>
Facebook Inbox Grid Functions
BindInboxRows: function() {
var myInbox;
myInbox=this.Inbox;
for (var index = 0; index < this.Inbox.length; index++) {
this.getElement('.facebookTable').append($('<tr><td width=200>' +
'</td><td width=480></td><td class="closeTD" ' +
'width=20><div class="closeDiv">X</div></td></tr>'));
this.getElement('.facebookTable tr:eq(' + index + ') td:first').append($(
'<img width=50 height=50 align=middle />').attr(
'src',this.Inbox[index].imgSrc));
this.getElement('.facebookTable tr:eq(' + index +
') td:eq(0)').append($('<span></span>').text(' '));
this.getElement('.facebookTable tr:eq(' + index + ') td:eq(0)').append($(
'<a id=titleLink target=_blank></a>').text(this.Inbox[index].Title));
this.getElement('.facebookTable tr:eq(' + index + ') #titleLink').attr(
'href', this.Inbox[index].LinkSrc);this.getElement(
'.facebookTable tr:eq(' + index + ') td:eq(1)').append($(
'<div class="desc"></div>').text(
this.Inbox[index].Summary.substring(0,70) + ' ...' ));
}
this.getElement('.desc').click(function(event){
$(this).animate({height: '100px'}, 500);
var RowIndex =$(this).parent().parent().attr('sectionRowIndex');
$(this).text(myInbox[RowIndex].Summary);
});
$('.closeDiv').click(function(){
var RowIndex = $(this).parent().parent().attr('sectionRowIndex');
myInbox.splice(RowIndex,1);
$(this).fadeOut('slow', function() {$(this).parent().parent('tr').remove();});
});
this.getElement('.closeDiv').hover(function(event){
$(this).addClass('closeDivhover');
}, function() {
$(this).removeClass('closeDivhover');
});
},
BindInbox: function() {
this.BindInboxRows();
var that = this;
},
In the client, we use jQuery to call a server method, sending it an AJAX request.
function(fn, paramArray, successFn, errorFn) {
var pagePath = window.location.pathname;
var that = this;
$.ajax({
type: "POST",
url: pagePath + "?Callback=" + fn,
contentType: "application/json; charset=utf-8",
data: paramArray,
dataType: "json",
success: function(res) { successFn(res, that) },
error: errorFn
});
}
It also needs a server side mechanism to gather data, convert it to JSON format, and send it to the client. And at the server side, we have this:
public void HandleCallbacks()
{
switch (Request.Params["Callback"])
{
case "fillGrid":
this.FillGrid();
break;
}
Response.StatusCode = 500;
Response.Write("Invalid Callback Method");
Response.End();
}
public void FillGrid(){
List<GridItem> lsttst = new List<GridItem>();
lsttst.Add(new GridItem(this.ResolveUrl("~/images/img1.jpg"),
"Arlen Navasartian",
"http://sites.google.com/site/arlen4mysite/",
"My name is Arlen Navasartian ,I put some useful " +
"codes in this site . I believe to share my knowledge with " +
"others because I learn from others. I want to thank " +
"CodeProject for this opportunity that everyone can share " +
"the knowledge with others."));
lsttst.Add(new GridItem(this.ResolveUrl("~/images/img2.jpg"),
"Name Family2", "http://www.msn.com",
"This is a description about image 2 you can read more details " +
"about image 2 and read more news about image 2 by clicking the link"));
lsttst.Add(new GridItem(this.ResolveUrl("~/images/img3.jpg"),
"Name Family3", "http://www.msn.com",
"This is a description about image 3 you can read more " +
"details about image 3 and read more news about " +
"image 3 by clicking the link"));
lsttst.Add(new GridItem(this.ResolveUrl("~/images/img4.jpg"),
"Name Family4", "http://www.microsoft.com",
"This is a description about image 4 you can read more details " +
"about image 4 and read more news about image 4 by clicking the link"));
lsttst.Add(new GridItem(this.ResolveUrl("~/images/img5.jpg"),
"Name Family5", "http://www.test.com",
"This is a description about image 5 you can read more details about " +
"image 5 and read more news about image 5 by clicking the link"));
Response.ContentType = "application/json; charset=utf-8";
Response.Write(Newtonsoft.Json.JavaScriptConvert.SerializeObject(lsttst));
Response.End();
}
The source code contains comments to illustrate more details about how this control works.
History
- 8th January, 2010: Initial version.
