This is a continuation of my previous entry on component based Java frameworks. In this post, I would like to give a couple of examples of the kinds of components that can be used to quickly bring up a user interface.
I would like to first reiterate that what you choose is going to depend on your needs for a particular project. JSF and component libraries are perfect for certain situations, but may not be a good choice at all for others. If you want to have a lot of control over the JavaScript, then this is not the solution. However, in some cases, component libraries can help you get your user interface up and running both quickly and effectively.
JavaScript can be very fun to work with, especially now in the time of HTML5. I am in no way encouraging anyone to stay away (go play with the new frameworks for JavaScript and you will be saying how much fun it can be too. Really!). Nor am I pushing IceFaces as the best component library; I’m using it as an example because I was recently working on a project where it was successfully used.
Setup
If you want to use ICEFaces, then you will need to go to the website and get the appropriate download. Open the PDF guide and step through the Eclipse setup (hint: if you’ve downloaded the files, be sure to select local content when doing the Eclipse install not the archive). You will need to pick a JSF implementation to use. I recommend using STS for easier setup. You can select from several JSF implementations. Or you can download your desired implementation manually and setup the library as described in the document.
For this demo, I am using Apache MyFaces. Also note that there are lots of ways to set up a JSF project – I’m using this one for simplicity.
Component Libraries
Just a quick reminder: JSF implementations offer up the basic HTML components while component libraries add the extra stuff to make UI development quick and easy.
For this example, I am using ICEFaces ACE Components. ICEFaces offer two sets of components: ICE components and ACE components. The ICEsoft website states that ICE components are primarily geared towards legacy browser support, specialized applications and application migration. The ICEsoft website describes ACE Components (Advanced components) as “ideally suited to ICEfaces projects that are able to leverage the power of modern browsers to provide a richer, more dynamic and responsive user-interface.”
Here, we will use the following ACE Components: ace:dataTable, ace:tabSet, ace:menuBar, ace:menuItem and ace:tabPane.
Examples
This example application is far from complete. I am pulling partly from the freely available ICEFaces demo application as a base and creating parts of an admin console for a silly bingo game application. I’m viewing this as the first step to an administrative page where a user can both create a game and edit existing games.
The facelets template (template.xhtml) is set up and imported into the index page. The template defines the header, body and divs. The index then defines the UI items using ui:define. ui:define is a JSF facelets templating tag that defines named content to be inserted into a template. The name attribute value must match that of a ui:insert tag in the target template for the named content to be included.
I have created an underlying Game.java class and a MenuBarBean.java class. MenuBarBean is where the tableData list is populated. In this example, I am using static content inserted into the dataTable upon initialization for simplicity.
A Basic Menu Bar
In template.xhtml:
<div class="topMenu">
<h:form id="form">
<ace:menuBar id="#{menuBarBean.menuBarId}" autoSubmenuDisplay="true"
styleClass="menuBar">
<ui:insert name="menuItems" />
</ace:menuBar>
</h:form>
</div>
In index.xhtml:
<ui:define name="menuItems">
<ace:menuItem value="Home" url="#" icon="ui-icon ui-icon-home"
styleClass="menuBarItem" />
<ace:submenu label="New Game" styleClass="menuBarItem">
<ace:menuItem value="Create From Scratch" />
<ace:menuItem value="Use Game Template" />
</ace:submenu>
<ace:submenu label="Predefied Games" url="#" styleClass="menuBarItem">
<ace:menuItem value="Crazy Holiday Bingo" />
</ace:submenu>
</ui:define>
I’ve used the submenu option. The URLs are currently undefined, however you can see how this would be linked up.
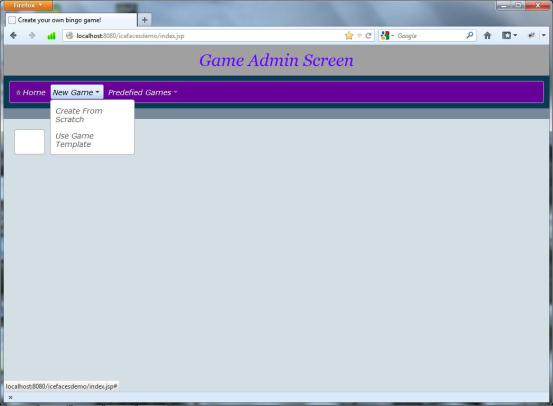
Alright, so let’s see what this looks like. You can see the three new menu items here and the submenu items created for the New Game selection.

Next, we have the dataTable. Here are the contents of the dataTable.xhtml file, which is then used in the index.xhtml. The ui:composition tag is a templating tag that wraps content to be included in another Facelet.
In dataTable.xhtml:
ui:composition xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ace="http://www.icefaces.org/icefaces/components">
<ace:dataTable rows="10" value="#{menuBarBean.tableData}" var="game"
paginator="true" paginatorPosition="bottom">
<ace:column id="id" headerText="Id">
<h:outputText id="idCell" value="#{game.id}" />
</ace:column>
<ace:column id="gameName" headerText="Game Name">
<h:outputText id="gameNameCell" value="#{game.gameName}" />
</ace:column>
<ace:column id="creator" headerText="Creator">
<h:outputText id="creatorCell" value="#{game.creator}" />
</ace:column>
</ace:dataTable>
</ui:composition>
In template.xhtml:
<div class="contentBody">
<h:form id="form2">
<ace:tabSet>
<ui:insert name="tabItems" />
</ace:tabSet>
</h:form>
</div>
In index.xhtml:
<ui:define name="tabItems">
<ace:tabPane label="Favorites">
<ui:include src="WEB-INF/templates/dataTable.xhtml" />
</ace:tabPane>
<ace:tabPane label="Still in Progress">
<ui:include src="WEB-INF/templates/dataTable.xhtml" />
</ace:tabPane>
</ui:define>
Here, you can see the two new tabs that were created and the populated dataTable:

As you can see, we were able to quickly get important parts of our user interface up and running with some commonly-needed components.
For further information, check out the following websites:
