Introduction
This is the final part of the series of articles about building an ASP.NET Core Web Application and deploying it as a Docker container using Microsoft Azure. Here, we are going to set up a Microsoft Azure DevOps release pipeline to automate the deployment of our application as a container on Azure Web App Service.
If you have been following along, you must have:
- a GitHub repository with an ASP.NET Core (or something similar) web application
- a Dockerfile to build an image for your application
- Azure DevOps Pipelines integration with GitHub to automatically trigger a build
- a Continuous Integration pipeline in Azure DevOps to build Docker Image and push it to Docker Hub
Three parts in the series:
Deploy Manually on Azure Web App Service
Before we get into any automation, let's first deploy our application manually and see if it's working. In order to do that, go to the Microsoft Azure portal and provide the login details.
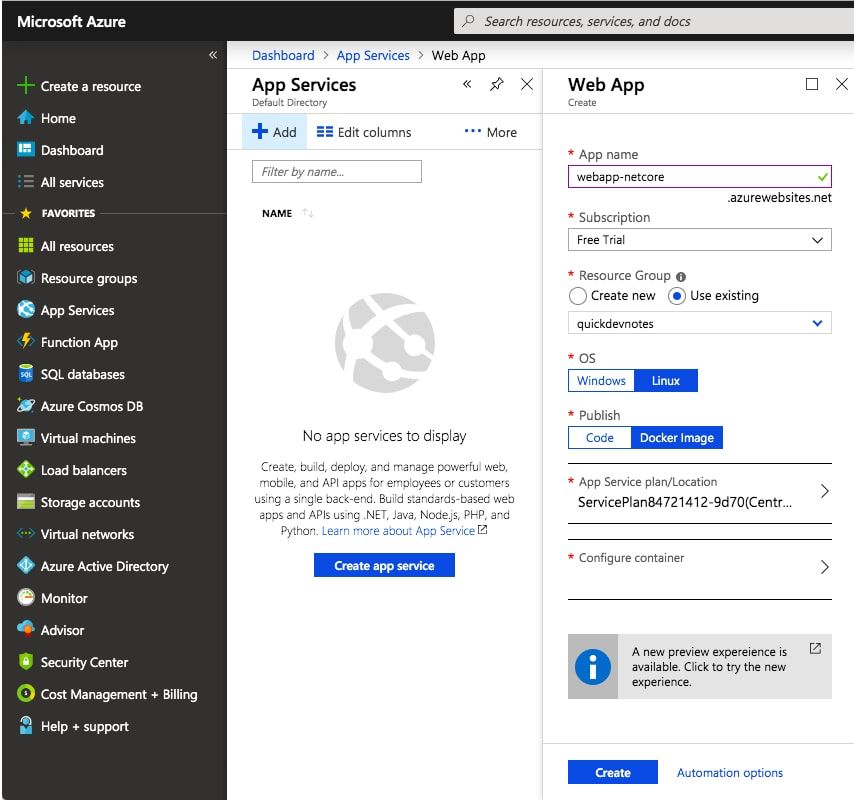
From the navigation panel, select App Services and then select Add. On the window that follows:
- provide a name for your application
- select subscription
- you may create a new resource group or use an existing resource group
- select the required OS
- for Publish, select Docker Image

The next step is to select Configure Container and provide details about the Docker image you want to use for your application. By default, Single Container is active. Select Docker Hub as the image registry, or whichever is applicable. Select, if your registry is private or public and then provide the name of your Docker image.

Once you click Apply, you are redirected to the previous page. Click Create and the deployment will start after a few validations that will not take too long.
Once the deployment is complete, you get a notification. After that, if you refresh the App Services page, the newly created app will be on the list.

Congratulations!! You just deployed your application as a Docker container on Microsoft Azure App Services.
Testing the Application
It's time to check if your application is actually working or not. From the App Services page, select your app. Now, from the top right of the overview pane, grab the URL for your application.

Open the URL in your favorite browser and you must have your application working. Here is mine:

If the application is not working, the first thing you want to check is the logs. For that, go to Settings > Container Settings and you see the Logs. Here is how it looks:

Adding Service Connection
For the release pipeline to be able to deploy your application automatically on Azure App Services, it requires to have access to the Azure resources.
In order to grant the access, go to Project Properties > Service Connections and then select New service connection.
From the list, select Azure Resource Manager and fill the details on the modal window that follows. Select scope level as Subscription and then select your subscription. Later, select the resource group in which you have created the App Service for your application.

Azure DevOps Release Pipeline
Alright then! It's time to automate our next release by creating a release pipeline in Azure. Go to Azure DevOps, select your organization and project.
Under Pipelines, select Releases and then click on the New pipeline. Let's start by giving your pipeline a nice name, using the text field at the top.
Adding a Build Artifact
Now, let's add an artifact to the pipeline. Click on Add an artifact and select Docker Hub as the source type. From the dropdown, select service connection for Docker Hub which we had set up in the previous article.

Select the namespace and repository you want to have set up for your application. For the default version, you may either select "Latest" or "Specify at the time of release creation". It depends on your requirements.
If you select "Latest", you have to ensure that you always tag your Docker images as "latest" in the build pipeline. I prefer to use the other option.
Adding Tasks to Pipeline
We now have to add a stage to the release pipeline. Click on "Add a stage" and select "Azure Web App on Container Deploy" and give it a name. And switch to the Tasks tab.
The first entry in the task list is the agent setup, for which we are going to select Hosted Ubuntu 1604 as the agent pool. You can leave the rest as is.
Now, select the second task and under Azure subscription, select the service connection we have set up in earlier steps. After that, it gives you the list of applications to select from. The most important is the Image name. Therefore, please ensure that it is exactly the same as what you have set up in the build pipeline.

We are almost done here. However, there is one missing. We have not yet enabled the automatic trigger for the release pipeline to start. Let's do that now.
Go back to the Pipeline tab. If you now click the lightning bolt symbol at the top right of the artifact, it allows you to enable Continuous deployment trigger. So, go ahead and do that.

You can also add certain filters to the trigger if you want. But for now, I will keep it easy and simple. Finally, save the release pipeline.
Testing the CI/CD Pipeline (End-to-End Test)
Finally, it's time to test everything we have done so far. In order to do so:
- change something in your application
- push the changes to the master branch
- the build pipeline starts and pushes a new image to Docker Hub
- push to Docker Hub triggers the release pipeline
- the latest changes in your application are now visible
Take your time and change something that you can use to verify if everything is working. In fact, you can also refer the logs of your Azure App Service, to validate which tag of the Docker image is running at the moment.

For instance, in the above image, notice the logs highlighted with green squares. This shows that the Azure DevOps Pipelines that I have set up is working.
Many many congratulations!! We have successfully achieved our goal.
Conclusion
To begin with, we developed an ASP.NET Core based web application and put our code in a GitHub repository. After that, we set up a build pipeline to automatically build a Docker image for our application and later push it to Docker Hub. Next, in this article, we have created a release pipeline to automatically deploy our application as a Docker container on the Azure Web App service.
I hope it's working for you as well, however, if you are facing an issue in any part of this series, I will be really glad to help you out.
History
- 10th September, 2019: Initial version
