Introduction
For the last few months, I have been busy to put up my dream app with coolest technologies I could think of at the time when I started. Now, it is up and running. Feel free to try it at Shopping With Barcodes. In this blog, I would like to give it an overview and discuss how technologies have helped me to put it up quickly.
Basic Idea
A few months ago, I came up this idea: With a smartphone, you scan a barcode. Then, BOOM! The best deals, similar products and coupons – online or in local stores – are presented in front of you. Sounds pretty cool, eh? So, I rolled up my sleeves to get started.
Technologies
First, it needs to have mobile front end. So, I picked iOS5.1 for Apple devices. Second, it has to support Web front end and provide services. So, MVC3/jSON/HTML5/jQuery/AJAX were selected. Last, I wanted to start it small and cheap. So, the Amazon Web Service Cloud was a good fit.
Architecture
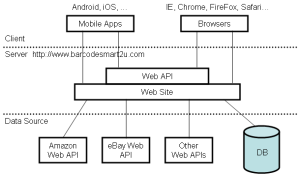
This application uses Front End/Service/Hosting architecture. The front end consists of mobile clients and Web browsers. The server hosts a Web site that also provides a Web API service for front end. It consumes other commercial Web APIs from Amazon, BestBuy, eBay, Google, etc.

Overview
Corresponding to Front End/Service/Hosting architecture, this solution is implemented as Mobile/Web Client, Web API and Amazon Cloud with Mobile/Web Client as Front End, Web API as Service and Amazon Cloud as Hosting.
Mobile App
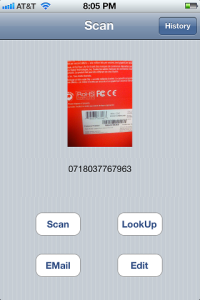
SmartBars is a simple mobile app for Apple and Google smartphones and tablets. It scans barcodes and sends requests to http://www.compariola.com for price comparison and coupons. It also saves scan history and can edit scan results and email them. This is how it looks like after scanning a barcode.

Web Front End
The Web front end consists of a set of MVC3 Views. It is based on HTML5/jQuery/Ajax. This is how it looks like after the mobile app sends a request with the scan result.

From this screen, you can open offer details, check similar products, update local stores and search coupons.
Web API Platform
The server is a Web API platform. It consumes various Web APIs like EAN/UPC Web API, Amazon Shopping API, eBay Shopping API, Google Shopping API, Geo Location Web API, etc. Based on these Web APIs, it provides a value-added Price Comparison and Coupons Web API. It is both a consumer and a provider of Web API. The front end consumes the Price Comparision and Coupons Web API without knowing all other Web APIs. As a Web API platform, more Web API services can be consumed as needed and new Web API services can be provided as properly.
The Price Comparison and Coupons Web API provided by http://www.compariola.com is jSON-based, which means that front end clients can consume it directly. For Web client (browsers), the jQuery/Ajax is used to consume the jSON service. For Apple mobile app, the Objective C is used to consume the jSON service. For Google mobile app, the Java is used to consume the jSON service. Basically, all types of front end applications consume the same Web API service provided by http://www.compariola.com.
Points of Interest
The Mobile/Web Client, Web API and Cloud architecture has the following advantages.
- Mobile/Web Client means reachable anywhere anytime.
- Web API means the same service for various types of front end (mobile, Web client and desktop) and other consumers.
- Cloud means scalable as needed.
In addition, the server as a Web API platform is essentially a hub of Web APIs. A Web API can be plugged in or pulled off easily. More Web APIs from service providers can be consumed as needed. They, then, can be packed as new services for consumers.
The SmartBars mobile app is free. For Apple smart devices, click here or search “SmartBars” in iTunes. For Google smart devices, click here or search “SmartBars” in Google Play.
Please contact me if you are interested in consuming the Price Comparison and Coupons Web API for your own mobile apps or site.
