Here we add some more functions to our application and enable users to edit a product and send the data back to our SAP application.
In our previous two articles, we set up the environment that retrieves a product list from SAP and displays it to Teams users. In this final article, we’ll create an edit page that displays a product for a user to edit then updates the data on SAP to reflect the changes.
Creating an Edit Page
First, we need to create an edit screen for our product details. We’ll use this edit screen to display a product’s full details with various fields the user can modify before pushing those updates back to SAP.
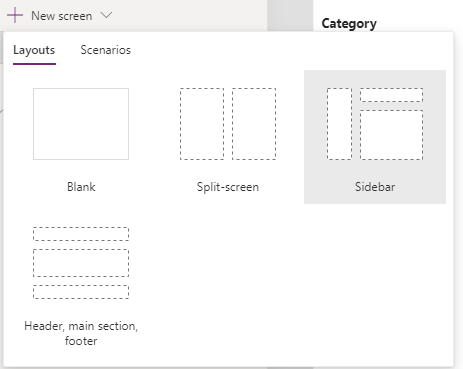
To start, we create the layout before connecting the functionality. First, we click on the New screen button in the left-hand menu and select the Blank screen option.

We select the Container control from the Layout section to make a simple container to hold our fields. You could instead use the Create from data option with a blank screen, but this adds more than we require.
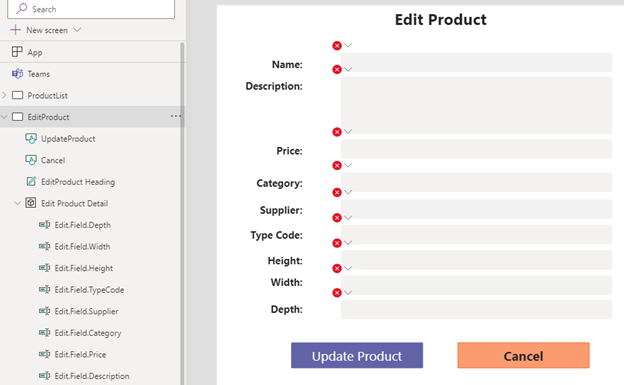
Next, let's add several labels and text boxes for each data element we want to modify in our product list. We add most of the fields to our page, but it doesn’t make sense to update some fields, such as product ID. You may also choose not to allow updates to other fields, such as DescriptionLanguage.

We link text boxes that will hold the values users can update to an undefined (for the moment) variable called selectedItem to keep the relevant field names. For example, the Name text box has the Value "selectedItem.Name." This variable enables us to populate the item from the previous screen.
Passing Our Product
Now that we have set up our form, let’s work on how we pass the product we want to edit to the edit form. There are two ways to do this: we can use the product’s cached version that we refresh every 15 minutes, or we can call the SAP API to get the product’s most current version. Here we use the cached version of our product, but we’ll also show how we could call our API to get the most recent product details.
First, we go back to our ProductList screen and select a field in our gallery control. To enable users to edit our products, we connect an edit button for each product. To do this, we insert a new button, and it should replicate our fields.
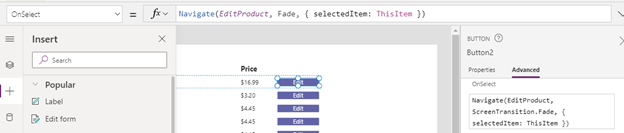
We use our button’s OnSelect function to call a Navigate function that allows us to switch windows. We can get to OnSelect using the drop-down next to the function bar or under Advanced with the button selected.
The full command we want to use is:
Navigate(EditProduct, ScreenTransition.Fade, { selectedItem: ThisItem })

The Navigate function takes three arguments:
- The screen you want to navigate to
- Any transition effects to apply when someone uses the function
- Any objects, wrapped in curly braces (for example, { object } ), with variable names
In our case, we switch to the EditProduct screen, with a Fade transition, and transfer the selected row (using ThisItem) as the selectedItem variable.
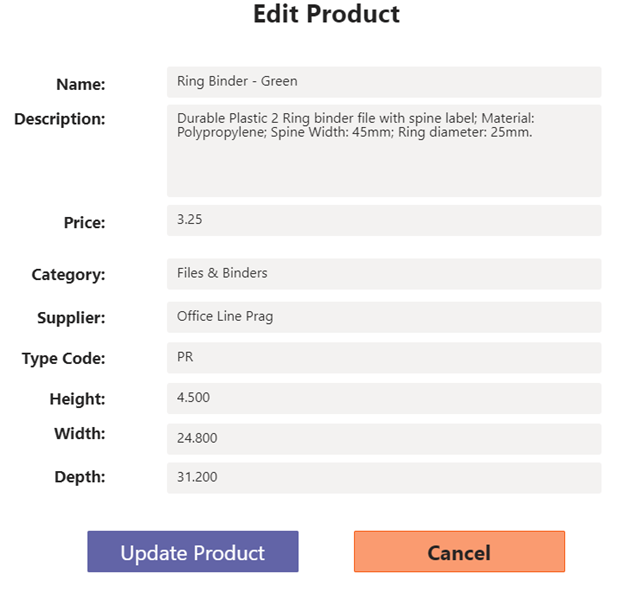
When we now save our application and hit preview, buttons appear next to our products. When we click edit, it should take us to the Edit screen to see the product details ready to edit.

We can also retrieve the product directly from SAP using the API’s getProduct function like this:
"Navigate(EditProduct, ScreenTransition.Fade, { selectedItem:
'SAPODATA[Sample]Connector'.GetProduct(ThisItem.ProductID).d })".
If you don’t refresh your data often and want to ensure you retrieve the latest information before updating, this is the better solution.
Expanding the Information
So, now we have retrieved our product ready for editing. We need to extract two more extra bits of information to ensure we can successfully edit our product. We need our list of suppliers and type codes to populate some drop-down boxes with the correct information.
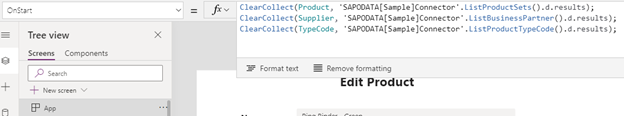
We do this using a similar method to retrieving our product list. We add the following two commands into our application’s OnStart method, as well as the timer item:
ClearCollect(Supplier, 'SAPODATA[Sample]Connector'.ListBusinessPartner().d.results);
ClearCollect(TypeCode, 'SAPODATA[Sample]Connector'.ListProductTypeCode().d.results);

These two commands give us two new data sets: Suppliers and TypeCodes. Now that we have that data syncing into our application, we can replace our supplier text box on our edit form with a Combo box.
The Combo box works a little differently from regular fields. It can hold entire rows or data in a select-style list.
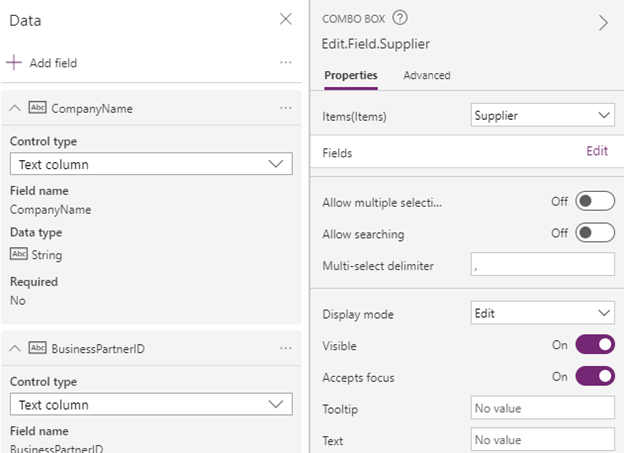
First, let’s delete the current supplier and type code field and add a new Combo box in its place. There is an option to specify the data source for items we need to set to the Supplier table in the Combo box Properties tab. We also need to specify the fields we want to link to this Combo box. For Supplier, we need the CompanyName to make it easy for users to select a supplier and the BusinessPartnerID to populate the correct ID in our products catalog.

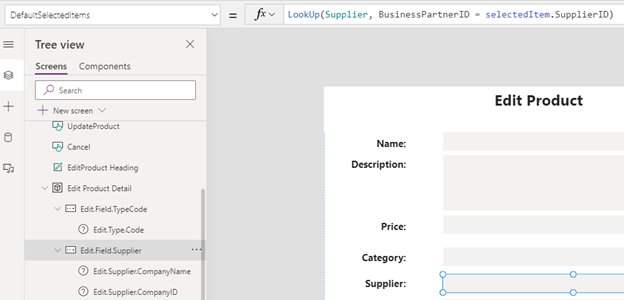
This action populates the combo box with all our required suppliers, but we still need to set the value for the control when we pass in our selected product. Because the combo box doesn’t have a traditional value we can set, we need to perform a LookUp function to choose the correct record to match our product selected. To do this, we add this command to the DefaultSelectedItems function:
LookUp(Supplier, BusinessPartnerID = selectedItem.SupplierID)
This command then looks up the supplier record that matches the same ID as our Product record. We’ll do something similar for our Type Code combo box.

Saving Data Back to SAP
Now that we have configured our edit screen and populated it with the correct data, we can now send data back to our SAP instance. To do this, we need to link to PowerAutomate to run through an update process due to the way SAP handles cross-site forgery tokens. If we didn’t have specific logic to implement, we could call the API directly from Power Apps instead, in a similar way to how we use the ProductList function.
To switch to Power Automate, we click on our Update button, select the more menu next to Settings, and choose Power Automate.

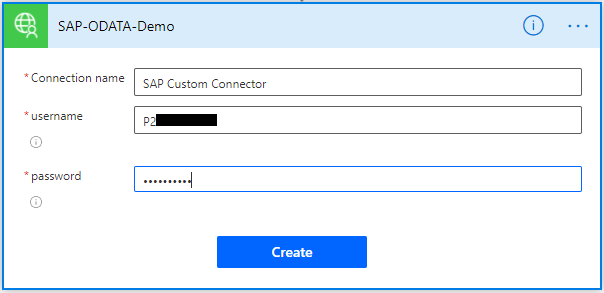
In the menu appearing on the left, we then click Create a new flow using the same process as in the documentation. We select the first trigger to be Power Apps so that our application will trigger the flow, then add the SAP-ODATA-Demo connector to the next step and specify our username and password.

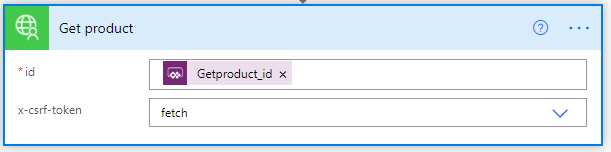
For the next step, we need to specify the Get product function from the API. We need to ensure we fetch x-csrf-token.

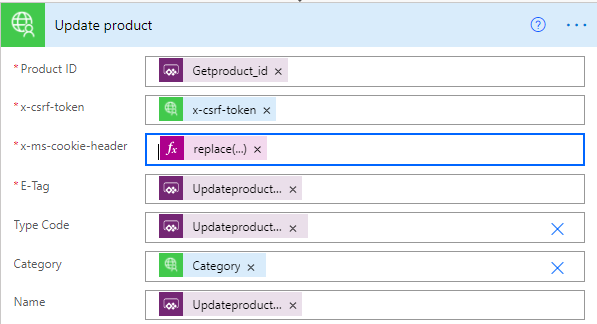
Finally, we need to add the Update product function and fill out the required fields. For any fields we need to retrieve from our Power App, we use the Ask in Power Apps option under the Power Apps section. As per the documentation, we also need to set the previous step’s x-csrf-token and update the x-ms-cookie-header with the dynamic expression:
replace(outputs('Get_product')['headers']['Set-Cookie'],',',';')
Finally, we can populate any other fields we aren’t allowing our user to update with the previous step’s product.

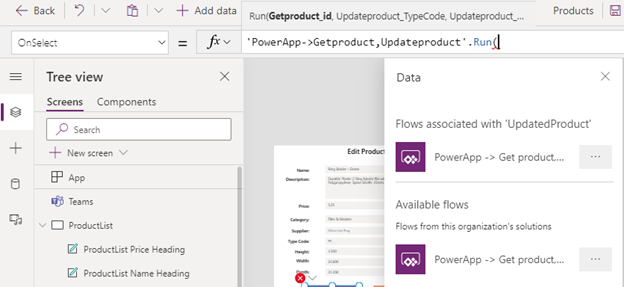
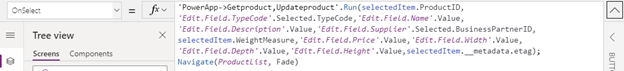
After we save this flow, we go back to the previous screen and go back into Power Apps. We should now see a newly available flow to use in the data pane. We ensure the Update button is highlighted and the function OnSelect is selected, and click on the available flow. This flow then populates the base function into this window, and we can fill out the parameters we need.

The helper above will fill out all the required components for this function. Our basic edit fields require the syntax <fieldname>.Value. Our Combo boxes require something a little bit different with the syntax <fieldname>.Selected.<IDName>, such as:
Supplier.Selected.BusinessPartnerID
Finally, the next step is to navigate back to our Product List using:
Navigate(ProductList, Fade)

Now, if we save our application and edit a product, our flow runs and updates SAP when we update. If we go back to our Power Automate portal, the history should show a successful run.

Next Steps
We now have a fully functional Teams application that displays and updates products from SAP.
In the first article, we created our environments and added an SAP connector. In the second article, we developed and published our product list application. Finally, in the current article, we provided a way for our users to edit product information and send that edited data back to SAP.
We could build this application out even further by letting users manage suppliers and other components of our business systems, for example. Hopefully, this gives you some idea of what you can achieve with Power Apps embedded in Teams.
Combining Power Apps with Teams is especially useful for taking business data that is usually locked away in complex business systems and exposing it in a simple application. Your coworkers or other users access this information where they are already collaborating: in Teams.
Now that you know how quick and easy it is to create Power Apps in Teams, you are ready to create your own. You can boost your organization’s productivity with powerful apps that your team can access right where they already communicate. Explore sample apps in the Teams store for more inspiration.
