Introduction
Screen layout changes from Windows Mobile 6.1 to Windows Mobile Embedded Handheld 6.5.
The Windows Mobile screen geometry changed from Windows Mobile 6.1 and before to the actual Windows Mobile 6.5 (also called Windows Embedded Handheld). Not only the geometry changed, the layout also changed. The Start icon is now moved to the bottom whereas before WM65 the start icon was on the left in the taskbar.


The taskbar and the menubar was about 26 pixels in height. With WM65 the taskbar is about 18 pixels in height and the menu bar occupies 34 pixels in height.
| QVGA screen geometry |
Windows Mobile 6.1
|
Windows Mobile 6.5
|
| taskbar |
26
|
18
|
| menubar |
26
|
34
|
| client size |
240;268
|
240;268
|
| client size height no taskbar |
240;294
|
240;302
|
| client size height no menubar |
240;294
|
240;286
|
You can see that assuming a fixed client size will give problems with the layout of the application, especially if menubar and taskbar height are assumed as being 26 pixels all the time.
Applications that only use the client size with the taskbar and menubar visible, will show normally, as the resulting client size does not differ between WM61 and WM65.
Application geometry
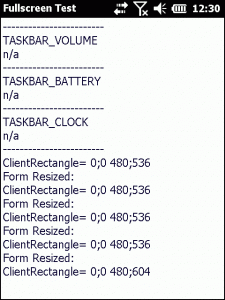
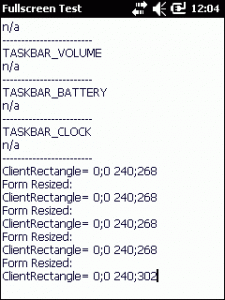
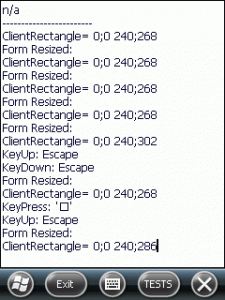
Applications that use any code to make there window more or less fullscreen have to adopt for the new layout of the screen. Applications that do not use code to adopt there screen to the new layout may look like this:


The screen moves slightly outside top assuming 26 pixels for taskbar and menubar and so the ‘fullscreen’ app does not not cover the bottom menu bar completely.
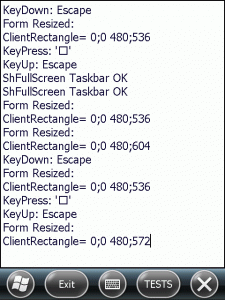
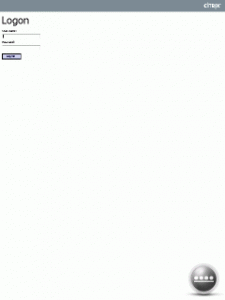
If an app has used correct coding it would display better on WM65 (wrong coded Citrix 11.5 here):


High Resolution awareness
Applications
A long time nearly all Windows Mobile device came with a QVGA screen resolution only. Now you may be faced by a Windows Mobile VGA screen resolution, whereas consumer smartphones come with many different screen resolutions.
Windows Mobile 6 will adopt non-hires aware applications automatically to the screen resolution. The OS looks for a resource named HIRES_AWARE in the application executable and for the major subsystem version number being less than 5.
If an app does not have the HIRES_AWARE and the major version number is less than 5, the Windows Mobile OS automatically scales the app to the screen size.
The ‘auto-scale’ uses the dpi values for scaling. The screen sizes (the screen diagonal) is mostly similar. So a VGA screen has more pixels per inch (ie 192dpi, dots-per-inch). Whereas a QVGA screen has about 96 pixels per inch (96dpi).
Dotnet AutoscaleMode
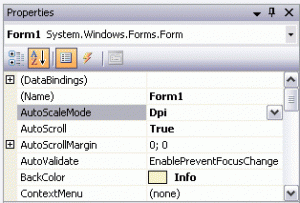
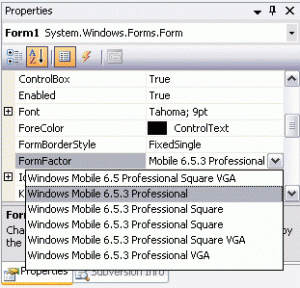
In Visual Studio you can set the FormFactor and Autscale-Mode (auto, none) for a form:


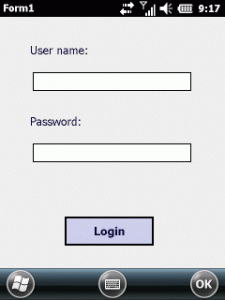
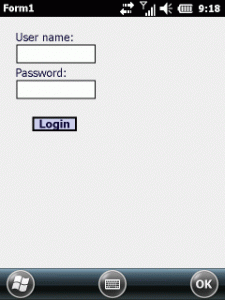
If AutoScale is set to dpi, everything is OK, the form ‘scales’ automatically. If set to None, the form content is not scaled:


If you start desiging the form with QVGA form factor and switch then to VGA form factor, you can see the change directly:

Browser applications and VGA screen
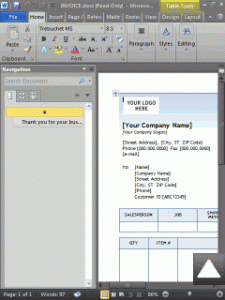
Internet browser applications must avoid using fixed pixel count for there screen layout. You can imagine what happens if a element like a table is specified for 240 pixels wide on a VGA screen supporting 480 pixels:

More Sample screens
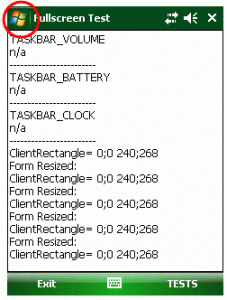
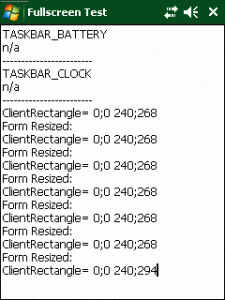
Windows Mobile 6.1 QVGA
without and with menubar/taskbar:


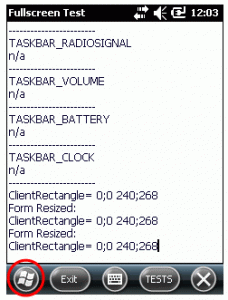
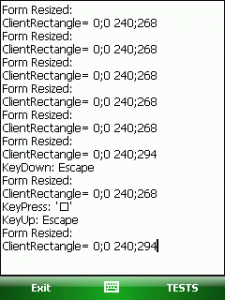
Windows Mobile 6.5 QVGA


Windows Mobile 6.5 VGA