I came across this question on the forums from antrea, who had a fairly straight-forward request to center a SliderExtender control within a <div> element. I thought that the answer would be one of the usual go-to answers of using margin: 0 auto; or align=”center” on the parent <div> element and game over.
Nope. In fact the eventual solution felt so strange and hackish that I simply had to post about it.
99 Centered Elements and a Slider Ain’t One
Everything was centered within the <div> with the exception of the Slider. So I dusted off an old WebForms project to test this out myself and threw together a very basic example with basically every method out there to handle centering the <div> and its Slider child :
<div style="text-align: center; width: 300px; margin: 0 auto;" align='center'>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:TextBox ID="TextBox1" runat="server" ></asp:TextBox>
<ajaxToolkit:SliderExtender ID="TextBox1_SliderExtender"
runat="server" TargetControlID="TextBox1">
</ajaxToolkit:SliderExtender>
</div>

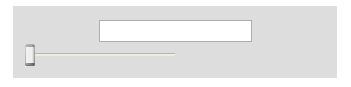
Initial Centering Attempt using CSS margin and alignment properties.
Solution (albeit an unorthodox one)
After tinkering with the element within my browsers Development Tools, I noticed that styles were being dynamically added to it that made altering any of them quite a pain. The primary style in question was:
ajax__slider_h_rail
when I attempted to change the RailCssStyle property of the SliderExtender control to a custom style that I had created to center it:
<style type='text/css'> .center { margin: 0 auto; } </style>
<ajaxToolkit:SliderExtender ID="SliderExtender" runat="server"
TargetControlID="Example" RailCssStyle="center" ></ajaxToolkit:SliderExtender>

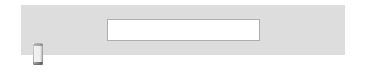
This second attempt to use a CSS style to handle the centering ignored the native Slider styles and made things worse.
But that completely removed all of the dynamically generated styles (although it was at least centered). So I figured that the best method to handle this would be to actually use the dynamically generated class name AND the centered class that was created to apply the dynamic styles and to center the slider within its container by using:
<ajaxToolkit:SliderExtender ID="SliderExtender1"
runat="server"
TargetControlID="TextBox1"
RailCssClass="ajax__slider_h_rail centered">
</ajaxToolkit:SliderExtender>
Sweet Centered Victory

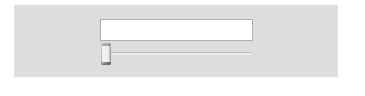
Applying both the generated CSS style from the Slider and the CSS centering style properly centered the control.
Although this is a unorthodox method of handling this issue, it will work to center your slider and possibly get you out of a bind if you find yourself in such a precarious situation. You can find the original question on the ASP.NET Forums here.
